
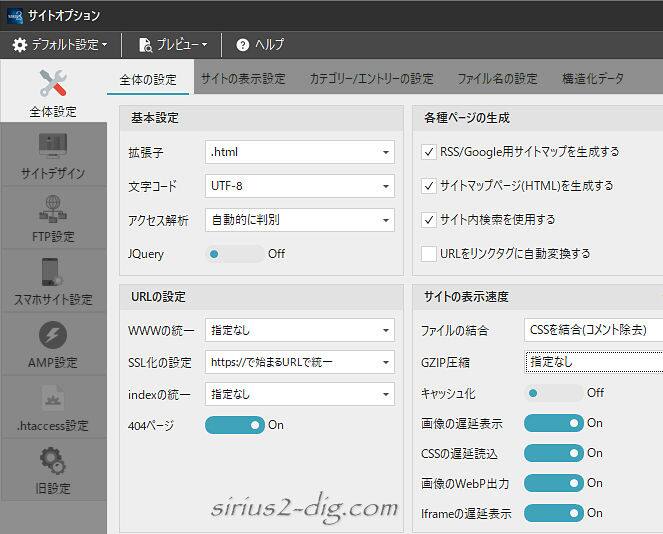
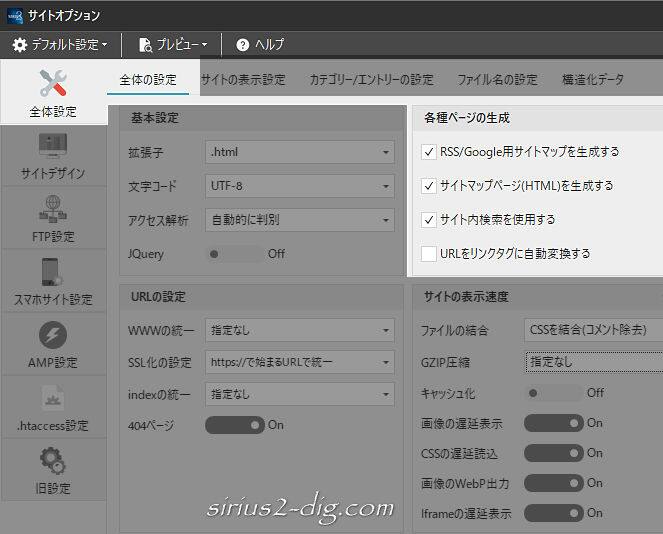
ここでは【サイトオプション】内タブ『全体設定』の「全体の設定」の各項目を見ていきます。

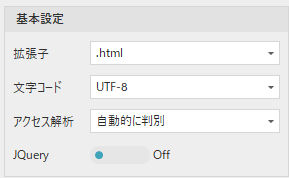
基本設定

縮小版

拡張子
選択肢には『html・php・htm』の3つがありますが、あまり深く考えず通常は『html』のままでOK。
(『php』は上級者向け設定で『htm』は無視してOK)
文字コード
選択肢には『UTF-8・EUC-JP』の2つがありますが、ここもあまり深く考えず通常は『UTF-8』のままでOK。
アクセス解析
選択肢には『自動的に判別・<head>タグ内・<body>タグ内』の3つがありますが、通常は『自動的に判別』で問題ありません。
ただし(外部の)アクセス解析側がタグの挿入位置を指定している場合は該当する選択肢を指定した方がいい場合もあります。
たとえばGoogleアナリティクスの解析コードなら『<head>タグ内』が推奨です。
jQuery
jQuery(というプログラムライブラリー)を利用する方はONに、利用してない方や「jQueryって何?」という方はOFFにしておきます。
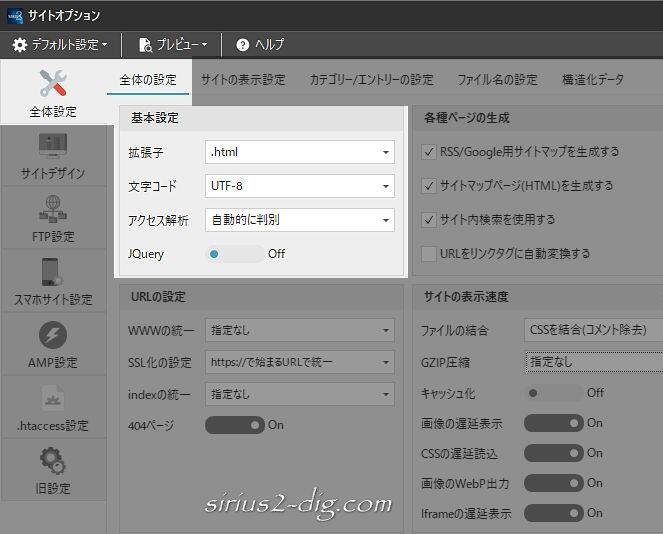
各種ページの生成

縮小版

RSS/Google用サイトマップを生成する
Googleなどの検索エンジン側にサイトの構成を伝えるための機能なので基本的にはチェックONに。
サイトの性質上(構造上)必要ないという方はチェックOFFに。
サイトマップページ(HTML)を生成する
こちらはサイト訪問者向けの「サイト内の一覧ページ」を生成するかどうかの機能。
前項同様、特に理由がない限りはチェックONに。
サイト内検索を使用する
そのサイト内だけの記事検索機能で、設置してあった方が訪問者にとっては便利なので基本的にはチェックONに。
ただしphpというプログラミング言語を利用するためphp非対応の無料サーバーなどでは正常に機能しません。
URLをリンクタグに自動変換する
ここのチェックをONにしておくと、記事中に【https://sirius2-dig.com/】などのURLがあった場合は自動的にリンクを付与した状態での表示になります。(クリックすればURL先が開きます)
ただしURLの文字列のままのリンク表示(例→https://sirius2-dig.com/)になるので、通常はチェックOFFにしておいて必要な箇所のみリンクを付与しつつ表示用テキストも変更というやり方の方がトラブルは少ないです。
チェックOFFのままならURLは単なる文字列(https://sirius2-dig.com/)として表示されます。
どちらがいいかはサイトの構成次第。
URLの設定

縮小版

WWWの統一
選択肢には『指定なし・WWWありで統一する・WWWなしで統一する』の3つがあります。
一般的にはどちらかに統一しておいた方がいいと言われてるので特に理由がない限りは(URLが短くなる)「WWWなしで統一する』で問題ないでしょう。
(この場合301リダイレクトなどの記述もWWWなしでの記述になります)
SSL化の設定
選択肢には『指定なし・https:://で始まるURLで統一・https:://で始まるURLで統一(さくらサーバー用)』の3つがあります。
今はSSL化(インターネット上の通信を暗号化する技術)が当たり前になってるので、ここは『https:://で始まるURLで統一』にしておきます。
(「さくらのレンタルサーバー」ご利用の方は「https:://で始まるURLで統一(さくらサーバー用)」を選択)
ただしSSL化が済んでないサイトは事前にサイトを(常時)SSL化しておく必要があります。
一例としてエックスサーバーならドメイン設定追加時に「無料独自SSLを利用する」にチェックを入れて設定を続けます。

indexの統一
選択肢には『指定なし・index.htmlなしのURLに統一』の2つがありますが、ここは『指定なし』でも問題ありません。
気になるようでしたら『index.htmlなしのURLに統一』にしておきます。
404ページ
404ページとは、存在しないページ(URL)へのアクセス時に表示される(ページが見つかりませんでした、みたいな)専用のページのことです。
このチェックをONにするとSIRIUS2側で用意している404ページが表示されます。
OFFなら利用しているレンタルサーバーのデフォルトの(そっけない)404ページが表示されます。
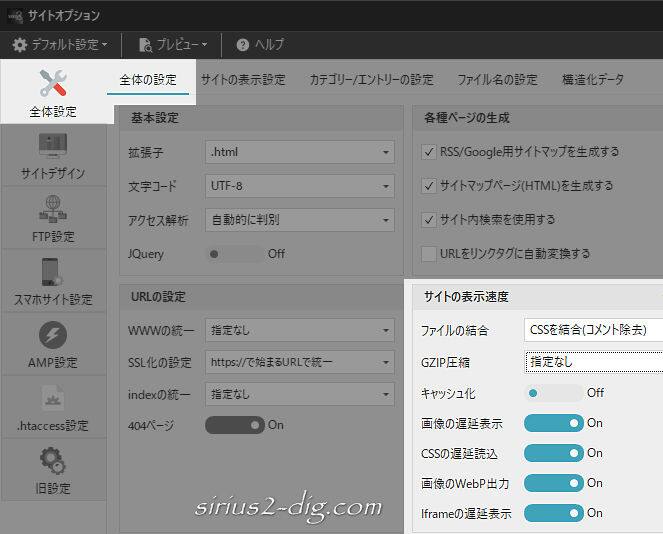
サイトの表示速度

縮小版

ファイルの結合
これは複数のスタイルシート(CSS)を一つにまとめる(結合する)機能です。
その結果(レンタル)サーバーとのデータのやり取りが1回で済むことになるので結果としてページ表示速度が早まるというもの。
選択肢には『指定なし・CSSを結合・CSSを結合(コメント除去)』の3つがありますが、通常は『CSSを結合(コメント除去)』でOK。
ここでの”コメント除去”の”コメント”と言うのはスタイルシート(CSS)上のコメントのことで、HTMLテンプレート上の『<!-- ★』~『★ -->』ではさまれたコメントと意味合いは同じです。
どちらのコメントもウェブ上ではサイト制作者側のメモ書きのようなものになります。
SIRIUS2のスタイルシートを開くと下のような『/*』と『*/』ではさまれたテキスト or 記号が何ヵ所も見受けられます。
![]()
/*
====================
カラム
====================
*/
この『/*』と『*/』ではさまれたエリアがCSS(スタイルシート)上のコメントになります。
ただしこのコメントはウェブサイト作成時には(制作者にとってのガイドとして)必要であってもアップロード時には全く不必要なものです。
そんなわけで不用なコメントは除去してファイル容量を少なくした方が軽量化にもつながるというわけです。
GZIP圧縮
GZIPという圧縮方式でファイルを圧縮することでファイル容量が少なく(読み込みが早く)なる効果があり、SIRIUS2ではCSS(スタイル)とJavaScript(簡易プログラム)が圧縮の対象になります。
この機能を利用するためには(レンタル)サーバー側が.htaccessに対応している必要があります。
といってもそこそこ名の通った(有料の)レンタルサーバーであれば一般的には.htaccess対応なのであまり気にする必要はないです。
選択肢には『指定なし・GZIP圧縮を行う・GZIP圧縮を行う(.htaccessへの記述なし)』の3つがありますが、通常は『GZIP圧縮を行う』で問題ありません。
(無料サーバーなどでは.htaccessに対応してないこともあるので注意が必要)
『GZIP圧縮を行う(.htaccessへの記述なし)』はサイト作成者ご自身で圧縮用のコードを.htaccessに記述したい方向けかと。
サイト生成先のフォルダを開いてファイルの拡張子の最後が「~.gz」と付いてるのがGZIP圧縮されたファイルになります。
キャッシュ化
画像・スタイルシート・Javascriptなどをキュッシュ(一時保存)するかどうかの設定。
ここをONにしておくと、利用者が2回目以降に同じページにアクセスした際、前回読み込んだ(一時保存された)キャッシュを読みに行くのでページ表示が若干早くなるというものです。
ただしひんぱんにページを更新するようなサイトだと場合によってはキャッシュが邪魔して古い情報がそのまま表示されることもあるので、そのあたりはサイト作成者側の思惑次第とも言えます。
画像の遅延表示
これまではページで使われてる画像を全部読み込んでからページを表示させていたんですが、それだと表示に時間がかかってしまいます。
そこでページを開いた最初の画面内の画像だけ(とりあえず表示に必要な画像のみ)を最初に読み込み、それ以外の(非表示状態の)画像はページを下にスクロールするにしたがってその都度読み込むようにすればページ表示速度は早くなります。
これが『画像の遅延表示』というものです。
ということで特に理由がない限りはONで問題ありません。しかしながら…
この項目をONにすると目次やアンカーリンクなどが正常に機能しなくなることがあります。
本来であれば目次のどこかをクリックすれば該当する項目まで自動でスルスルっとスクロールしてその項目の先頭がブラウザの画面の一番上に表示されるものです。
ところがこの設定をONにすると全く関係ないエリアのテキストや画像がブラウザ画面の一番上に表示されてしまうことがあって(※表示のズレ)、利用者側の混乱を招きかねません。
これはSIRIUS2側の問題というよりは、スルスルっと動くスムーススクロール機能との相性の悪さや(ページ内の画像の幅や高さが計算されないままでの)スクロール移動による高さのズレなどいくつかあります。
これを解決するには現状では『画像の遅延表示』をOFFにするしかないようです。
しかしながら画像を多用しているサイトでは『画像の遅延表示』はかなり有効なSEO対策なのでできればONにしておきたいところ。

筆者
一度ページを最下部までスクロールしてしまえば(読み込みが完了してしまえば)そのあとは正常に機能します。
ただその仕組みを理解して閲覧している利用者はほとんどいないでしょ。
解決策がないこともないです。
それがブラウザ標準の画像遅延表示機能を使うこと。
SIRIUS2の画像遅延表示機能は専用のスクリプトを使って実行していますが、ブラウザに標準搭載されてる画像遅延機能ならスクリプトを使わずに画像遅延の効果が発動するのでページの読み込み時間の短縮化というメリットもあります。
そしてなによりこのやり方だと表示ズレはほとんど発生しません。
やり方はimgタグに「loading="lazy"」を加筆するだけなので採用しているサイトも多いです。
ただしSIRIUS2で利用するには大きな問題があります。それが
- 遅延表示させたいすべての画像タグに「loading="lazy"」を付ける必要があること。
- 画像の幅と高さを加筆する必要があること。
1.はSIRIUS2の『置き換え』機能を使えばなんとかなります。問題は2.の方です。
というのもSIRIUS2には画像の高さや幅を自動付加する機能が付いてないんです。そのため1個1個画像の高さと幅を調べてその都度追記しなければなりません。
これは考えただけでもゾッとする面倒な作業でしょ。
最初からこのやり化でサイトを作成するならまだなんとかなります。
しかしながらある程度作り込んだサイトで途中からこれをやろうとしたら相当な時間がかかってしまいます。
それにSIRIUS2のアップデートで画像の高さと幅の自動追記機能なんかが搭載されようものなら、場合によってはまた1個1個変更する必要が出てくるかもしれないという”恐怖”もありますww

筆者
当サイトでは頑張って「loading="lazy"」方式に変えました。
CSSの遅延読込
これも『画像の遅延表示』同様、スタイルシートをあとから読み込ませることでページ表示を早める機能です。
特に理由がない限りはONでいいでしょう。
画像のWebP出力
ページの読み込みで負荷の大きいファイルの代表格が画像です。
そのため画像ファイルが少なければ少ないほど、ファイル容量が小さければ小さいほどページ表示は早まります。
画像ファイルの容量を減らす方法として一番手軽なのは画像サイズを小さくすることです。しかしながらサイズを小さくすれば細部が見づらくなります。
画質を落としてファイル容量を減らす方法もあります。こちらは画質が粗くなることでやはり画像が見づらくなります。
こんな感じでファイル容量と画像の見え方はトレードオフの関係にあり、このあたりの線引きがサイト制作者側の悩みどころと言っていいでしょう。
こうした中Googleが開発したWebPと呼ばれる次世代の画像フォーマットは、これまでの画像の画質を落とすことなく2~3割程度の軽量化が可能と言われてます。(”ウェブピー”と読みたくなるけど違うんですねぇ)
よって基本的にはONで問題ありません。
この機能も(レンタル)サーバー側が「.htaccess」に対応している必要があります。
また1000バイト未満の軽量な画像ファイルはWebP形式の出力はされません。
iframeの遅延表示
iframeというのはページ内に別のWebページや画像、動画などを読みこんで表示させる技術のことで、わかりやすいところではYoutube動画の埋め込みなんかがiframeでの表示になります。
それらiframe形式のコンテンツも遅延読み込みにできればページ表示速度は早まります。
よって特に理由がない限りはONで問題ないです。