SIRIUS2のテンプレートはすべてレスポンシブ対応デザインとなっています。

筆者
”レスポンシブ”というのは、PCでもスマホでもその端末に合わせて最適化されたレイアウトで表示される仕組みのことです。
それゆえ通常はこのあとご紹介する「スマホサイト同時生成」機能を使わなくても何の問題もありません。
しかしながら「PCとは別のコンテンツをスマホで表示したい」とか「画像を縮小してサイトの表示速度を上げたい」といったような場合、レスポンシブデザインだけで処理するには限界があったりします。
こういう場合に役に立つのがSIRIUS2に標準で搭載されている<スマホサイト同時生成>機能です。
旧SIRIUSでは<iPhone同時生成機能>という名称で搭載されてた機能のバージョンアップ版で、スマホでの表示を細かくカスタマイズしたい方向けの機能です。
当サイトで紹介しているSIRIUS2カスタムテンプレート《Volar2》はレスポンシブ対応のみでの動作チェックとなっており、「スマホサイト同時生成」ONでの動作チェックはやっておりません。
基本設定
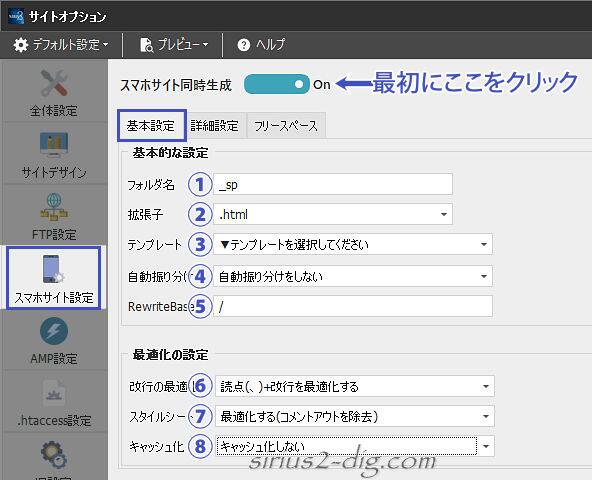
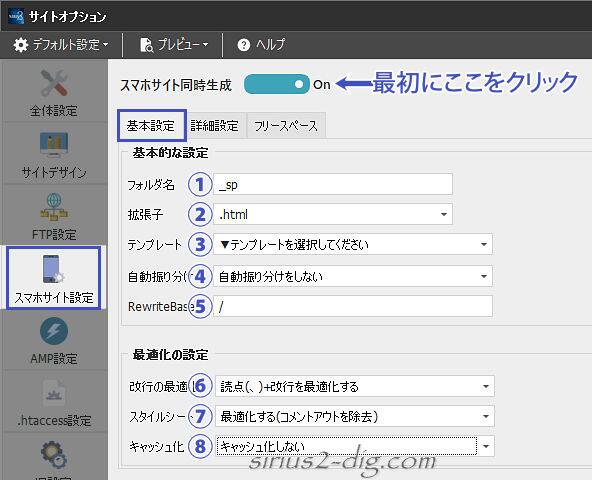
<スマホサイト同時生成>機能を使うには、【サイトオプション】→【スマホサイト設定】タブ内の『スマホサイト同時生成』をONにする必要があります。

縮小版

- ①フォルダ名
-
スマホ用サイトを出力するフォルダ名です。
特に変える必要はないですが、デフォルトの「_sp」というフォルダ名は変更可能です。
(※半角英数字のみ使用可) - ②拡張子
-
通常は「.html」で問題なし。
もしもメインサイトの拡張子が「.php」なら変更も可。(※かなりの上級者向け設定です)
- ③テンプレート
-
スマホサイトで使いたいテンプレートを選択します。
(迷ったらPCサイトと同じものを選んでおきましょう)
- ④自動振り分け
-
スマホからのアクセスを専用のスマホサイトに自動的に振り分けるかどうかの設定。
特に理由がなければ「同じURLで自動振り分けをする」を選択しておきます。
さくらサーバーまたはお名前.comサーバーを利用している場合は、「同じURLで自動振り分けする(さくら、お名前.com用)」を選択します。
- ⑤RewriteBase
-
ここはこのままいじらないでおきます。
(※上級者設定用です) - ⑥改行の最適化
-
PCで読みやすいように句点(、)のあととか任意の場所で改行している場合、画面幅の狭いスマホ上では予期しないところで改行されてしまうケースがあります。
この改行を無効化できるのが『改行の最適化』機能です。
通常は「句点(、)+改行を最適化する」で問題ないです。
必要ない場合は「最適化しない」にします。
- ⑦スタイルシート
-
スタイルシートの最適化設定です。
「最適化する(コメントアウトを除去)」ではスタイルシートからコメントアウトを削除することでファイルサイズが小さくなるよう調整されています。
(不要なタブ・スペースなども除去します)この処理が不要なら「最適化しない」を選択します。

- ⑧キャッシュ化
-
画像・スタイルシート・Javascriptなどをキュッシュ(一時保存)するかどうかの設定です。
「キャッシュ化する」を選択すると2回目以降にサイトにアクセスした場合、一時保存されたキャッシュを読みにいくためサイト表示が若干早くなります。

ひんぱんに画像を差し替えるようなサイト作りかけのときは、「キャッシュ化する」を選択してるとキャッシュされた画像を優先的に読み込みに行くため”画像が更新されてないよ~”といった現象に悩まされることもあります。
そういうときは「キャッシュ化しない」にしておきます。
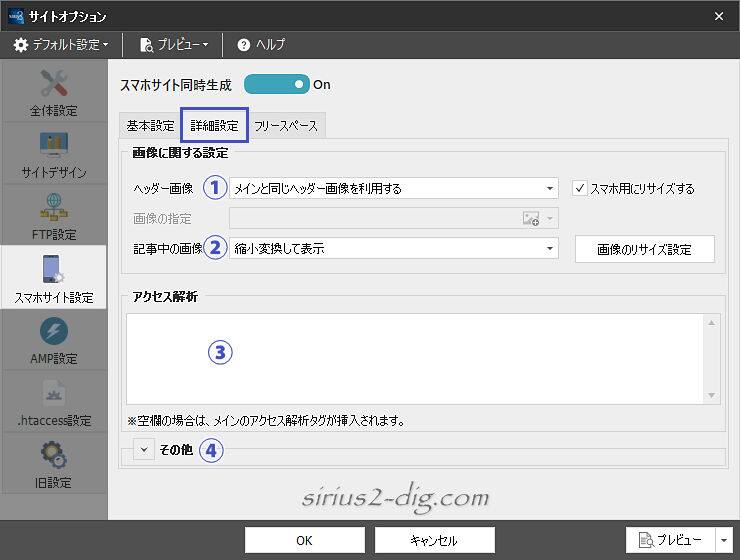
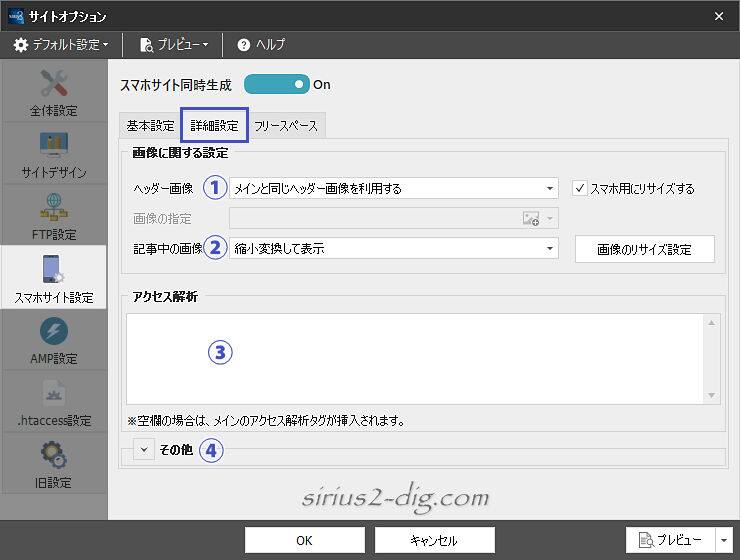
詳細設定

縮小版

- ①ヘッダー画像
-

「メインと同じヘッダー画像」はPC用の画像をそのまま表示します。
PCとは別にスマホ専用のヘッダー画像を設定したい場合は「個別にヘッダー画像を指定する」に変更します。
(これを選択した時に限り、直下のグレー表示の「画像の指定」で画像の指定ができるようになります)スマホのみヘッダー画像を非表示にしたい場合は「非表示にする」を選択します。
※右脇にある『スマホ用にリサイズする』にチェックを入れると、画像横幅を750pxまで縮小してファイルサイズを軽量化します。
- ②記事中の画像
-
「縮小変換して表示」とあるのがスマホ用にリサイズする設定で、「(中央揃えにする)」がくっつくと画像を中央揃えで表示します。

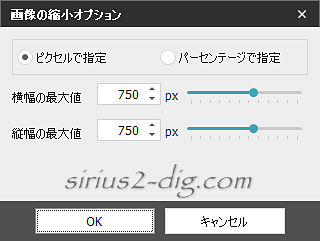
右脇にある「画像のリサイズ設定」は画像の横幅の最大値設定で、750(px)よりも小さく(大きく)したい場合は数値を変えてやります。
(最大値よりも小さな画像はリサイズされません)
- ③アクセス解析
-
スマホサイト専用のアクセス解析をここで指定できます。
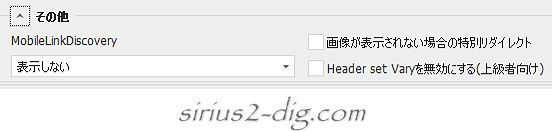
(空欄の場合は<全体設定>で指定しているアクセス解析タグがそのまま挿入されます) - ④その他
-
ここはよくわかりません。
しかしながら特別な事由がない限りはデフォルトのままでも特に問題はありません。
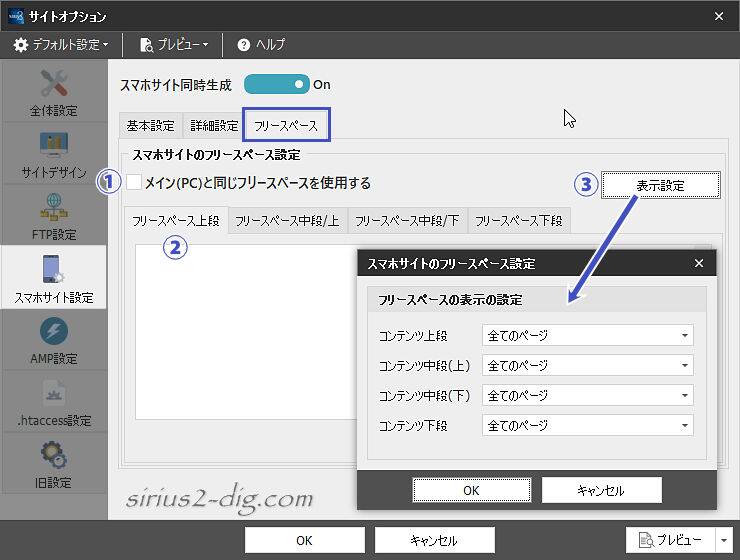
フリースペース

- ①メインと同じフリースペースを使用
-
チェックを入れればメイン(PC用)サイトと同じフリースペースが適用されます。
チェックが外れていれば②や③の設定が可能になります。 - ②スマホ専用のフリースペース
-
①のチェックが外れていればスマホ専用のフリースペースを設定できます。
- 【フリースペース上段】→PCの【メインカラム上段】に該当し、記事の上部に表示されます。
- 【フリースペース中段/上】→PCの【メインカラム上段】に該当し、記事の下部に表示されます。
- 【フリースペース中段/下】→PCの【メインメニュー上段】に該当し、サイドメニューの上部に表示されます。
- 【フリースペース下段】→PCの【メインメニュー下段】に該当し、サイドメニューの下部に表示されます。
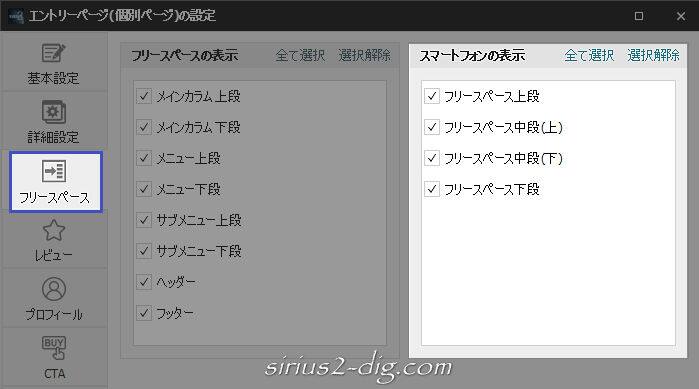
- ③スマホサイトのフリースペース設定
-
フリースペースの表示テンプレートを選択できます。

特定のページでフリースペースを非表示にしたい場合は、”ページの詳細設定”で個別にフリースペースの表示・非表示が選択できます。