新機能追加
このページで紹介している《【Volar2】フルワイド背景画像》機能は設定がやや複雑なため、設定を簡略化した《フルワイド背景画像(シンプル)》機能を新たに搭載しました。
PC表示時のみの背景画像の指定とダークモードにするかしないかだけの設定と機能は絞られますが、設定自体はかなり簡素化してます。よって今後はこちらをお使いください。
※最新版の【Volar2】では《【Volar2】フルワイド背景画像》機能は非搭載になってます。
なお画面幅の狭いスマホでの背景画像設置はかえって見づらくなるケースもあったりするので《【Volar2】フルワイド背景画像(シンプル)》では搭載を見送りました。
当ページは管理人の参考用に残してあるだけです。
当サイトで使用しているキャプチャ画像は(【Volar2】の開発ベースになってる「ベーステンプレート」のレイアウトが元になってます。
SIRIUS2には<ブロック設定>という機能が新たに搭載されており、その中の「記事のワイド化」にチェックを入れるとブラウザ幅いっぱい(フルワイド)に背景色を広げることができます。
【Volar2】ではこれにプラスして背景画像もフルワイドで表示できるオプションを搭載してます。
現時点では1カラムのトップページのみの対応となってます。
SIRIUS2 ver.1.140にて『ブロック設定』に背景画像の設置機能が追加されました。
※<ブロック設定>についてはこちらの記事をご参照ください。
SIRIUS2のアップデートで『ブロック設定』に背景画像の指定機能が追加されたため、(このあとでも多少触れてますが)先にSIRIUS2標準の『ブロック設定』の背景画像とカスタムテンプレート【Volar2】の『フルワイド背景画像』との主な違いを挙げておきます。
『ブロック設定』のメリット
- 専用の設定画面で画像を選択するだけの簡単仕様。
『ブロック設定』のデメリット
- 背景画像はスクロールに応じて移動(連動)するタイプで、画像のサイズ・ページ内のコンテンツの量によっては背景画像の一部分しか表示されず想定していたのと異なるイメージで表示される場合もある。
『フルワイド背景画像』のメリット
- 背景画像はスクロールしても動かない固定表示。
画像の表示範囲はブラウザ画面の高さに合わせて画像幅が決まるため、元の画像と極端に表示範囲が異なる可能性はどちらかというと低め。
スマホの場合はスマホの画面高に合わせる仕様。 - PCとスマホで別々の画像を指定可能。
- オーバーレイ効果だけでなく、ぼかしやセピアカラー、モノクロ機能も搭載。
『フルワイド背景画像』のデメリット
- 編集画面上で専用のモジュール名を挿入する必要あり。(解除するにはそのモジュール名を削除 or コメントアウト)
- 『ブロック設定』のように(SIRIUS2内のプログラムで)専用のダイアログを出すことができないので、モジュール内の指定箇所に画像名を手動でコピー&ペーストする必要あり。
フルワイド背景画像の概要
当サイトトップページを例に機能の詳細をご紹介していきます。
ご覧になる時期によっては説明用のキャプチャ画像の内容やデザインが変更になってる可能性もあります。予めご了ください。
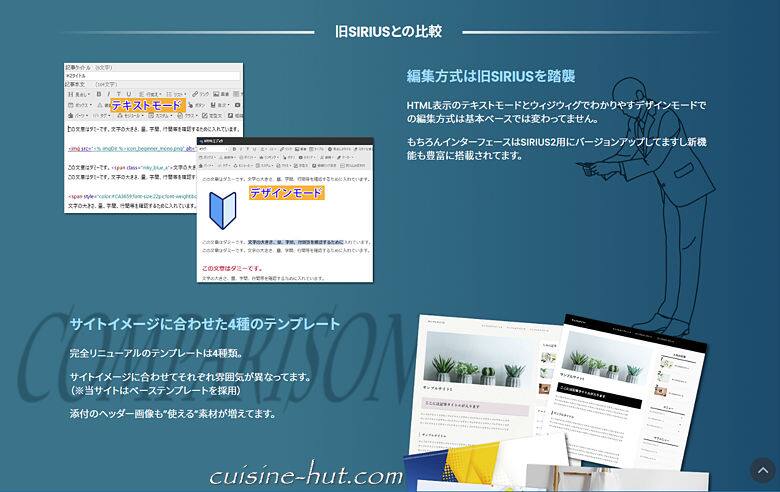
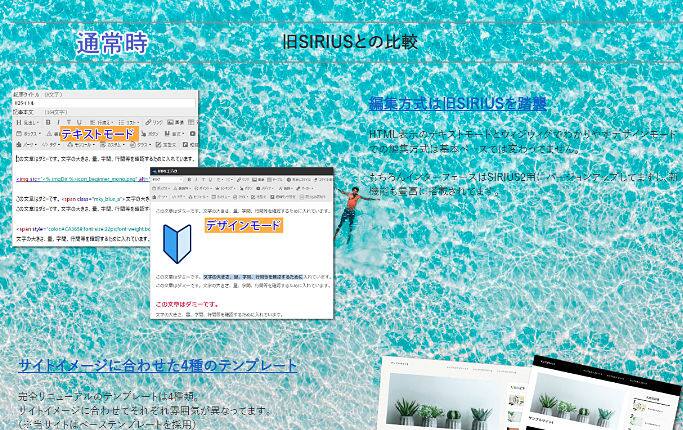
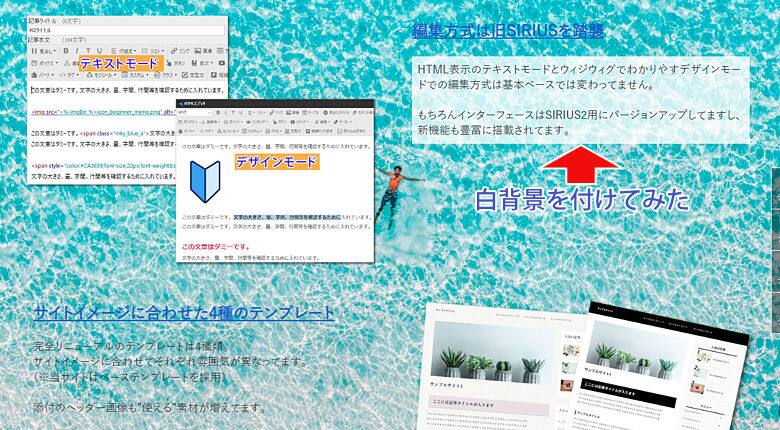
こちらは記事ブロック2を使って編集した「旧SIRIUSとの比較」というブロックで、背景画像がブラウザの横幅いっぱいにまで広がってます。

基本的には記事ブロック全体を1個の背景画像で覆うというイメージになります。
(記事ブロックの途中だけという使い方もできないことはありません)
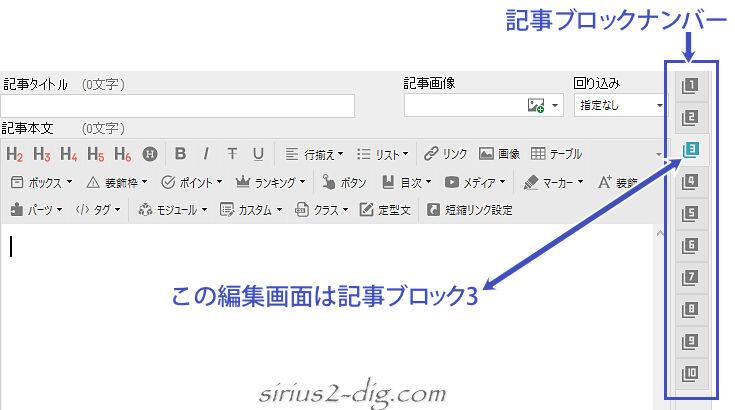
『記事ブロック』とは?
記事を個別に作成できるよう、SIRIUS2には10個の記事ブロックが搭載されてます。
(右端に表示されてる数字部分をクリックすると別の記事ブロックに移動可)
必ず分けて書く必要はなく、記事ブロック1に全部書いても問題ありません。

主な機能としては
- 1枚の背景画像をフルワイドで表示可。
- PCとモバイル(タブレット&スマホ)で別々の画像設定可。
- PCではスクロールしても背景画像は固定表示のまま。
モバイル機器ではスクロールと共に背景画像も移動してしまいます。(iOSの仕様上の問題)
そのためモバイル機器では背景画像は繰り返し表示にしてあります。
モバイル機器でも背景画像が”疑似的に”固定表示されるように変更しました。- 背景画像を自動的に暗めにしてテキストを読みやすくするダークモードも搭載。
ダークモード時は主要部分のテキストが自動で白に変更されます。 - 背景画像を少しぼかしてテキストを読みやすくするぼかし機能も搭載。
- 同じように背景画像のモノクロ化、セピア化機能も搭載。
これらの切り替えは瞬時に行えます。
背景画像フルワイド化のやり方
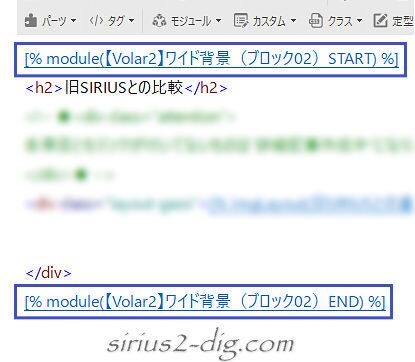
こちらで用意した2つのモジュールを設置(挿入)します。
(通常は記事ブロック内の最初と最後に設置します)
これだけでフルワイド化は終了です。

元に戻す場合は2個のモジュールいずれも削除するかコメントアウトします。
こういう時は最後のEND用のモジュールを削除し忘れがちなんですが、それをやってしまうとレイアウト崩れを引き起こしてしまいます。
(面倒ですが現状ではこのやり方しかとれません)
モジュール名のオシリに”START”と付いてる場合は必ず”END”があると思っていただければ。
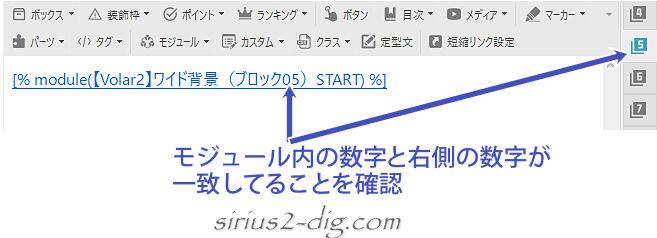
また記事ブロックごとに背景画像を変えることができる仕様上、モジュール内の数字と記事ブロックの数字を一致させる必要があります。
記事ブロックを移動させたときなんかはここを見落としがちで、数字が一致してないと思った通りの画像が表示されなくなります。

最初のモジュールをダブルクリックすると画像挿入欄が表示されるので、表示したい画像ファイル名で差し替えます。
①がPC表示時の画像設定で、②がモバイル用。
赤線の部分が差し替える部分です。(ファイル名をコピー&ペースト)

画像をフォルダ分けしてない場合は「img/ファイル名」となります。
しかしながら画像をフォルダ分けしてる場合は「img/フォルダ名/ファイル名」になります。
本当はSIRIUS2のように専用のダイアログ内で画像選択とかできればいいんですけどさすがにそれは無理なのでね。ご容赦ください。
背景画像の表示に関して、PCの場合は画面をスクロールしても背景画像は固定のまま動きません。
これに対してiOS搭載モバイル機器では背景画像の固定化ができないため、必然的にスクロールと共に背景画像も動いてしまいます。
しかしながら【Volar2】では疑似的に固定化させる仕様にしてます。
一応言語化しますと、背景画像が設定してあるエリアがスクロールで表示される際、テキストと一緒に背景画像が下から上がってきます。
そのままエリア内のテキストや画像が終了するまでスクロールしても背景画像は画面内に固定表示されます。
そしてエリア内のコンテンツがスクロールと共に終わりになると背景画像も上に上がって消えるというものです。
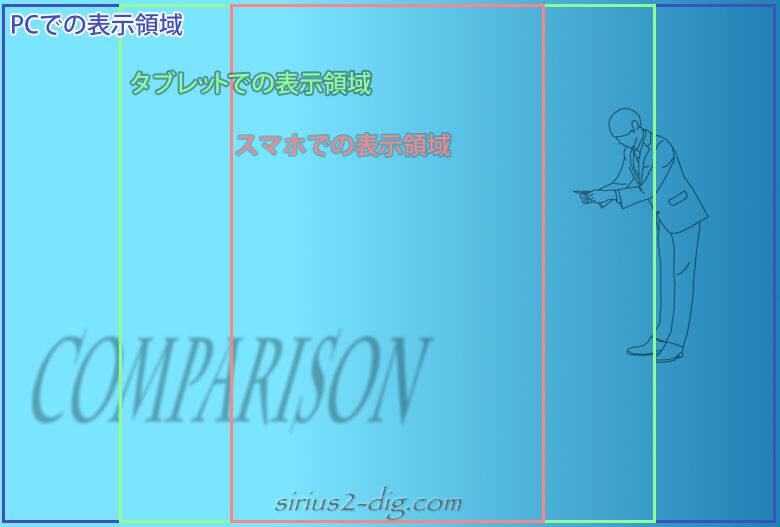
なおモバイル背景画像にPC用の背景画像と同じ画像を指定している場合は、下の画像のように一部のエリアが表示される仕様になってます。

ゆえにモバイル機器では想定していたのと違う画像が表示されるケースも少なくありません。
そんな時はモバイル用に別画像を指定します。
ちなみに当サイトでPC用に用意したこちらの画像ですが、
(線画はライナストックのイラスト素材をお借りしてます)

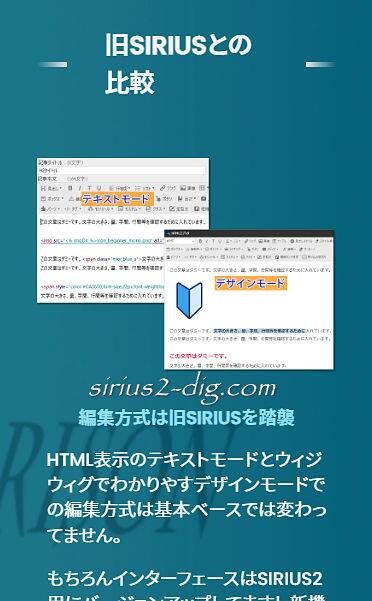
これをそのままスマホで見るとこんな感じで「?」という雰囲気になっちゃいます。
(このあと紹介する”ダークモード”が有効なので画像が少し暗くなってます)

ご覧になる時期によっては説明用のキャプチャ画像の内容やデザインが変更になってる可能性もあります。予めご了ください。
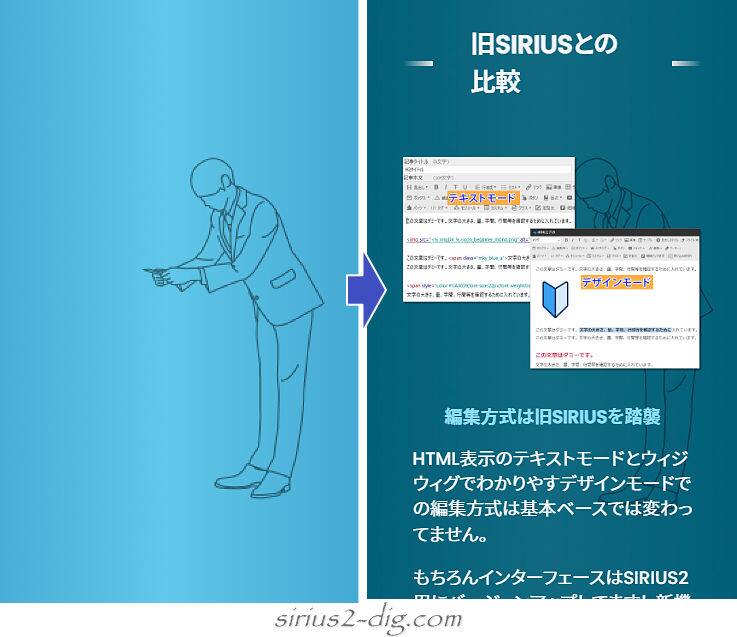
そこでモバイル用にはこちらの画像を別指定してみました。
前よりはおさまりがよくなりました。

背景に画像を設置する場合、デメリットが1つあります。
(画像によっては)テキストの可読性が下がる。
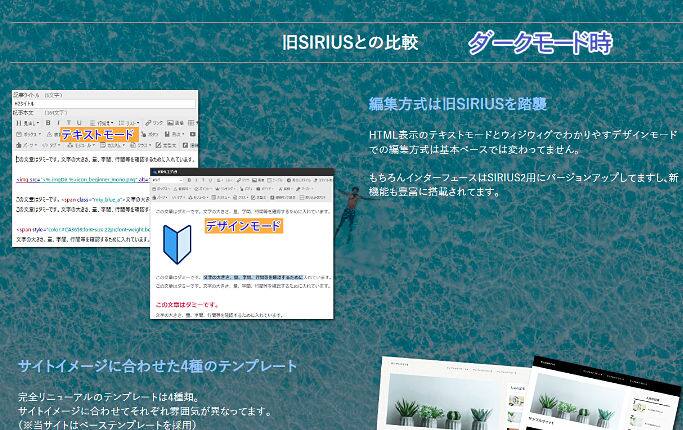
先ほどご覧いただいた背景画像の例はダークモードというエフェクトがかかってます。
そのエフェクトを追加する前の素の状態がこちら。
(先ほどと使用画像は別になりますが)テキストがちょっと見にくくないですか?

これを解消するために追加したのが「透明度の付いた暗めのフィルムを1枚被せたような効果」を演出できるオーバーレイというエフェクトです。(※以降は”ダークモード”と表記)

筆者
フリー素材なんかをそのまま使うにはちょっと使いにくいって方はこれ以降のオプション機能を設定するとイイ感じの仕上がりになる場合があります。
画像の上に色や画像などを重ねて印象を変える手法。
画像を少し暗くしたり明るくすることで画像の上に載ってるテキストの視認性をアップさせる効果もあります。
ダークモード
このオーバーレイを追加すると背景画像が若干暗くなって、画像自体は見せるのが主目的ではなくあくまでイメージとしての役割感を強めることができます。
ただしその反動として黒のテキストはより見にくくなってしまいます。
そこでダークモード時はテキストカラーが自動で白に変わる設定も同時に付けてます。


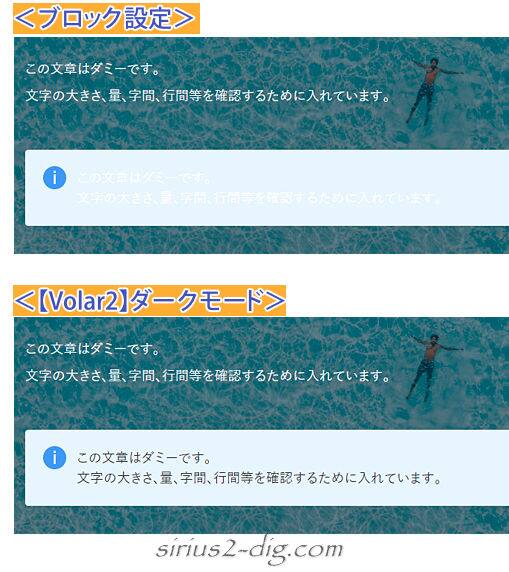
<ブロック設定>でもテキストカラーを白に変えることはできます。

ただしブロック設定の場合はテキストすべてが白になってしまうため、たとえば(背景が明るい青の)『ヒント』装飾を使って表示させたコンテンツなんかは中身のテキストが全く見えなくなってしまうという現象が起きてしまいます。
一方、【Volar2】のダークモードは、主たるテキストのみが自動で白に変わるよう調整しているのでそういった弊害は少ないです。


筆者
”主たる”とか”少ない”書いてるのはすべての表示で可読性をチェックしたわけではないからであって、不具合が確認できたものについては順次対応していきます。
どうやっても事前の設定だけではテキストが白で表示されないケースが出てきた場合に備えて『テキストカラーを強制的に白にするクラス(.f_w)』も別途用意はしてます。
ダークモードの設定方法
ダークモードにするのは至って簡単です。
こちらで用意したモジュールテキスト内に「dark」と書き足すだけ。
これだけで背景画像が暗くなり、テキストカラーは白に変わります。


筆者
ただしダークモードに限り、「dark」と加筆された専用モジュール内にも同じように画像ファイル名をコピー&ペーストしておく必要があります。
一度設定しておけばあとは「dark」を付けるだけで瞬時に背景画像が暗くなります。
「背景画像はそのまま・テキストカラーも黒のまま変更なし」の条件下でテキストの可読性をあげるやり方として、『テキストブロックの背景に半透明の白背景を置く』というやり方もあります。

ただそこまでやるとHTML構造がどんどん複雑になって、初心者の方は万が一表示がおかしくなった際の修正にとまどうおそれもあるので、ここでは「そんなやり方もある」ということだけご紹介しておきます。
画面の狭いモバイル機器で背景画像を表示させるとかえって見にくくなるケースもあったりします。
そういう時はモバイル機器だけ画像非表示もできます。
その代わりに背景”色”を設定したいときは<ブロック設定>を利用します。
ただしダークモード時に限ってはダークモード自体は”活きてる”のでテキストカラーは白のままで表示されてしまいます。
よって背景色が明るいとテキストが見えにくくなるという現象が起きてしまいます。
そのためダークモード時は『ブロックの背景色』で暗めの背景色を選択する必要があります。
またダークモード時はたとえば明るい赤をして指定してもダークモード効果により若干暗めの赤になってしまうのでこれらの点だけご注意ください。
ぼかしモード
テキストの可読性アップのやり方として『背景画像をぼかす』やり方(ぼかしモード)も搭載してます。

上のサンプル画像でもわかるように、ぼかしモード時のテキストカラーは変わりません。
よってぼかしモードで使える背景画像はどちらかと言えば明るめの素材になってきます。
ぼかしモードの設定方法
ぼかしモードにするのも簡単です。
ダークモードと同じようにモジュールテキスト内に「blur」と書き足すだけ。
これだけで背景画像にぼかし効果がかかります。

モノクロ・セピアモード
ダークモード・ぼかしモード以外にモノクロモード(背景画像が白黒になる)、セピアモード(背景画像がセピア調になる)も用意してます。
設定の仕方はこれまでと同じで、モノクロモードなら「bw」という文字列で、セピアモードなら「sepia」という文字列で置き換えるだけで瞬時に発動します。
(ぼかし効果はつきません)
- ダークモード以外はテキストは通常カラーのまま。
- ぼかしモードとモノクロモードの併用といった使い方は不可。
- どうしても2つのモードを同時使用したい時は…画像加工ソフトを使ってそれっぽく加工した画像を(エフェクトに頼ることなく)そのまま背景画像として使うのが手っ取り早い。
- <フルワイド背景画像>と<ブロック設定>による背景色指定のどちらも設定していた場合はフルワイド背景画像が優先表示される。
画像加工ソフトなら私も使ってるAffinity Photoをおススメします。
当サイトの画像もすべてAffinity Photoで作成してます。
背景色+ダークモードの組み合わせ
これまでは背景画像を利用する前提でのレイアウト調整でしたが、ここでは背景色に応じて自動的にダークモードにする機能についてご紹介していきます。
ダークモードと言っても具体的にはテキストカラーを自動的に白に変えるだけのものですが、割と便利な機能です。
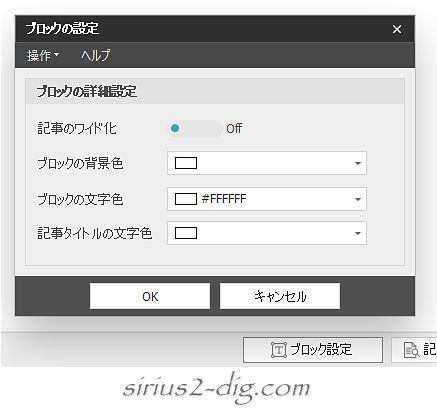
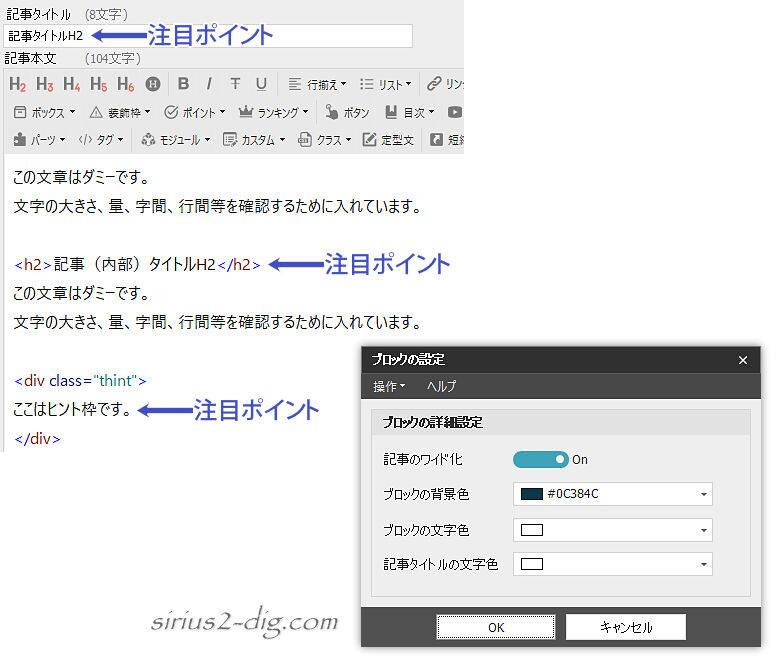
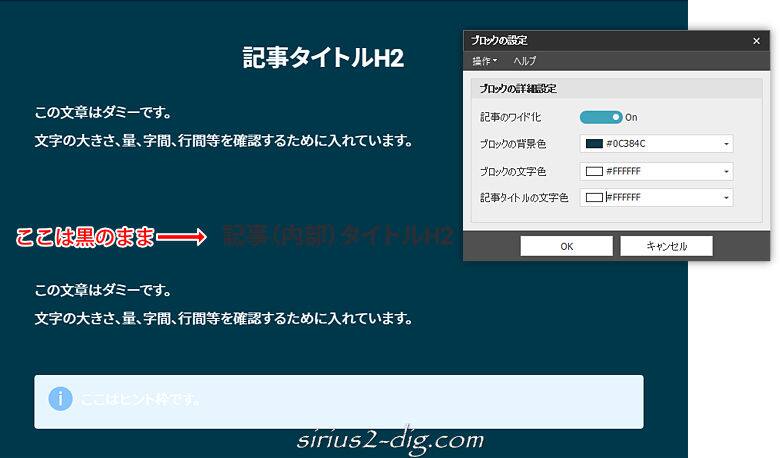
たとえばSIRIUS2の<ブロック設定>で『ブロックの背景色』に濃いめの色を指定したとします。

当然黒いテキストは見づらくなります。
(範囲選択したところだけ反転してかろうじてわかります)

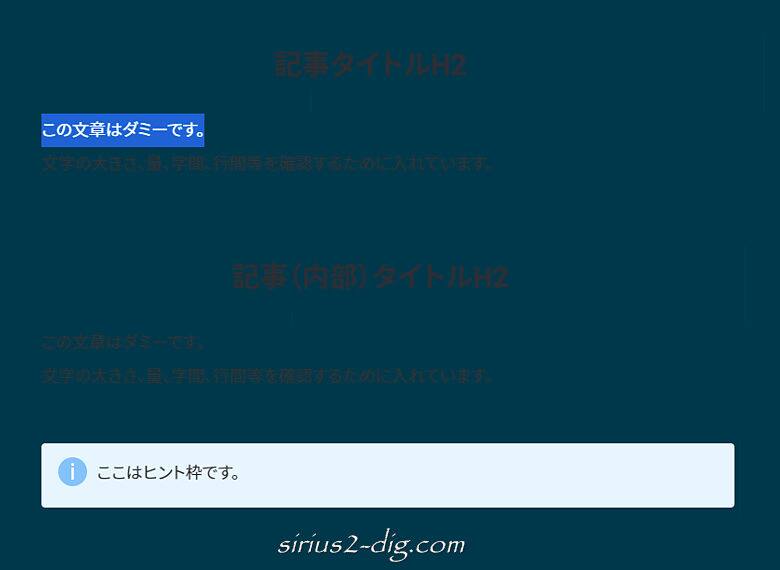
「じゃあテキストカラーを白に設定しよう」ということで『ブロックの文字色』に”白”を設定してみます。
すると通常のテキストは問題ないんですが、ヒント枠内のテキストまで白になってしまいました。
しかも2個のH2見出しは依然として黒のままです。

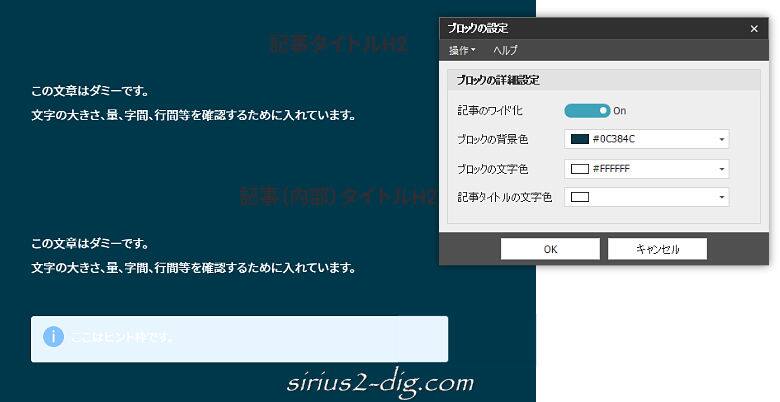
そこで今度は<ブロック設定>の『記事タイトルの文字色』にも白を設定してみます。
ところが”記事タイトル”に入力したH2見出しは白になったものの、(当記事執筆時点では)”記事内部に設置したH2タイトル”は黒のままです。
(理論的には間違いではないんですけどね)


筆者
H3タイトル以下はちゃんと白になるのでこれはおそらく調整ミスでしょう。
いつか直るんでしょうか。
いずれにしてもこれだとちょっと使えないですよね。
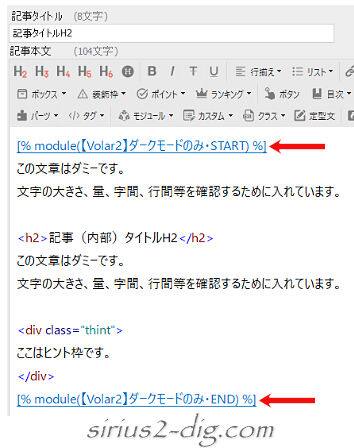
そこで今度はフルワイド化したいエリアのアタマとオシリを、【Volar2】で用意している2個の専用のモジュールではさんでやります。

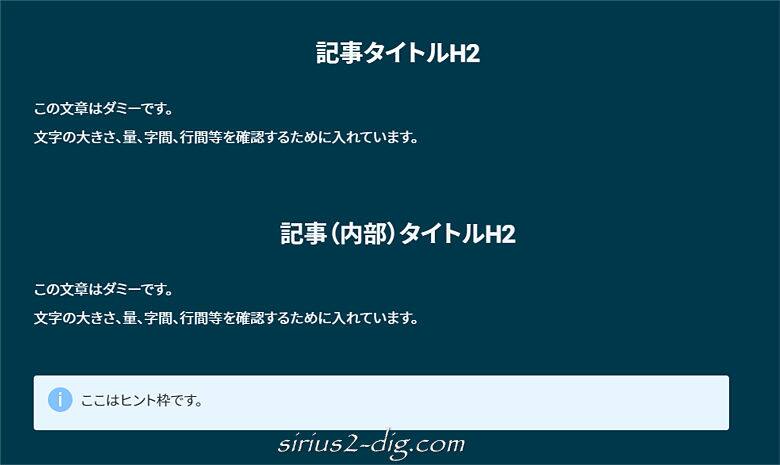
その結果がこちら。
必要な部分だけ”白”テキストになりました。


筆者
ただし<ブロック設定>内の『ブロックの文字色』のみ空欄にしてあります。
ここに白のカラーコードを入れちゃうとすべてのテキストが白に変わっちゃうので。
『記事タイトルの文字色』は白設定のままです。
(ここは【Volar2】では制御できないため)
元に戻すときは2つのモジュールを両方とも削除(もしくはコメントアウト)する必要があります。
どちらか一方だけだとレイアウト崩れが起きるのでその点だけご注意ください。