パーツ<アイテム比較>に追加した《Volar2》の独自機能をご紹介します。
※<アイテム比較>についてはこちらの記事をご参照ください。
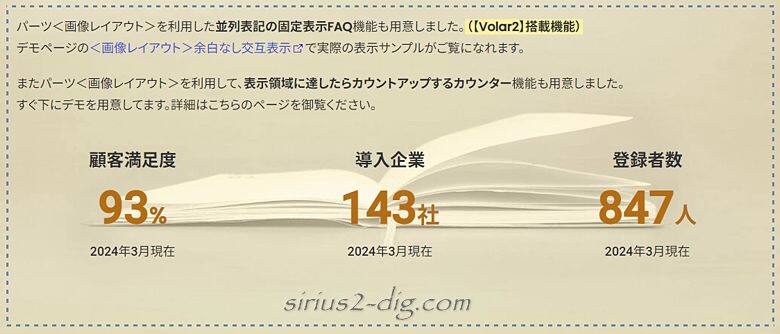
カウントアップカウンター
《Volar2》では<アイテム比較>を利用して、可視領域に達したらカウントアップするカウンターを作成できます。
この機能はデフォルトでは無効化されてます。
機能概要

- カウンターが見える位置までスクロールしたらカウントアップのアニメーションが始まる。
- アニメーションは1回限りでページをリロード(更新)すれば再度アニメーションする。
- (専用スタイルシート上にて)数値の色や大きさは変更可能。
DEMOページをご覧になると実際の動きがわかります。
(※わかりにくいときはブラウザの更新ボタンをクリックしてみてください)
有効化
《Volar2》の《カウントアップカウンター》を利用するには事前にモジュールの有効化作業が必要です。
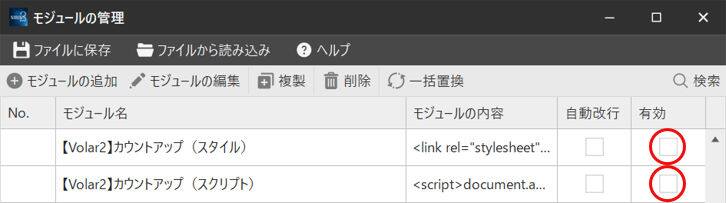
『【Volar2】カウントアップ(スタイル)』
『【Volar2】カウントアップ(スクリプト)』
上記2つのモジュールの[有効]のチェックをONにします。

設定概要
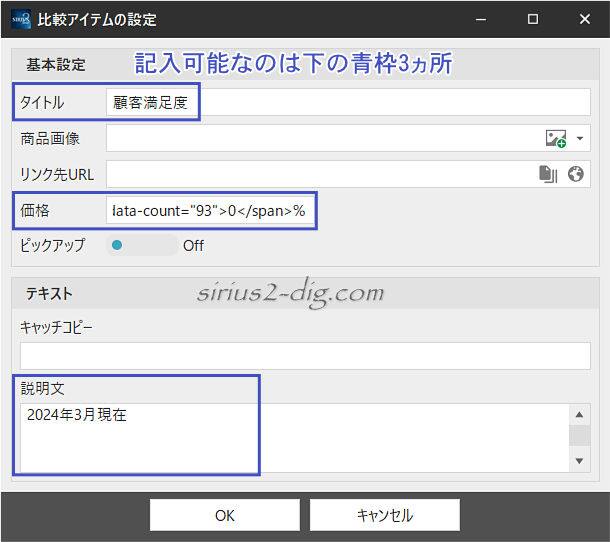
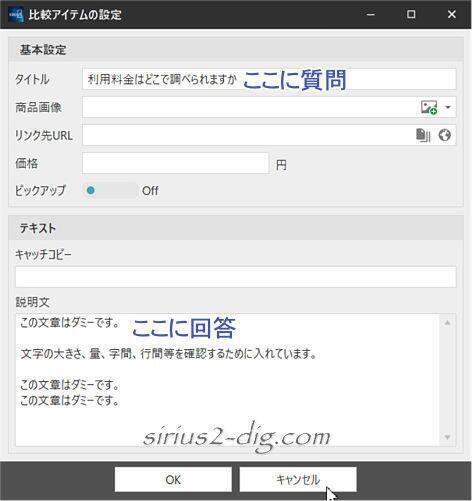
<アイテム比較>を開いたら、指定の箇所に表示したい内容や数値を記入します。

記入が済んで登録が完了したら、《カウントアップカウンター》を表示したい箇所に登録済みの<アイテム比較>を挿入すると独自タグが出力されます。
あとはその独自タグの前後を《Volar2》で用意している専用コードで囲むとカウントアップカウンターが表示されるようになります。
こんな感じです。
<div class="xxx">[% compare(※アイテム比較管理名) %]</div>
「xxx」は”便宜上”のクラス名です。(マニュアルに実際のクラス名を記載)
固定表示FAQ
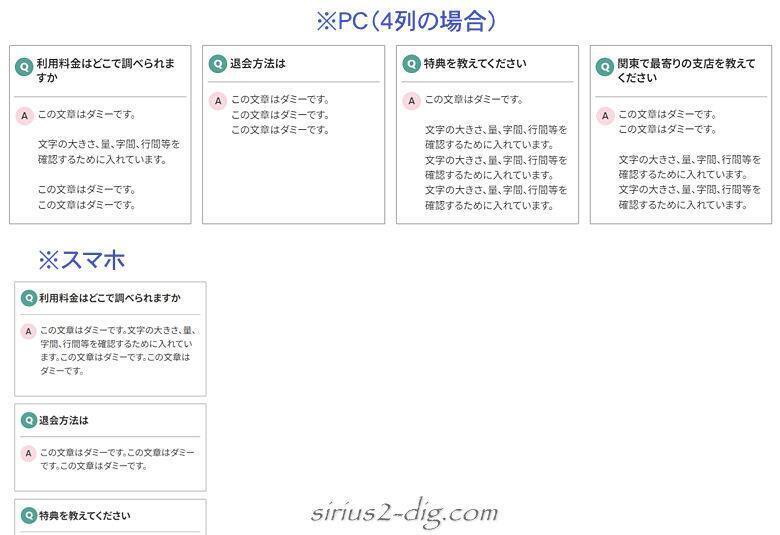
<アイテム比較>を利用して1カラムページ用の並列表記かつ固定表示FAQを作成できます。

設定概要
やり方は<アイテム比較>を開いて所定の箇所に質問と回答を書き込むだけです。

記入が済んで登録が完了したら、《並列表記かつ固定表示FAQ》を表示したい箇所に登録済みの<アイテム比較>を挿入すると独自タグが出力されます。
あとはその独自タグの前後を《Volar2》で用意している専用コードで囲むと並列表記かつ固定表示FAQが表示されるようになります。
<div class="xxx">[% compare(※アイテム比較管理名) %]</div>
「xxx」は”便宜上”のクラス名です。(マニュアルに実際のクラス名を記載)
横幅調整機能
<アイテム比較>は本来は”複数の商品やサービスの価格や特徴などを比較”するための機能です。
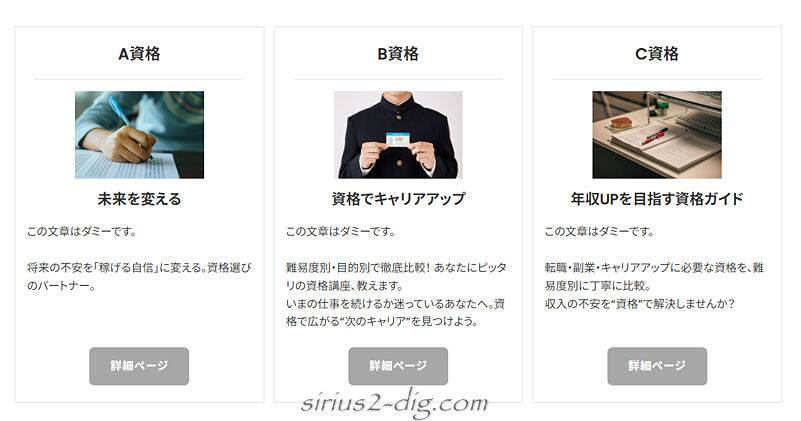
しかしながら『価格』欄を空白にすると、<画像レイアウト>の『横並び』選択時のレイアウトのようにシンプルに項目表示用としての使い方もできます。
ちなみに<画像レイアウト>と<アイテム比較>のレイアウトの違いがこちら。

なお<アイテム比較>で作成したコンテンツ全体は折り返しが効かないため、中身のコンテンツ数にかかわらずコンテンツ全体は幅いっぱいで表示される仕様です。(※PC表示時)
それゆえ1段目(1個目のアイテム比較)と2段目(2個目のアイテム比較)で異なるコンテンツ表示数にしてると、1段目と2段目のコンテンツの表示幅が異なるレイアウトになります。

これが気になる方は、これまで通り独自タグの前後を《Volar2》で用意している専用コードで囲むだけで下のように同じ幅での表示が可能になります。

パーツ→<画像レイアウト>では空のコンテンツを加えることで同じ幅での表示が可能になりますが、<アイテム比較>では空のコンテンツは追加できない仕様です。
ボタン位置変更
前述のように”項目表示”レイアウトにした場合、(リンク)ボタンは「詳細ページへ」とか「詳細はこちら」といった文言になろうかと思います。
そうなるとボタンの位置がデフォルトのまま(真ん中あたり)だとおさまりが悪い場合もあるかと思います。
その場合は《Volar2》で用意している専用スタイルを有効化するだけで下のように最下段にボタンが移動します。