

画像の登録
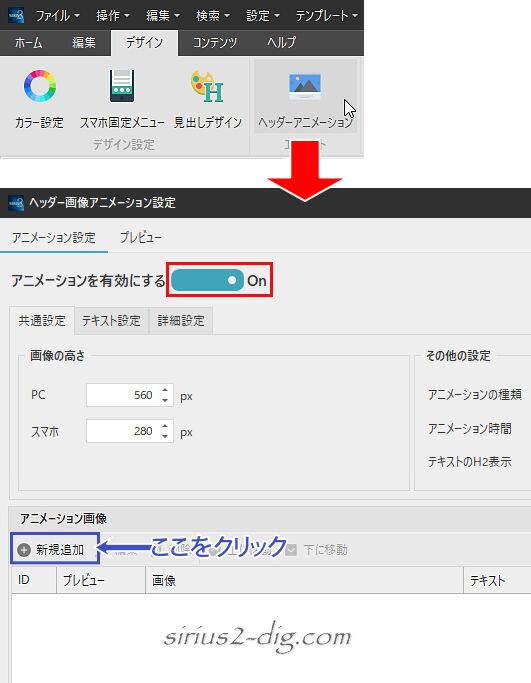
<ヘッダーアニメーション>を利用するにはデザインタブ内にある【ヘッダーアニメーション】をクリックします。
下のような設定画面になるのでまずは『アニメーションを有効にする』をONにします。

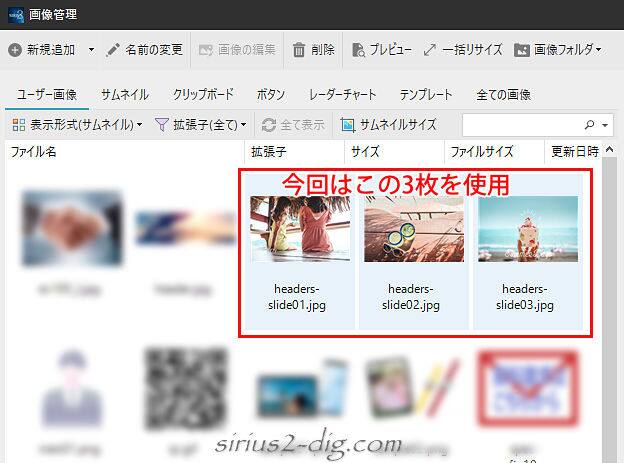
続いて上の画像の『新規追加』をクリックすると画像管理画面が表示されるので、表示させたい画像を選択していきます。
(Shiftキーで連続複数選択、Ctrlキーで個別での複数選択が可)

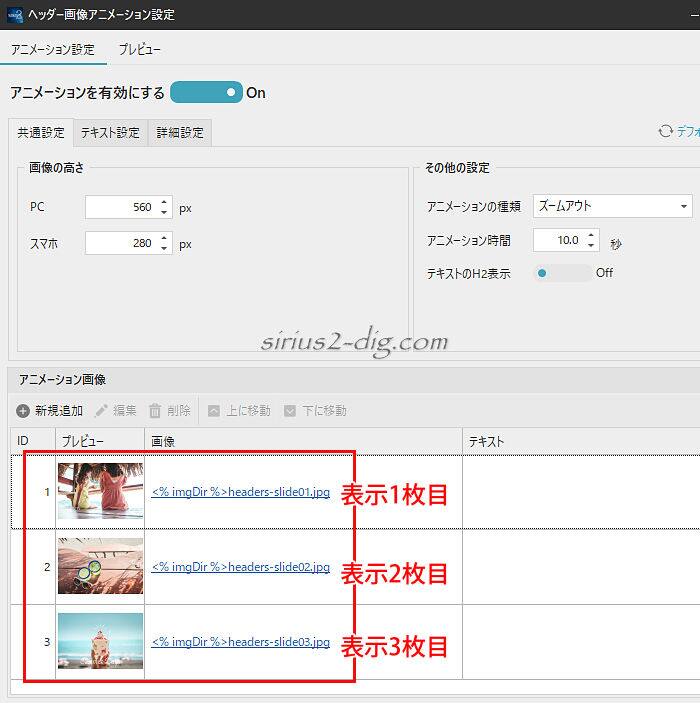
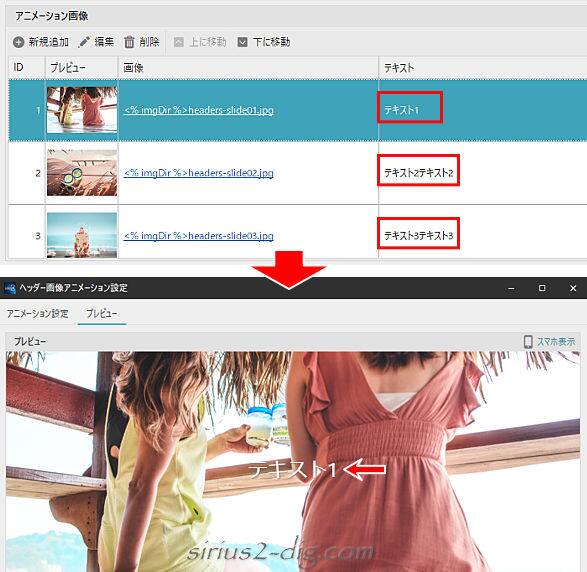
「挿入」ボタンをクリックすると『アニメーション画像』内に画像が追加されます。

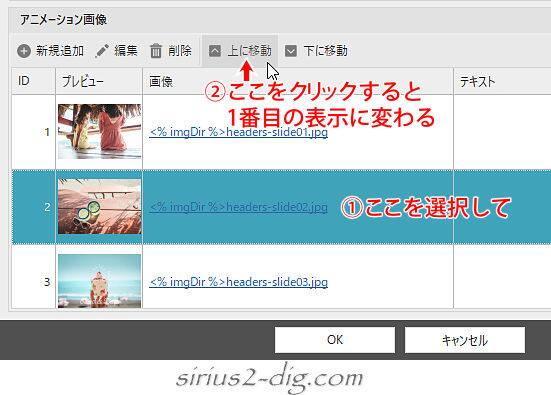
IDが若い順に(上に位置する画像から順に)画像が表示されるので、表示順を変えたい時は画像を選択して「上に移動」「下に移動」で調整します。

とりあえずここでプレビューしてみます。
登録した画像がズームアウトしながら10秒前後で次の画像に切り替わるのが確認できるかと思います。


筆者
画像切り替わり時のエフェクトはフェードのみです。
表示させる画像はどれも同じサイズにしておくと表示上の見栄えが統一できます。
また大きく表示されるヘッダー画像なので画像サイズが小さめだと拡大表示された際にボケが強調される恐れがあります。
そのため画像はある程度大き目のサイズで用意した方がいいです。
プレビュー画面の「スマホ表示」でスマホ上での見え方も忘れずにチェックしておきます。
テキスト表示
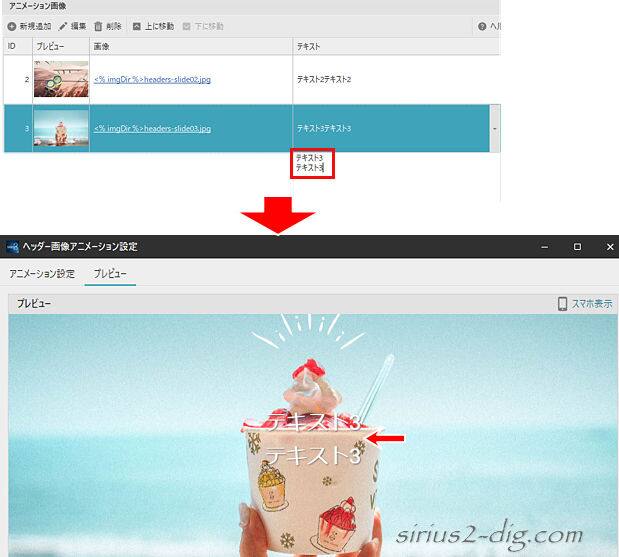
画像上にはテキストも表示できます。しかも画像ごとに異なるテキストが設定可能。

改行もそのまま反映されます。

テキストの位置や装飾に関しては後述する『テキスト設定』のところで詳しくご紹介します。
共通設定
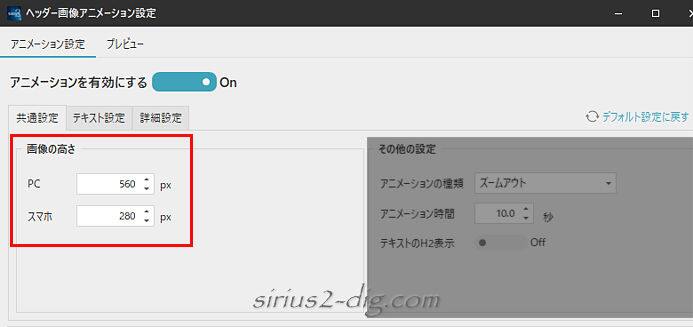
画像の高さ

画像の表示サイズ(高さ)を変えたい時はここで設定します。
PCとスマホ用が用意されてるのでそれぞれ調整していきます。

筆者
画像の表示”幅”はレイアウト設定での設定値に基づいて自動調整されます。
なお画像の表示範囲は使用する画像の縦横のサイズによって微妙に変わってくるので、想像していたのと大きく異なっている場合は画像サイズの調節が必要になってくる場合もあります。
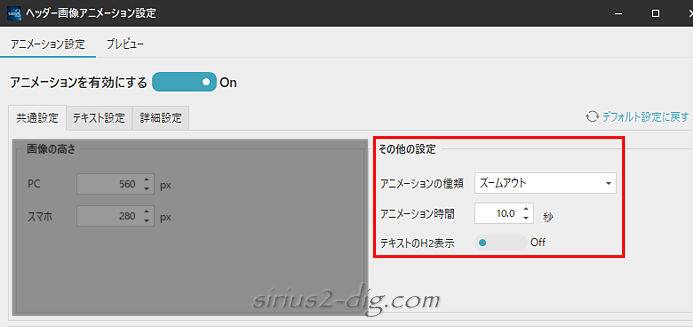
その他の設定

縮小版

- アニメーションの種類
-
画像の動き(アニメーション)をここで指定できます。
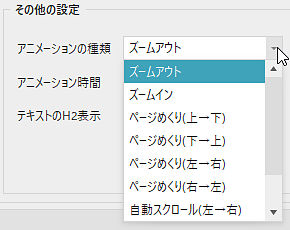
「ズームアウト(カメラが徐々に引いていくように画像全体が徐々に見えてくる)」の他にもいくつかあるので実際に動きを確認してみてください。

選択肢をスクロールしていくと「指定なし」というのが出てきます。
それを選択するとアニメーションなしの静止画状態でフェードしながら画像が切り替わります。 - アニメーション時間
-
次の画像に切り替わるまでの長さの調整です。

筆者
デフォルトの10秒はけっこう長いです。画像3枚でも30秒。
ただし時間は4秒~16秒までしか設定できないようです。 - テキストのH2表示
-
画像上のテキストがH2の見出し扱いになります。
(H2用の見出し装飾などは反映されません)
テキスト設定
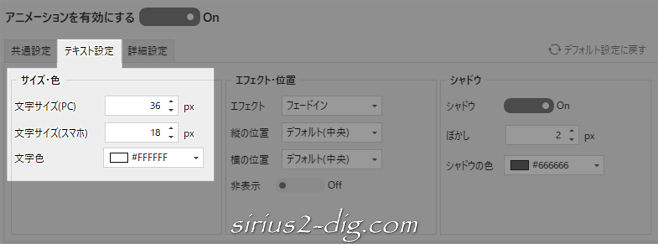
サイズ・色

縮小版

- 文字サイズ(PC・スマホ)
-
テキストの大きさの調整項目でPC用とスマホ用が用意されてます。
プレビューで確認しながら調整するといいでしょう。ただし実際にはPC用は56xp、スマホ用は32pxが上限になってるようです。
試しに大きな数値を入れても56pxや32pxに強制変換されてしまいます。ちなみに56pxはどんな大きさかというと…

縮小した画像だとちょっとわかりにくいですが、実際に見てみると56pxはまあまあ大きいです。
ただもっと大きくして目立たせたいという場合はテキスト入れ込みの画像を用意するか、《Volar2》のテキストカスタマイズ機能を使う方法もあります。 - 文字色
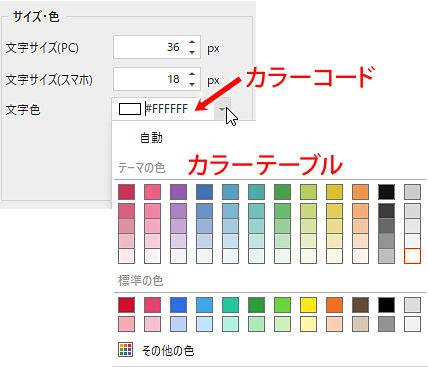
-
テキストの色に関してはカラーコードがわかる方は直接記述してもいいし、わからない方は用意されてるカラーテーブルから選択すると簡単に設定できます。


筆者
テキストの内容は画像ごとに別々のものを設定できますが、文字サイズや文字色に関しては統一設定となります。
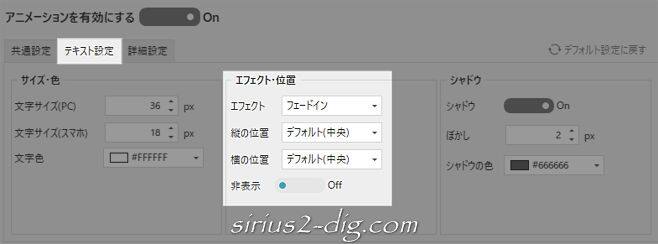
エフェクト・位置

縮小版

- エフェクト
-
テキストの表示に動き(アニメーション)を付けられます。
「フェードイン」や「フェードレフト」などいくつか用意されてますがいずれもフェードタイプの動きになります。
(実際にためして動きを確認してみてください)「指定なし」という選択肢もあります。
こちらを選択するとテキストは最初から表示された状態になり、画像がフェードで切り替わると同時にテキストも同じタイミングで切り替わります。
これを利用するとヘッダーアニメーションには搭載されてない、とある機能を疑似的に再現することができます。
それがサイト名と説明文のテキスト表示。通常のヘッダーであれば、レイアウト設定の『ヘッダー』で「ヘッダーテキスト」や「説明文」を”表示”にしていれば自動的にそれらがテキストで表示されます。
しかしながらヘッダーアニメーションにはその機能は搭載されていません。
こんなときは『エフェクト』で「指定なし」を選択し、登録したすべての画像に同じテキストを指定すれば”疑似的に”サイト名と説明文を表示させることができます。

ただし1行目(サイト名)のテキストは大きく表示して2行目(説明文)のテキストは若干小さめに、なんてことはできません。
- 縦の位置
-
テキストの”縦”(画面の上の方か下の方か…)の表示位置です。
選択肢には『デフォルト(中央)・上側・下側』の3つが用意されてます。
- 横の位置
-
テキストの”横”(画面の左側が右側か…)の表示位置です。
選択肢には『デフォルト(中央)・左側・右側』の3つが用意されてます。ちなみに『縦』→中央&『横』→中央を選んだ際の表示(※PC表示)がこちら。
(”画面中央”という意味ですね)
『縦』→上側&『横』→左側を選んだ際の表示がこちら。
けっこう左寄りです。
『縦』→中央&『横』→左側を選んだ際の表示がこちら。

『縦』→下側&『横』→左側を選んだ際の表示がこちら。

『縦』→上側&『横』→右側を選んだ際の表示がこちら。
これもかなり右寄り。

筆者
『横』→右側を選択した時のテキストは右寄せでの表示になります。ちょっと違和感がありますかね。

『縦』→中央&『横』→右側を選んだ際の表示がこちら。

『縦』→下側&『横』→右側を選んだ際の表示がこちら。

全体的にはかなり端っこに納めるレイアウトになってます。
(画面幅の狭いスマホではそれほど違和感はありません) - 非表示
-
テキストを非表示にしたいときはONにします。
設定だけ済ませておいて一時的に非表示にするときなんかに使えます。
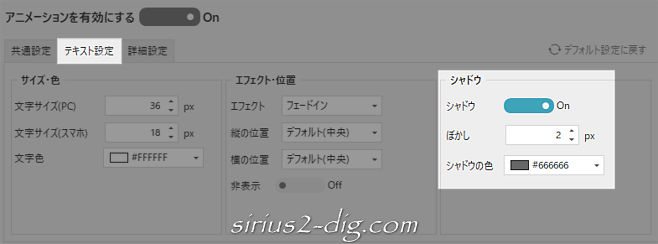
シャドウ

シャドウ
テキストに影やぼかし等のエフェクトを付けられます。
ぼかし
シャドウのぼかし具合の調整項目です。
シャドウの色
シャドウにつける色の選択項目です。
プルダウンメニューのカラーテーブルから選択するかカラーコードを直接入力します。
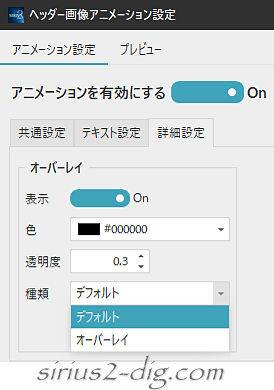
詳細設定
ここでは画像のオーバーレイに関する設定が行えます。
画像の上に色や画像などを重ねて印象を変える手法。
画像を少し暗くしたり明るくすることで画像の上に載ってるテキストの視認性をアップさせる効果があります。

表示
オーバレイ効果を有効化したい時はここをONにします。
色
オーバーレイに使う色をプルダウンメニューのカラーテーブルから選択するかカラーコードを直接入力します。
透明度
オーバーレイの透明度を設定します。
0に近くなるほどオーバーレイの色が薄くなり(画像がはっきり見える)、1に近くなるほど色が濃く(画像が暗く)なります。
種類
選択肢には『デフォルト・オーバーレイ』の2種類があります。
両者の違いですが…言語化するのがちょっと難しいので比較画像でご覧下さい。
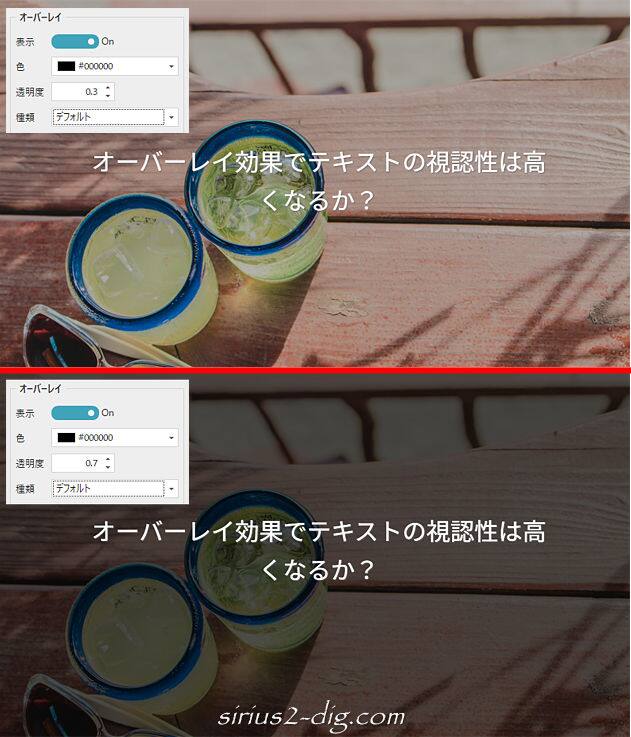
最初のパターンはオーバーレイなしの通常画像と透明度「0.3」の「デフォルト」設定画像の比較。
オーバーレイをかけた方はテキストの視認性が若干上がります。

続いてオーバーレイなしの通常画像と透明度「0.3」の「オーバーレイ」設定画像との比較。
こちらは差がイマイチわかりにくいですね。

次は透明度「0.3」の「デフォルト」設定画像と透明度「0.7」の「デフォルト」設定画像の比較。
透明度の数値を0.7まで上げると画像はだいぶ暗くなります。

今度は透明度「0.3」の「デフォルト」設定と透明度「0.3」の「オーバーレイ」設定の画像の比較。

最後は透明度「0.3」の「オーバーレイ」設定と透明度「0.7」の「オーバーレイ」設定画像の比較。

(今回のサンプル画像では)『種類』で「オーバーレイ」を指定した画像に関しては透明度を変えても大きな変化はあまり見られませんでした。
利用する画像によっても印象はだいぶ変わってくるので、これは実際にトライしていい感じの設定を見つけるしかないですね。
《Volar2》画像スライダーとの違い
カスタムテンプレート《Volar2》では、<ヘッダーアニメーション>の機能が実装される前からほぼ同じ機能の《ヘッダー画像を画像スライダーに》を実装してます。
今回<ヘッダーアニメーション>機構が搭載されたことで《Volar2》の同機能は廃止しようかとも思ったんですが、使い勝手に微妙に差があるので敢えて残してみることにしました。
それぞれの機能の違いをご紹介しておきます。
| ヘッダーアニメーション | 画像スライダー《Volar2》 | |
|---|---|---|
| 画像登録枚数 | 制限なし | 2枚もしくは3枚固定 |
| 画像登録方法 | 専用ダイアログにて画像選択 | 専用スタイルシート上で画像ファイルを名をコピー&ペースト |
| 画像上のテキスト表示 | 画像ごとに異なるテキスト表示可(文字サイズは統一) | 1種類のテキストを常時表示(2段に分けたテキストの文字サイズ違いもOK) |
| テキスト表示位置 | 5か所から選択可 | 左右は画面中央のみ (上下位置は変更可) |
| 画像の高さ | 設定で自由に調整可(ただし固定サイズ) | デフォルトでは自動的にブラウザ画面の高さいっぱいに表示(px指定も可) |
| 画像表示時間 | 4秒~16秒で設定可 | 画像2枚時は8秒でループ・画像3枚時は10秒でループ(固定) |
| 画像切り替え | フェード | フェード |
| オーバーレイ効果 | 可 | 可 |
使い勝手はSIRIUS2標準<ヘッダーアニメーション>の方がいいです。ダイアログ内で設定が完了しますから。
では《Volar2》の《ヘッダー画像の代わりに画像スライダー》のメリット?はと言えば、ブラウザ全画面での表示でしょうか。
《ヘッダー画像を画像スライダーに》はあくまでイメージ的な使い方なので、ファーストビューで(PCでもスマホでも)全画面表示だとそれなりのインパクトは出るかと思います。
あとはテキストの表示方法でしょうか。
<ヘッダーアニメーション>では行を分けて文字サイズを変えたりするのは通常ではできません。
一方、《ヘッダー画像を画像スライダーに》は専用のスタイルシート上での変更にはなりますが、2段テキストのそれぞれの文字サイズを変えられます。(色も変更可)
ということでお好きな方をご利用くださいという感じです。
SIRIUS2の<ヘッダーアニメーション>を有効化すると自動的に通常のヘッダー設定は無効化されます。
その際ソースを見る限りでは通常ヘッダー部分のHTML自体が削除されるようで、そうなると通常ヘッダーに設定されてたH1も消えてしまいます。
その代わりにヘッダーアニメーションのどこかにH1が充てられているかというとそうでもなさそうなんですね。
つまりヘッダーアニメーションを有効化するとトップページからH1が消えてしまうみたいなんです。
(あくまで筆者が確認した限りなので見落としがあるかもしれません)
ということで《Volar2》の《ヘッダー画像を画像スライダーに》では2段テキストの1段目にH1を設定してあります。














