ここではサイト全体設定の【詳細設定】タブ内の各項目を見ていきます。
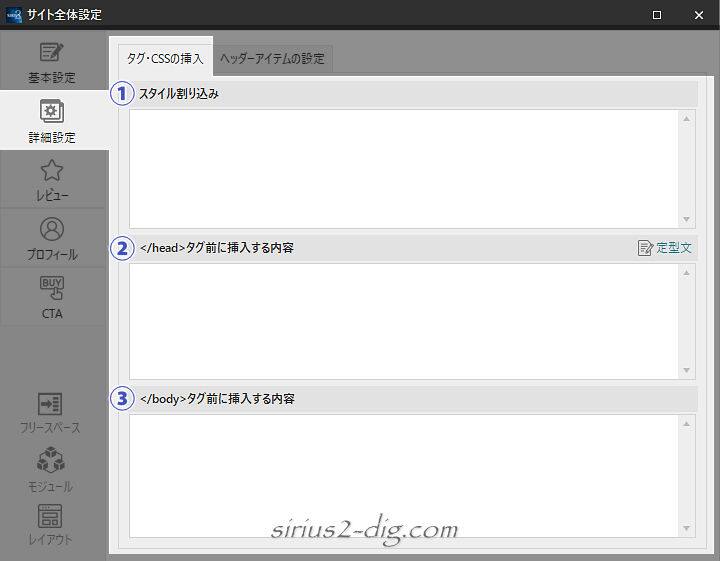
タグ・CSSの挿入

縮小版

スタイル割り込み
サイト全体に適用させたい追加のスタイルがあればここに記述します。(※上級者向け設定)
(<style>~</style>は自動補完してくれます)
</head>タグ前に挿入する内容
サイト全体に適用させたい追加のスクリプトや各種コード類を早めに読み込ませたい場合はここに記述します。(※上級者向け設定)
右上の『定型文』をクリックすると以下の定型文を自動で追加できます。
検索エンジンのクロールを拒否
これをクリックすると以下のタグが挿入されます。
<meta name="robots" content="noindex,nofollow">
これは「このページは無視してちょうだい」と検索エンジン側に伝えるタグで、敢えて検索結果に表示してほしくないページがある場合に設定したりします。
ページのリダイレクト(METAタグ)
サイトのドメインを新しいものに変更してURLが変わった場合などに自動的に新URLに転送させる設定です。
これを選択するとURLの入力画面が出るのでそこに新しいURLを入力します。
すると下のようなタグが自動挿入されます。
<meta http-equiv="refresh" content="0;URL=https://xxx.com/">
これは元のURLにアクセスがあると自動的に新しいURLのページが開くというものです。
しかしながら仮にアクセス数が多い”人気の”サイトだった場合でもそのSEO効果は新しいURLの方には引き継がれない(完全な新サイトの扱い)という大きなデメリットがついてきます。
そのため(サイトを開いてからまだ日も浅いうちは別として)このやり方は推奨しません。
(httpからhttpsに変えても新サイトの扱いになります)
やるのであれば301リダイレクトという手法を使います。
これなら新URLでもアクセス数の多いサイトとして引き続きSEO効果が持続されます。
ただし301リダイレクトは上級者向けの設定になるため、そもそも301リダイレクトがわからないという方は「URLを設定するときはよく考えてから取得する」が最善の策になります。
URLの正規化(canonica)
たとえば商品紹介ページなどで、内容は全く同じだけどカラー違いのページが複数存在するサイトがあったとします。
検索エンジン側はこういう”重複するページ”を嫌います。SEO効果にも悪影響を与えます。
こうした時に使えるのが『URLの正規化(canonica)』です。
これを選択するとURLの入力画面が出るのでそこに正規ページとして認識してほしいページのURLを入力します。
すると下のようなタグが自動挿入されます。
<link rel="canonical" href="https:xxx.com/">
こうしておけば重複するページがいくつあっても指定したページだけが正規のページであると検索エンジン側に伝えることができるようになります。
</body>タグ前に挿入する内容
サイト全体に適用させたい追加のスクリプトや各種コード類の読み込みを意図的に遅らせたい場合はここに記述します。(※上級者向け設定)
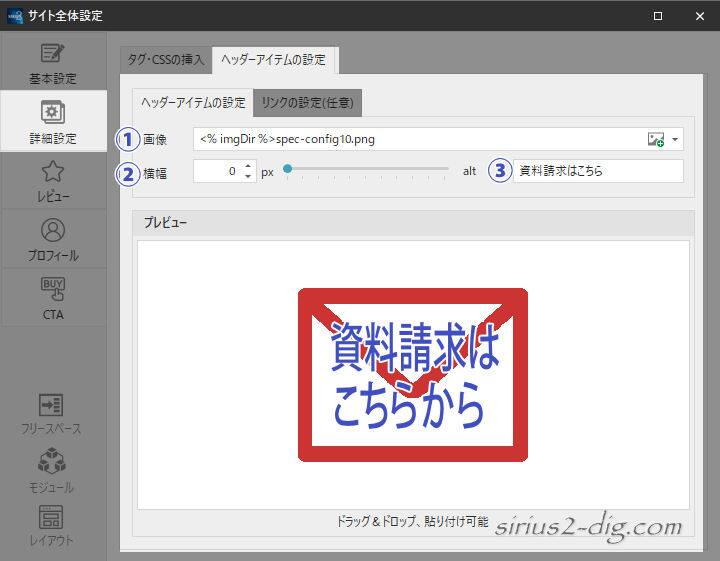
ヘッダーアイテムの設定
「ヘッダーアイテム」というのは(下の画像のように)ヘッダー画像の上に指定した画像を表示させる機能です。


縮小版

ヘッダーアイテムの設定
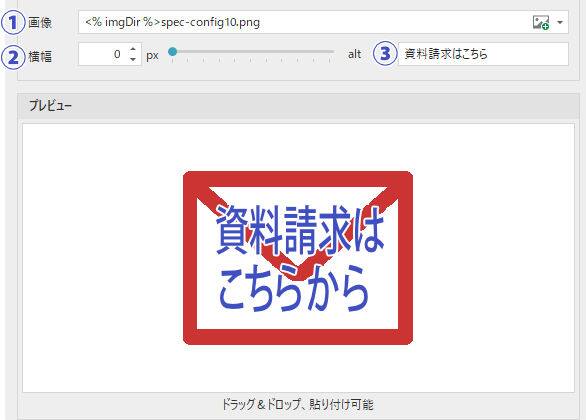
①画像
ここで表示させたい画像を指定します。
②横幅
画像の大きさを調整します。「0」で実寸表示、それ以外は数値を直入力するかバーで調整します。
(ちなみにサンプルの画像サイズは230px×174px)
③alt
(画像が表示されなかった時の)代替表示用テキストをここに入力しておきます。
リンクの設定(任意)
単なるイメージ画像としてのヘッダーアイテムではなく、(サンプルのように)資料請求ページへのリンク用画像として使いたい場合はここで設定します。

①リンク先
リンク先を入力します。
右端のアイコンをクリックすれば内部ページへのリンクが簡単に付与できます。
②属性
選択肢には『すべて選択・新しいウインドウ・nofolow』の3つがあります。
『新しいウインドウ』は”別タブ”で開く設定で、『nofollow』はアフィリエイトリンクタグなどリンク先のサイトと関連付けたくない時にチェックを入れることが多いです。
ヘッダーアイテムの表示位置
デフォルト設定ではヘッダーアイテムはヘッダー画像上の右側に表示されます。(※PC表示時)
でも左側にも表示可能なんです。ただその設定がちょっと面倒でして。
どこで設定するかというと(検証した限りでは)『レイアウト設定』の「画像アイテム」っぽいです。
(”画像”アイテム→”ヘッダー”アイテム?)
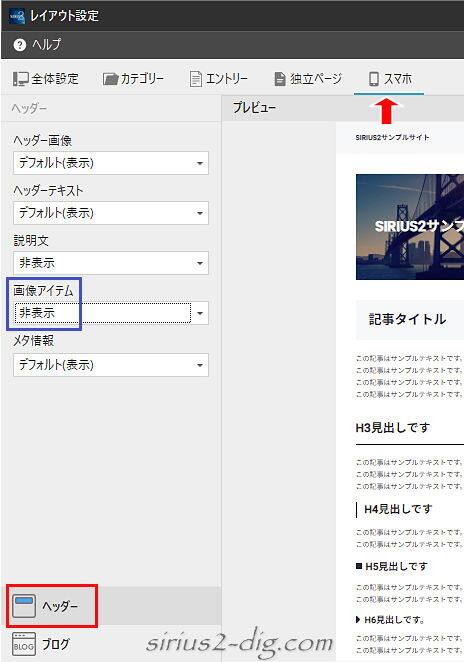
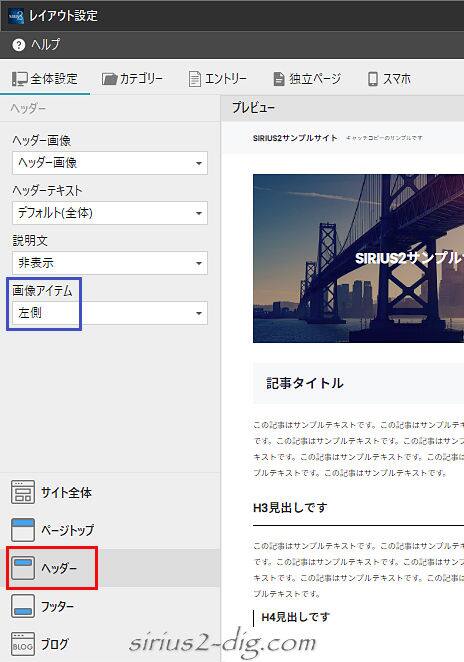
リボンメニューの全体設定→【レイアウト設定】と開き『ヘッダー』をクリックします。
その画面内の「画像アイテム」で”左側”を選択してみます。
(一時的に非表示にしたい時は「非表示」を選択します)

結果がこちら。ヘッダーアイテムが左側に移動しました。
(スマホやタブレットでは固定位置で変わらず)

またPCでは表示させてもスマホでは非表示にしたいなんて時にはスマホ設定で「非表示」を選択します。