【サイトオプション】サイトデザイン(ヘッダーの設定)-SIRIUS2の使い方
SIRIUS2のサイトオプション【サイトデザイン】のヘッダーの設定についての詳細ページ。


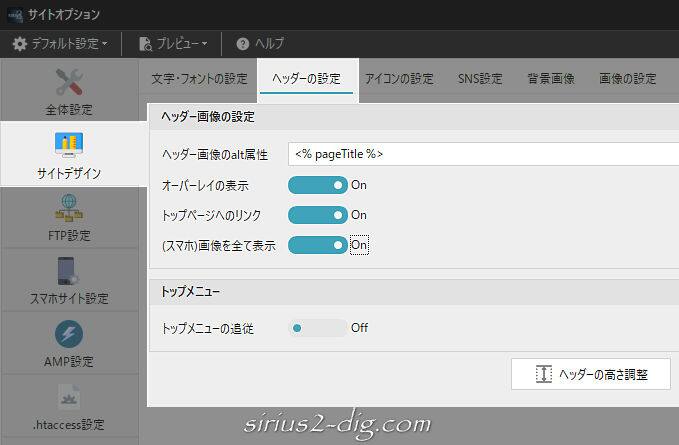
ここでは【サイトオプション】内タブ『サイトデザイン』の「ヘッダーの設定」の各項目を見ていきます。



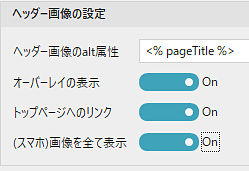
”ヘッダー画像がどんな画像か”を説明するテキストに該当するalt属性ですが、デフォルトでは「<% pageTitle %>(ページタイトル)」が設定されてます。
特に問題がなければここはこのままにしておきます。
ここをONにするとヘッダー画像に黒っぽい透過画像がのっかり、画像全体が少し暗くなります。
その結果として画像の上に表示されるテキストの可読性が上がる効果があります。
ただしレイアウト設定の「ページトップ」タブで”ヘッダー画像を画面いっぱいに表示する”「1段(上部固定・ヘッダーワイド)」に設定している場合のみ有効となります。
ここをONにするとヘッダー画像にリンクが設定され、クリックするとトップページに変わります。
ここをONにするとスマホでのヘッダー画像がすべて表示されるようになります。
OFFだとテンプレートに合わせてリサイズして表示されます。

筆者
この設定を試してみたんですが、筆者の環境では違いがよくわからなかっためキャプチャ画像は載せてません。

ここをONにするとページをスクロールしたときにトップメニュー(グローバルメニュー)が追従して表示されるようになります。
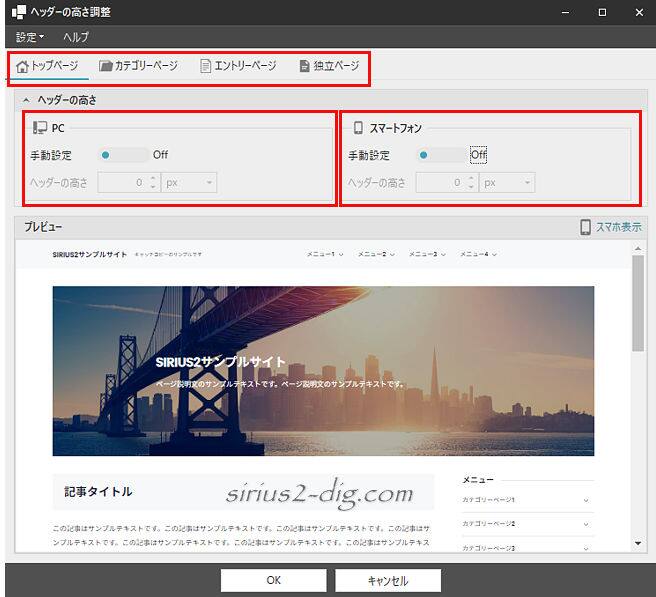
ヘッダー画像の高さを好みで調整できます。
ただしPCとスマホ用の2つの設定項目に加え4つのページ全部で手動設定する必要があるので、管理がかなり面倒です。