
<フリースペース>というのは、予め決まった場所に共通のコンテンツを表示させることのできる機能です。
たとえばサイドメニューの最上段に特定の広告を表示させるといった具合に。
設定画面
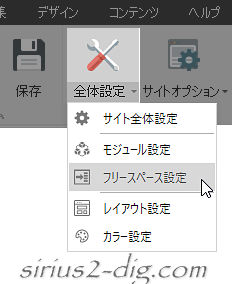
<フリースペース>の設定画面は【全体設定】→【フリースペース設定】から開けます。

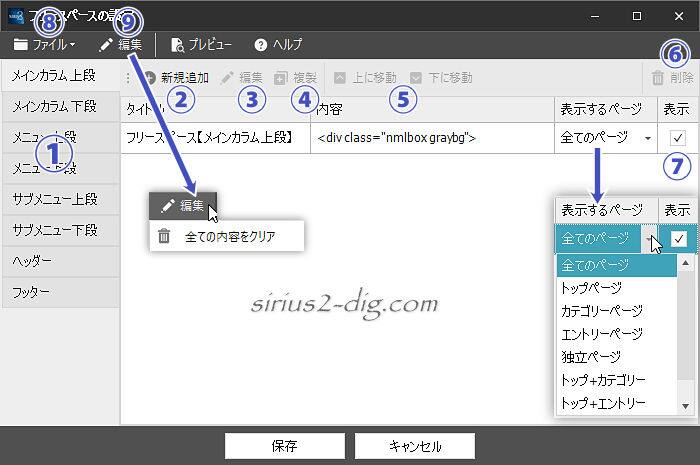
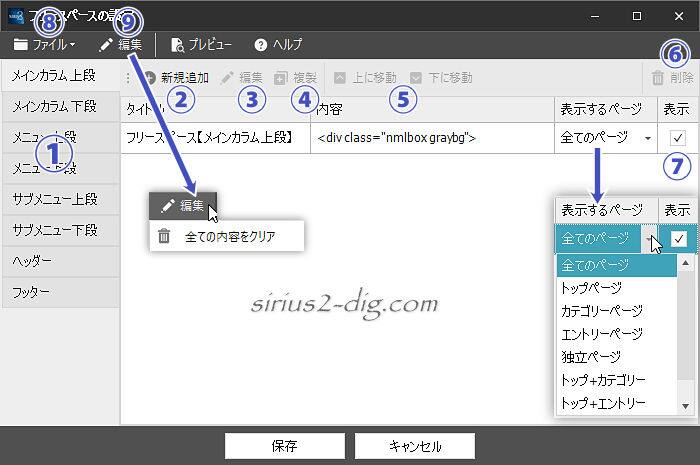
こちらが設定画面。

縮小版

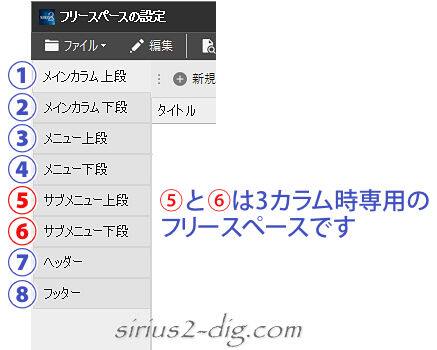
- ①フリースペース選択項目
-
全部で8つのフリースペースが用意されてます。
各フリースペースには複数のコンテンツを登録することができ、⑦の『表示』にチェックを入れたコンテンツだけが表示されます。
画面上での表示位置はこのあとご紹介します。
- ②新規追加
-
新しくコンテンツを作成するときにクリックします。
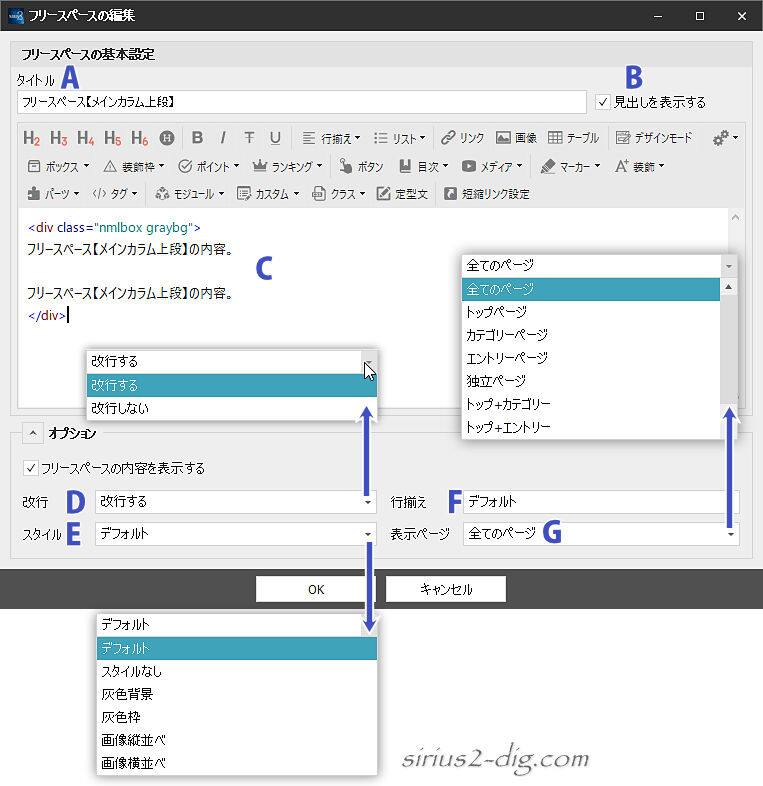
②の『新規追加』か③の『編集』で入力済みのサンプル画面がこちら。

Aは「見出し」に該当し、Bのチェックを外すと一時的に「見出し」を非表示にすることができます。
コンテンツはCに書き込んでいきます。
通常の記事を書くのと同じやり方でテキストや画像を挿入できますが、アドセンスの広告コードなども書き込めます。広告コードなどはD「改行する」にしておくと自動的に”余計な”HTMLが付与されてしまって正常に表示されなくなるので「改行しない」を選択しておきます。
他にも全編HTMLタグ付きで書ける方も「改行しない」にしておきます。通常は「改行する」で問題ありません。
Eには”フリースペースに枠を付けたい”といった時用のレイアウトデザインが用意されてます。
どんな感じになるのかはご自身で確認してみてください。フリースペースには予め何らかの”余白”が設定してあります。
しかしながらフリースペースいっぱいの広さで広告を表示させたいときなどはこの余白が邪魔になります。
そういう時は「スタイルなし」を選択しておくといいでしょう。Fはコンテンツ全体を「左寄せ」か「中央寄せ」か「右寄せ」にするかの選択項目です。
Gではここで設定したフリースペースをどこに表示させるかを選択できます。
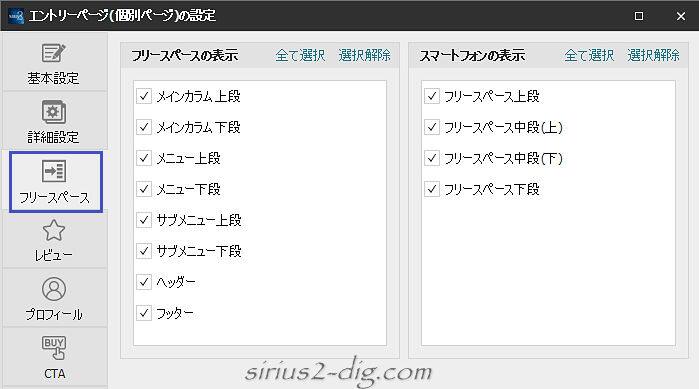
ページの設定でも個別にフリースペースの表示・非表示が選択できます。

- ③編集
-
設定済みのコンテンツを修正するときにクリックします。
- ④複製
-
一部を修正するだけの新規追加であれば『複製』の方がラクです。
- ⑤上に(下に移動)
-
コンテンツを選択した状態でいずれかをクリックすると表示順を変えることができます。
- ⑥削除
-
いらなくなったコンテンツを削除するときに利用します。
心配な方は⑦の『表示』のチェックを外すだけにしておきます。
- ⑦表示
-
『表示』にチェックが入っているコンテンツだけが表示されます。
- ⑧ファイル
-
ここでの設定を外部ファイルとして保存しておけます。
- ⑨編集
-
ここにも③と同じ『編集』があってこんがらがりますが、ここをクリックすると「すべての内容をクリア」という選択項目だけが表示されます。
つまり初期化です。なぜ”編集”という名称なのか、なぜ初期化コマンドがここにあるのか。
表示場所
サンプル画像は「ベーステンプレート」上でのキャプチャ画像です。
またヘッダー画像の表示・非表示、ヘッダーのレイアウト設定の違い、その他のレイアウト設定の違いによってもサンプル画像とは異なる位置に表示されることがあります。
よってあくまで”大まかな表示位置”とお考え下さい。
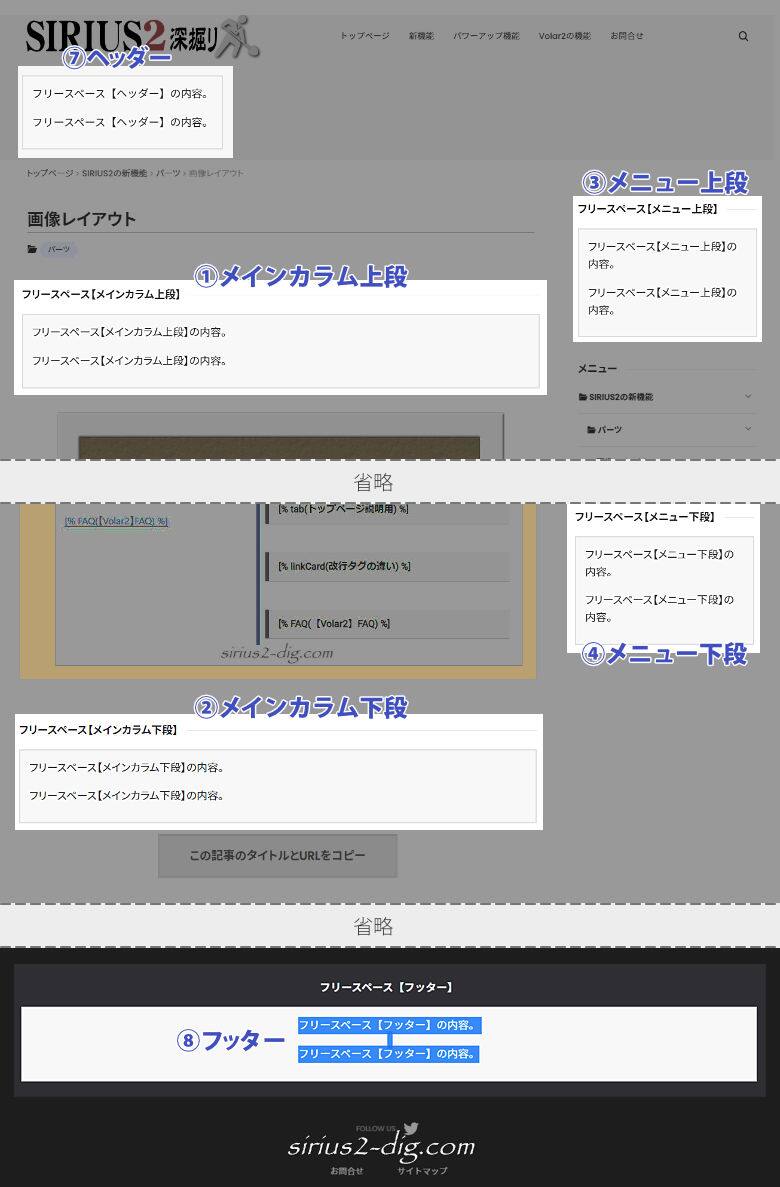
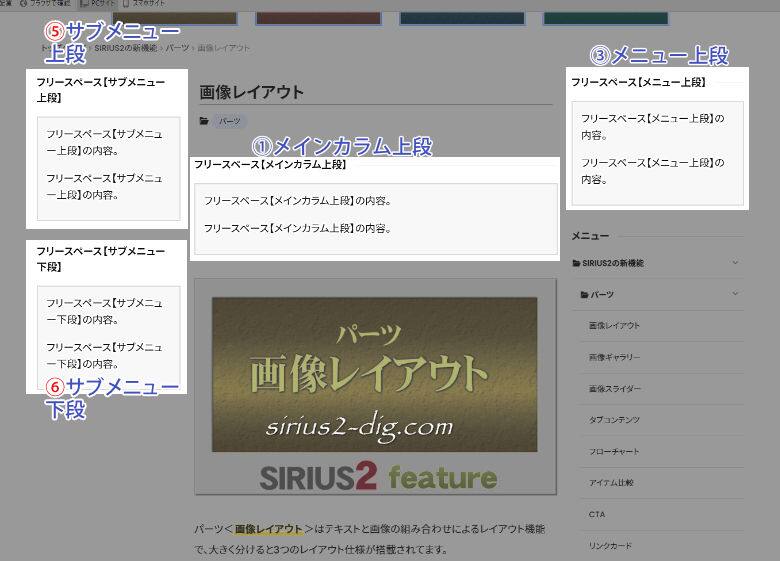
各フリースペースの表示位置はこちら。



①【メインカラム上段】は記事開始周辺に表示されます。
②【メインカラム下段】は記事終わり周辺に表示されます。
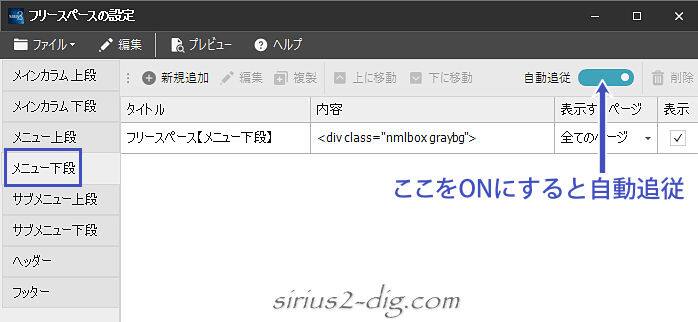
サイドメニュー最後尾に表示される④【メニュー下段】のみ、スクロール時にフリースペースを自動追従させることができます。

⑦【ヘッダー】はページ最上段あたりに表示されます。
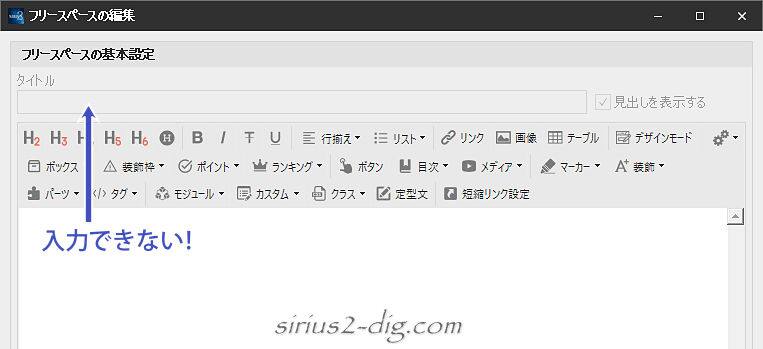
フリースペース【ヘッダー】に限ってですが、編集画面ではなぜかタイトル(見出し)がグレー表示で入力できません。

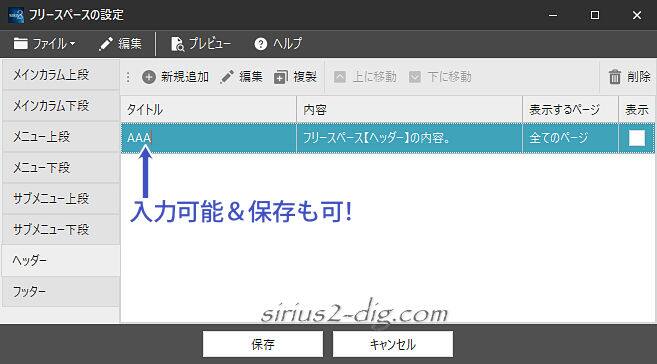
しかしながら設定画面では入力ができてしまいます。保存もできます。

ただし入力・保存はできても表示はされません。
ソースにも表示されないのでシステムレベルで非表示設定になってるのかも。
でもそれなら上記画面でも入力できないようにしておいてほしいものです。
⑧【フッター】はフッターエリアの直前に表示されます。
ただし当サイトではなぜか白背景に白テキストになって全く見えない状態。
(※サンプル画像は範囲選択して見えてるだけです)

筆者
設定で色を変えれば済む話なんでしょうけどね。