スライダーイメージ
先に<スライダー>の一例をご覧下さい。
サンプルはサイト内の各記事へのリンクがついたスライダーです。

スマホでは2件表示になります。
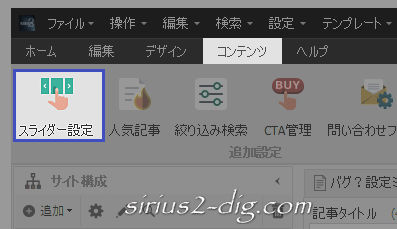
<スライダー>はリボンメニューのコンテンツタブのスライダー設定から開けます。

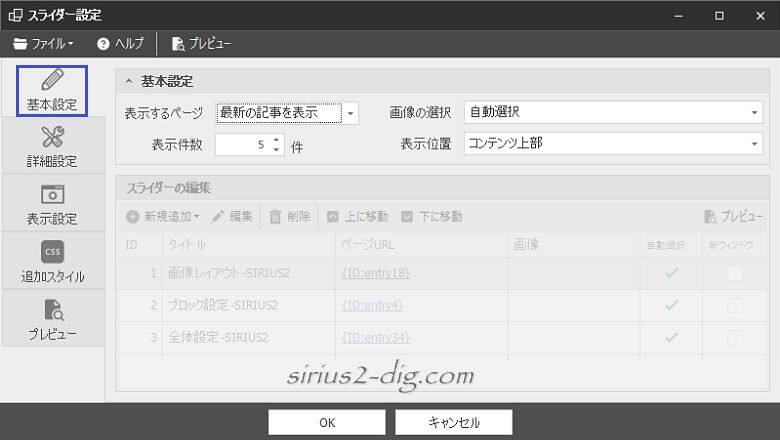
基本設定

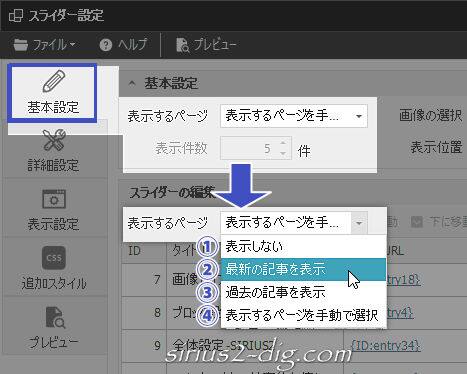
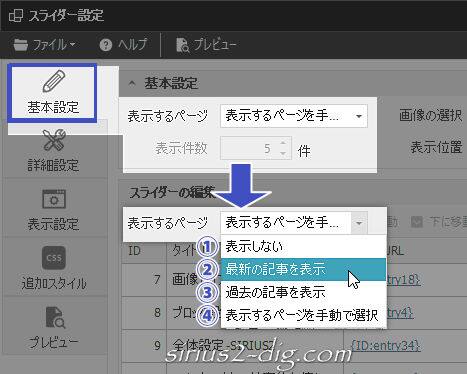
表示するページ
スライダーに表示する記事のタイプが選べます。

縮小版

- ①表示しない
-
スライダーを使わない時は「表示しない」にしておきます。
いろいろ設定したあとでも設定内容は保たれます。 - ②最新の記事を表示
-
エントリーページを日付順にソートして新しい記事から順に表示します。
ニュース系サイトなんかだと常に新着記事が表示されるのでメンテナンスフリーとも言えます。 - ③過去の記事を表示
-
上とは反対でエントリーページを日付順にソートして古い記事から順に表示します。
過去の古い記事を埋もれさせないためのオプションかと思われますが…。 - ④表示するページを手動で選択
-
表示するページをマニュアルで指定していきます。
アクセスして欲しい記事を優先的に指定するなど一番利用価値が高いオプションでしょう。
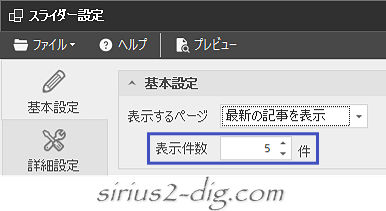
「最新または過去の記事を表示」を選択した場合、スライダー上に表示可能な件数を指定できます。


筆者
最大表示件数は10件までとなってますが、せいぜい多くても6記事ぐらいでしょう。
スライダー上の全記事をちんたら見てるほど利用者はヒマじゃないです。
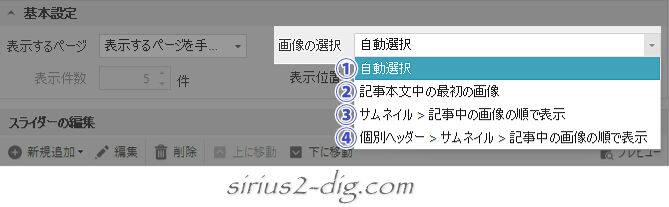
画像の選択
スライダー上に表示する画像の取り込み先を指定します。

縮小版

- ①自動選択
-
迷ったらとりあえず「自動選択」にしておけばよろしいかと。
もしも思ってたのと違う画像が表示される場合はこのあとの選択肢を試してみるという方向性で。
ここには表示されてませんが、特定の画像を設定可能な”手動選択”という選択肢もあります。
それができるのがこのあとご紹介する「スライダーの編集」。『画像選択』で「自動選択」が「手動で選択する」に変わってるのでそれを選んでおけば好きな画像を指定できます。
- ②記事本文中の最初の画像
-
リンク先がサイト内のページだった場合、文字通り記事内に最初に出てくる画像が自動選択されます。
(横幅80px未満は無視される仕様)ただしページタイトルやページの中身とは全く関係のない画像が選択されてしまうこともあります。
- ③サムネイル>記事本文中の画像の順で表示
-
[エントリーページ(個別ページ)の設定]でサムネイル画像が指定されてる場合はサムネイル画像を、ない場合は記事本文中の画像が表示されます。
個人的に一番確実と思われるのはこのオプションです。
もちろんページごとにちゃんとサムネイル画像を作成する手間はありますが、ページ内容をひと目でわからせたりちょっと刺激的な文言を載せて当該ページに優先的にアクセスさせたりといった調整もしやすいです。
- ④ヘッダー画像>サムネイル>記事本文中の画像の順で表示
-
ヘッダー画像が指定されてればサムネイル画像よりも優先して表示されるという優先順位の違いです。
こちらもページごとにヘッダー画像を用意する必要があります。
(同じヘッダー画像だとスライダーに表示する意味がないです)ただヘッダー画像はSIRIUS2ではいろいろと面倒な仕様なのでおススメは③の「サムネイル>記事本文中の画像の順で表示」です。
該当する画像が見つからなかった場合はSIRIUS2にデフォルトで収録されてるdummy.jpg(ダミー画像)が選択されるようになってます。
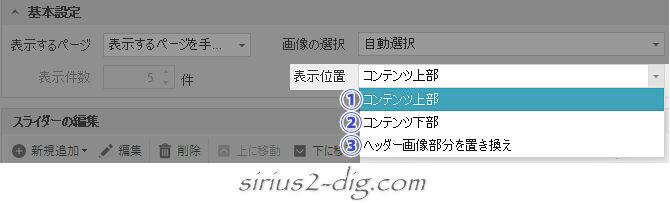
表示するページ
スライダーの表示位置です。

- ①コンテンツ上部
-
コンテンツの上部、つまり記事の上の方に表示されます。
(具体的な位置はあなたご自身で確認してください) - ②コンテンツ下部
-
コンテンツの下部、つまり記事の下の方に表示されます。
(具体的な位置はあなたご自身で確認した方がわかりやすいです) - ③ヘッダー画像を置き換え
-
文字通り、ヘッダー画像がスライダーで置き換えられます。
個人的な印象としては簡易画像スライダー的な仕上がりなので、見方によってはチープな印象のヘッダーになる可能性が高いです。
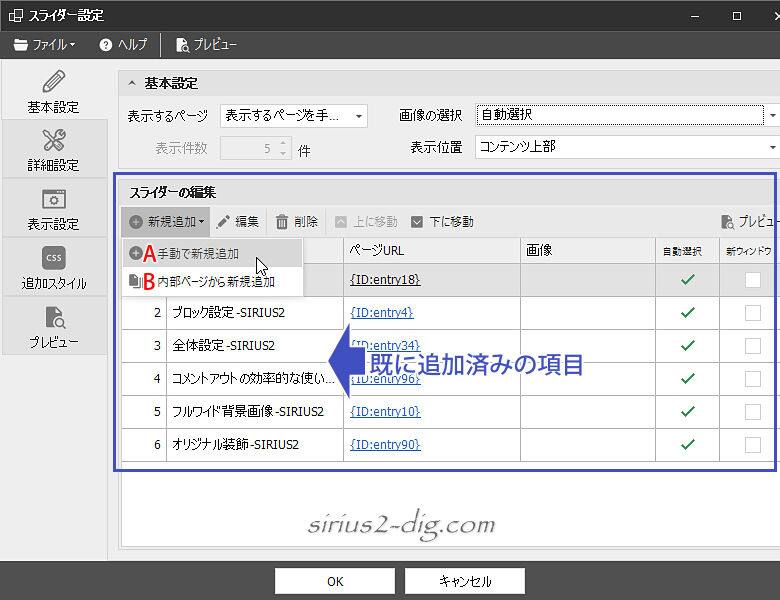
スライダーの編集
「表示するページを手動で選択」を選択した場合は手動で画像やテキストを追加(修正)できます。

A:手動で新規追加
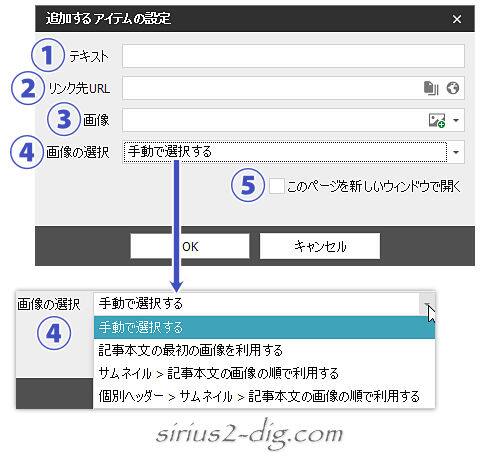
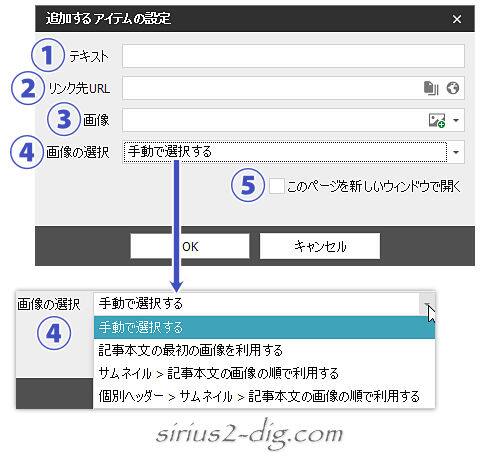
設定画面が出るので必要事項を記入します、。

縮小版

- ①テキスト
-
ここで設定したタイトルは、このあとの『表示する項目』で「タイトルを表示する」にした場合にスライダー上で表示されます。
- ②リンク先URL
-
スライダーをクリックした時にジャンプさせるURLを指定します。
アフィリエイトリンクなどの外部URLを指定することも可。右側の(書類が重なったような)「内部ページ」アイコンをクリックしてジャンプさせたいページを選択すれば、自動的にページID(サイト内URL)やページタイトルが取得できます。
- ③画像
-
スライダー上に表示させる画像の指定欄。
右側の「画像選択」アイコンクリックで画像を指定できます。ただし次の『画像の選択』で「手動で選択する」以外が選択されてる場合はグレー表示になります。
- ④画像の選択
-
「手動で選択する」なら③で画像が選択できます。
項目の中身は先ほどの『画像選択』でご紹介したものと同じです。
- ⑤このページを新しいウィンドウで開く
-
スライダーをクリックした時に新しいウィンドウ(or タブ)で開かせたい場合はここにチェックを入れます。
「OK」をクリックすると設定が確定してスライダー用項目が1個追加されます。
スライダーの表示順を変えたい場合は「上(下)に移動」をクリックして調整します。
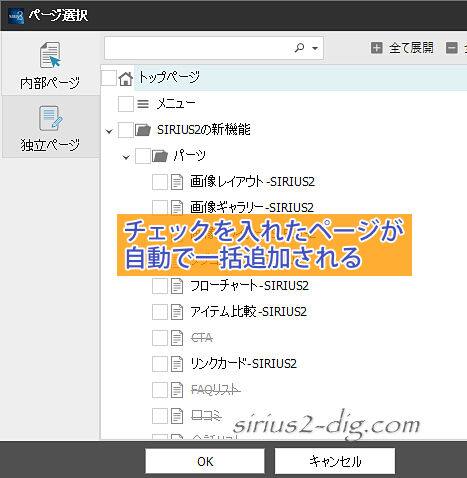
B:内部ページから新規追加
こちらは「複数の内部ページを一括して追加」できるオプションです。
ただし画像は「自動選択」が自動的に選ばれるので必要に応じて編集で修正します。

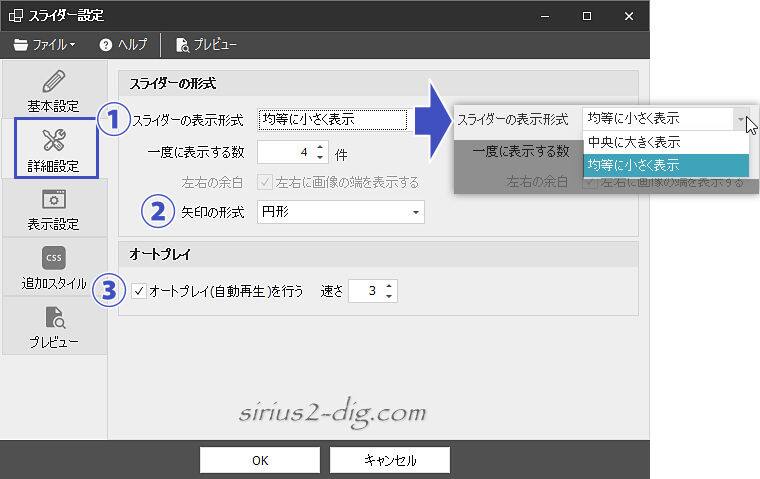
詳細設定
ここではスライダーの表示方式を細かく調整することができます。

- ①スライダーの表示形式
-
「均等に小さく表示」の場合はすぐ下の「一度に表示する数」で指定した数で表示され、1枚ずつ左にスライド移動します。

「中央に大きく表示」は1カラムだと使用画像によってはかなり大きく表示しないとバランス的に見づらくなるケースもあります。

- ②矢印の形式
-
矢印の背景が「丸・(縦長)長方形・表示しない」の3タイプあります。
- ③オートプレイ
-
ここにチェックを入れると自動でスライドしてくれます。
まあ普通はチェックONでしょうね。右にある「速さ」は何秒たてば画像が切り替わるかの秒数設定です。
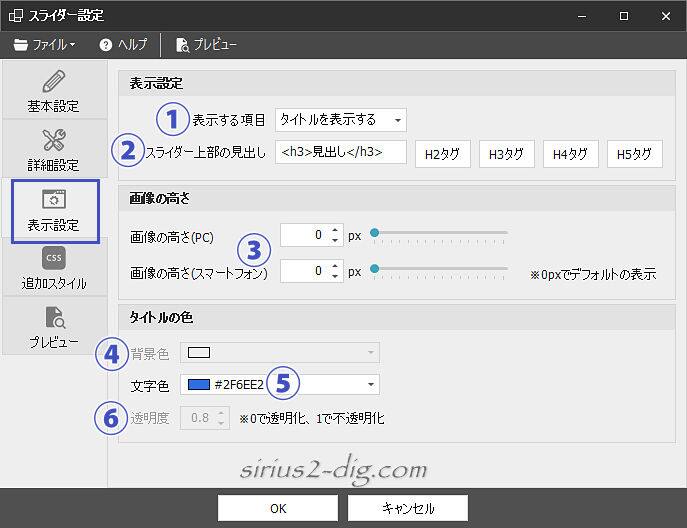
表示設定
ここではスライダーの表示をさらに細かく設定できます。
(一つ前の『詳細設定』と連動している部分もあります)
ただし設定の”クセ”を理解してないと思った通りに表示してくれないのでそのあたりのさじ加減がちょっと難しいかもです。


縮小版

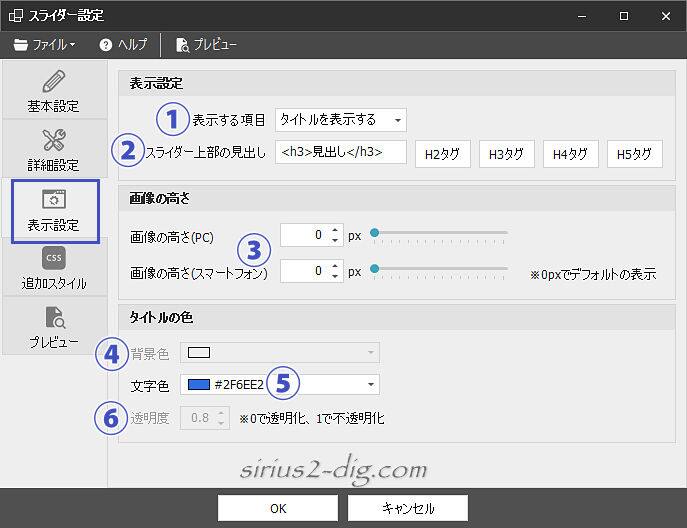
- ①表示する項目
-
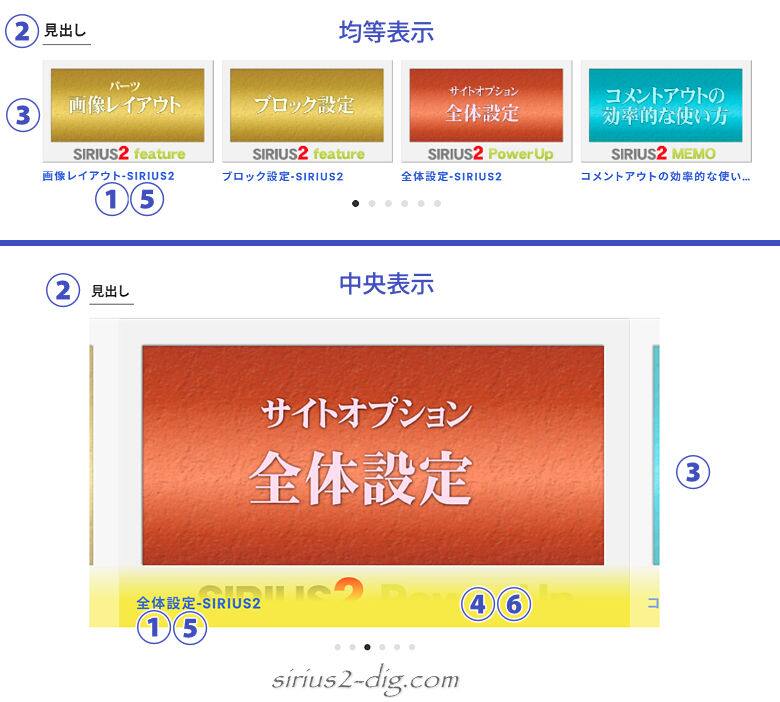
「タイトルを表示する」と「日付を表示する」の2項目があり、上のサンプルは「タイトル」を表示させた例です。
(日付表示例はこのページ冒頭のキャプチャ画像をご覧下さい)このタイトルですが、(スライダー画像右端のサンプルを見ればわかりますが)タイトルが長いと最後は省略記号で表示されます。
またタイトルは「均等表示」はスライダー画像の下に、「中央に大きく表示」はスライダー画像内の下部に表示されます。
- ②スライダー上の見出し
-
テキストを書き込むと②の位置にスライダー用の見出しを表示できます。
(見出しタグを付けたい時は右の「H2ラグ,H3タグ...」をクリック) - ③画像の高さ
-
スライダー用画像はオリジナルの縦幅・横幅で表示されるとは限りません。
縦横どちらかの両端が多少削られたりすることもあります。そのためデフォルトのままでうまく表示されるようならそのままでよし、バランスが悪いようならここで縦幅(高さ)を調節します。
ついでに。
ブラウザの横幅に応じてスライダー用画像の縦横幅も変わる仕様になってます。
それゆえ利用者の環境次第では表示画像の横幅が微妙に変わってきます。このとき今回のようなテキスト込みの画像を使った場合は注意が必要です。
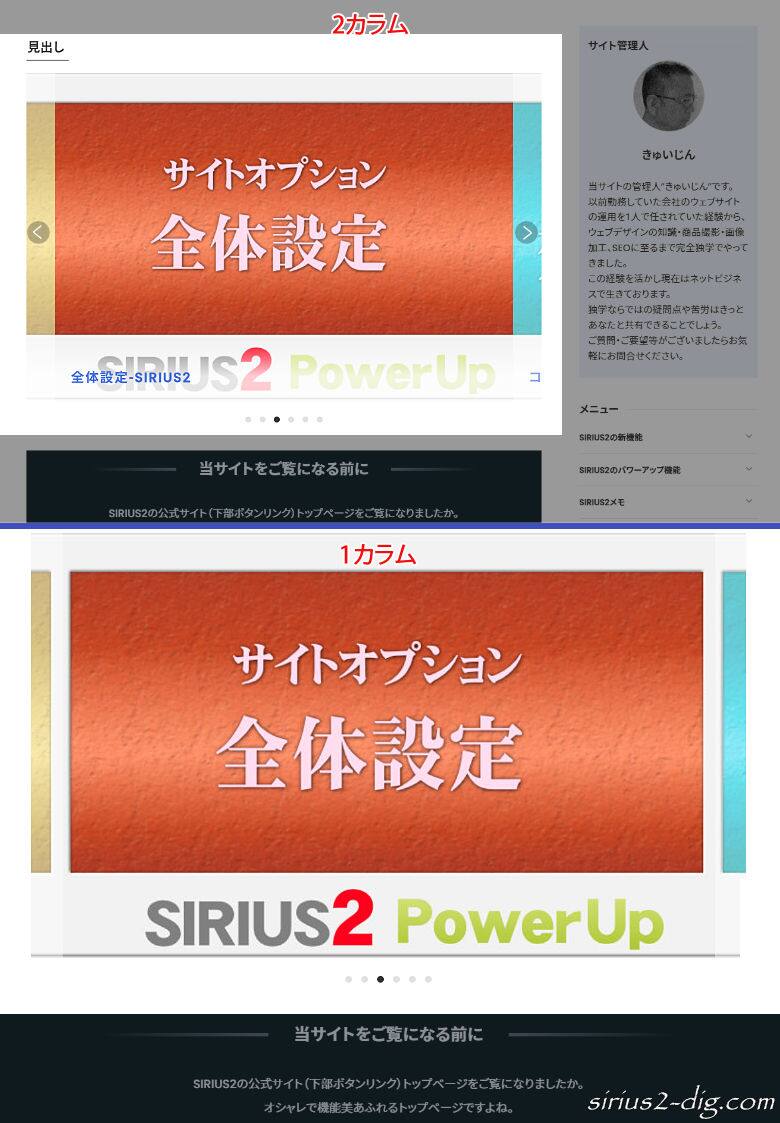
たとえば下のキャプチャ画像。
イイ感じに見えるように高さを調節して設定完了したつもりでした。
しかしながらブラウザの横幅を少しずつ広げていくと…画像が縦横同比率で少し広げられてしまうためテキストの一部が隠れてしまうんです。

こういった仕様なのでテキストを使う場合や(4辺の境界線が丸わかりになる)”枠”を使った画像を使う時は注意が必要です。
解決策としては「テキストはできるだけ中央にまとめる」、「周囲に縁をつける枠のようなデザインは極力使わない」でしょうか。
別の解決策もあります。
スライダーの領域(横幅)を一定の幅で決め打ちしてしまえばブラウザの幅に関係なく設定したレイアウトを維持したまま表示できます。
その設定の一例がこちら。
次にご紹介する『追加スタイル』に以下のスタイルをコピー&ペーストします。
@media screen and (min-width: 1025px) { #topslider{ width: 1260px; margin-left: auto!important; margin-right: auto!important; } }赤文字のところがスライダー全体の横幅になるのでちょうどいい数値に変えてみてください。
(場合によっては③『画像の高さ』での調節も必要になります)
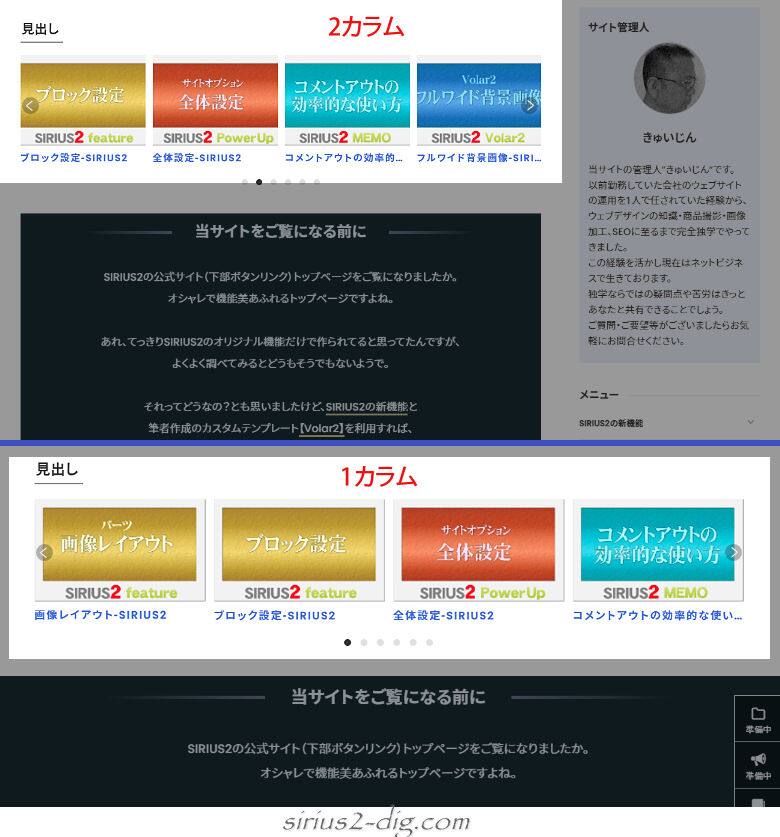
ちなみにテキストの入ってないイメージ画像だけで使ったサンプルがこちら。ブラウザ幅が異なってもさほど違和感はないですね。
ただしイメージ画像”だけ”のときはタイトルを表示させておかないとどんなページなのかがわかりにくいというデメリットもあります。
- ④背景色
-
「中央に大きく表示」の時だけ有効になる設定で、タイトルの後ろ側に帯状に背景色を付けることができます。
タイトルが見にくい時に使うといいでしょう。 - ⑤文字色
-
タイトルの文字色を変えたい時はここで調節できます。
- ⑥透明度
-
ここも「中央に大きく表示」の時だけ有効になる設定で、帯状の背景色の透明度を調整できます。
といっても先のサンプルは実は透明度「1(完全不透明)」に設定してあり本来ならバックの画像が完全に見えなくなるものと思ってたんですが、実際にはグラデーションがかかって上の方はうっすら見える仕様になってるようですね。
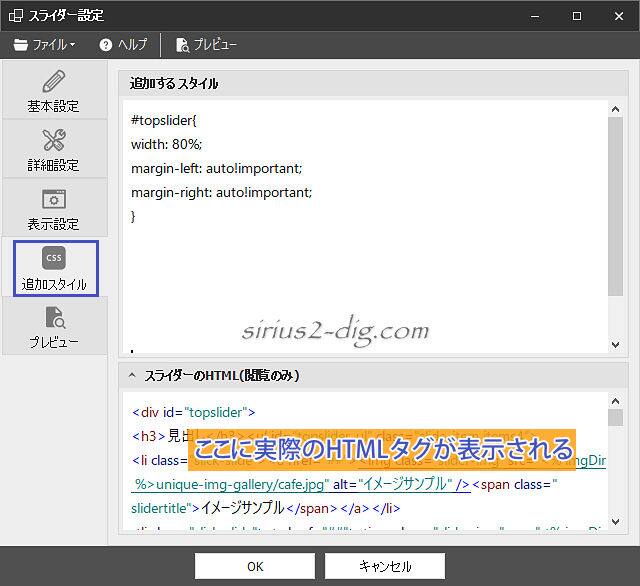
追加スタイル&プレビュー
追加スタイルはスライダー専用のユーザー指定スタイルみたいなものです。
CSSの知識がない方はむやみに触らない方がいいでしょう。
たとえば下のスタイルは”スライダー全体をコンテンツ幅の80%の横幅で表示”という設定で、画像が大きくなりすぎる時なんかに使えるスタイルです。
最後の『プレビュー』タブは設定内容を反映した状態で表示確認ができます。