テーブル設定
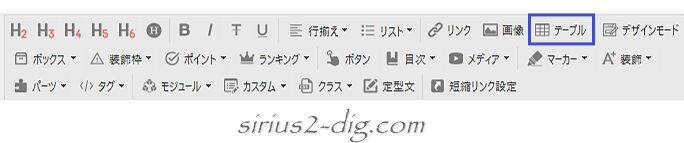
テーブル(表)を作成するには記事装飾メニューの[テーブル]をクリックします。

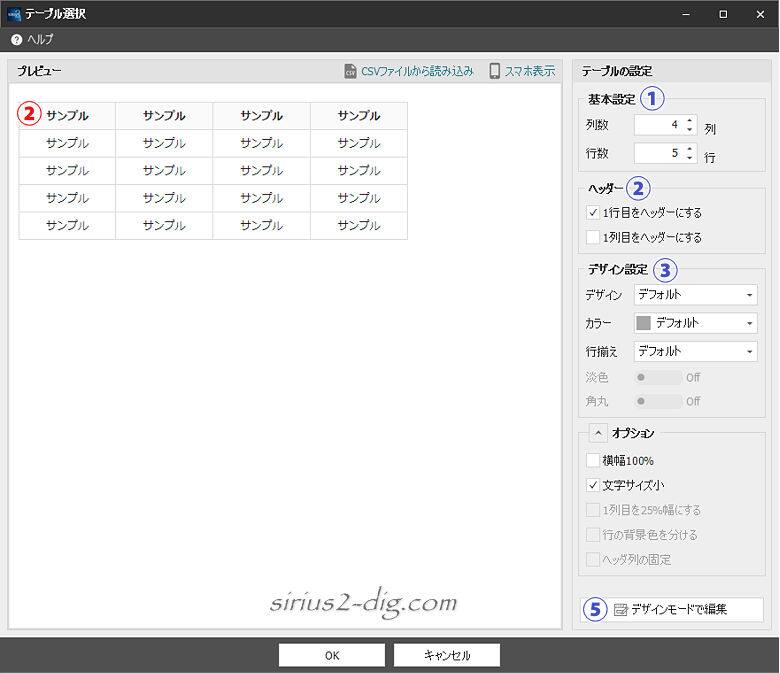
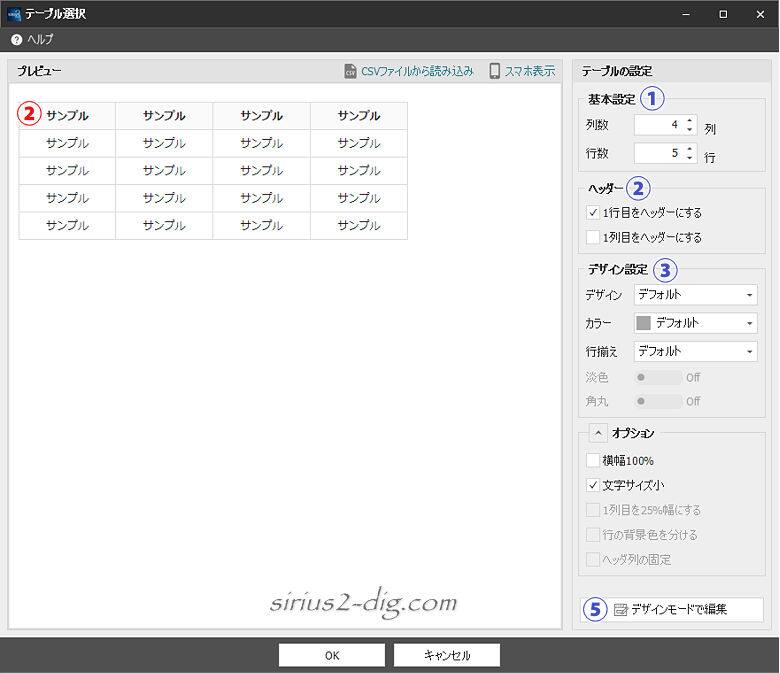
下のような設定画面が表示されるので、ここで大枠を決めていきます。
(毎回、下のような設定で起動するとは限りません)

縮小版

- ①基本設定
-
『列数』は縦軸のセルの数、『行数』は横軸のセルの数。
数字を変更してみればどっちがどっちかすぐわかります。
(あとからも変更可) - ②ヘッダー
-
『1行目をヘッダーにする』→1行目(②から右方向)をヘッダー(thタグ)として処理します。
(デフォルトではグレーの背景がつく)『1列目をヘッダーにする』→1列目(②から下方向)をヘッダー(thタグ)として処理します。
(デフォルトではグレーの背景がつく)
筆者
「ヘッダー」とは”ブロックの上部にあるもの”という意味で、テーブル(表)では見出し的な意味合いと考えればよろしいかと。
- ③デザイン設定
-
『デザイン』→予めデザイン済みのレイアウトがいくつか用意されてます。
デザインの一覧はこちら。『カラー』→テーブルのカラーを15色から選択できます。
(デフォルトではグレーが選択)『行揃え』→ヘッダー以外のセルを「左揃え・中央合わせ・右揃え」にできます。
(※個別に設定もできます)『淡色』→対応しているデザインのみですが、”カラー”を淡い色合いに変更できます。
『角丸』→対応しているデザインのみですが、テーブルの端部を角丸にできます。
- ④オプション
-
『横幅100%』→チェックを入れればテーブル(表)の横幅を常に100%(コンテンツ表示幅)で表示します。
チェックなしならテーブル(表)内のコンテンツ量に合わせた横幅になります。
また横幅が100%を超える場合はスクロール表示されます。
筆者
と公式サイトには書いてあるんですが、セルに大量のテキストをぶち込んで横幅100%のチェックを外してもスクロール表示にならないので、イマイチ違いがわかっておりません。
『文字サイズ小』→チェックを入れると通常サイズよりも一回り小さい文字で表示してくれます。
『1列目を25%幅にする』→【ヘッダー】の『1列目をヘッダーにする』にチェックが入っていてなおかつここにもチェックを入れれば②の列幅を常に25%に固定することができます。
『行の背景色を分ける』→対応しているデザインのみですが、セルの位置関係が見やすくなるよう1行おきに背景色を変えてくれます。
『ヘッダー列の固定』→【ヘッダー】の『1列目をヘッダーにする』にチェックが入っていてなおかつここにもチェックを入れれば、テーブル(表)が横スクロールされる際に1列目が固定表示されるようになります。
- ⑤デザインモードで編集
-
ここをクリックするとテーブルのデータ編集画面がデザインモードで立ち上がります。
ここまでの設定はいつでも変更可能なので、列数と行数だけとりあえず決めちゃって「OK」をクリックしても問題ありません。
「OK」をクリックせずにそのままデータの編集に進みたければ、⑤「デザインモードで編集」をクリックします。
(編集機能についてはこのあとの『データ編集』にてご紹介します)
すぐにデータ編集に進まずいったん設定を保存したい場合は設定終了後に「OK」をクリックします。
すると記事編集画面内に空のHTMLテーブルタグが挿入されます。

テーブルの再表示(再編集)
テーブル設定画面の再表示の仕方ですが、2通りあります。

- A:青枠内(テーブルタグの最初から最後まで)を全選択して記事装飾メニューの「テーブル」アイコンをクリックする
- B:赤矢印で示したアンダーラインの付いてる部分(ここでは”<table>”)をダブルクリックする
これ何度かやってみたんですが、”テーブル設定画面”が開くこともあればデザインモードでの”データ編集画面”が表示されることもあります。
現時点ではそのルールがよくわかってないのでこういう言い方しかできません。
そのためもしもAで違った画面が開いたらBでやり直してみてください。
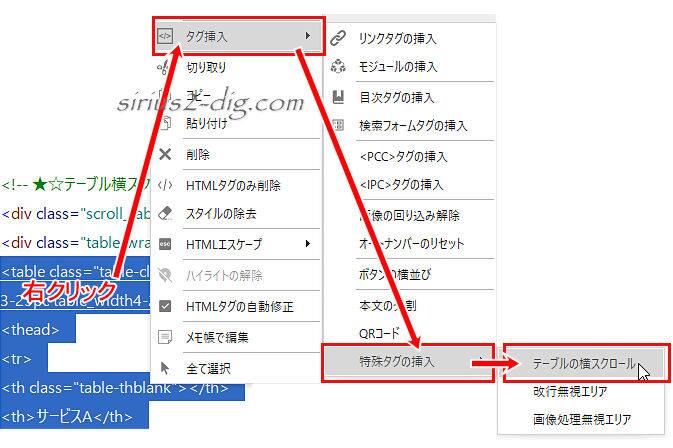
横スクロール機能
テーブルタグ全体を選択→右クリック→「テーブルの横スクロール」を選択するとテーブルタグ全体がさらに<div class="scroll_table">~</div>で囲まれます。

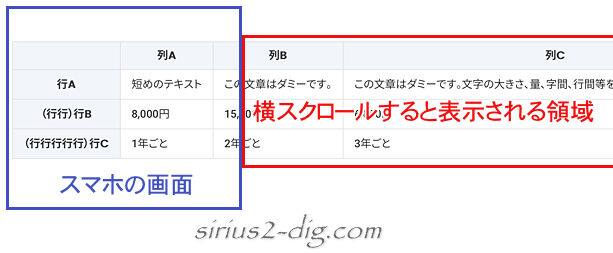
こうすることで画面幅の狭いスマホでも、横に長いテーブル(表)を横スクロールすることでPCと同じ領域を見ることができるようになります。

データ編集
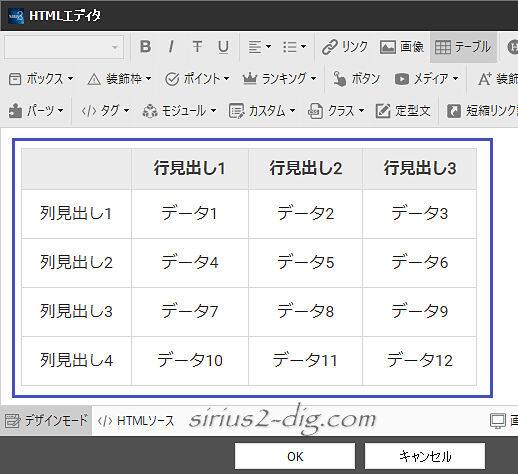
ここではデザインモード上でのテーブル(表)の編集方法をご紹介します。
こちらがサンプルデータを入れた画面です。
(最上段はヘッダー扱いにしてます)

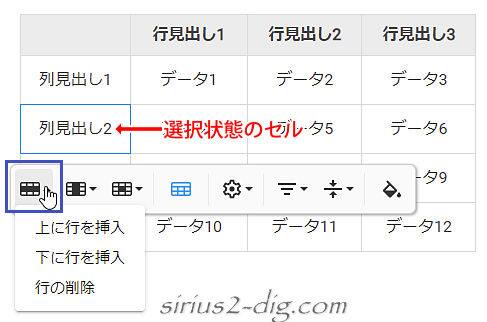
セル上でクリックするといろいろなコマンドが出てきます。
SIRIUS2のアップデートで他の機能が追加されてる場合もあります。
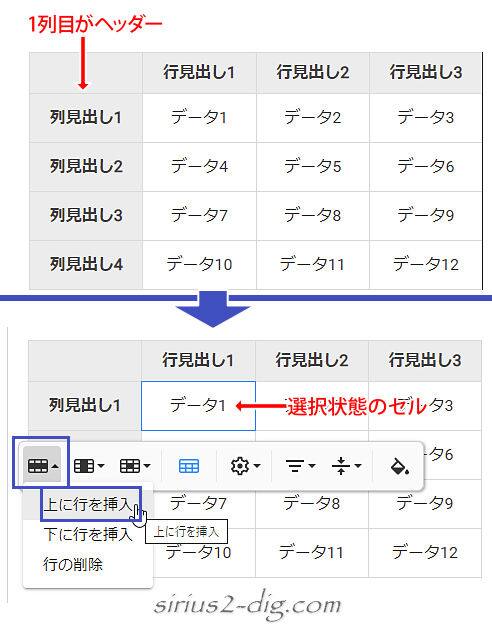
行の挿入
選択したセルの上や下に空の行を挿入します。

「行の削除」を使用すると選択したセルの行全体が削除されます。
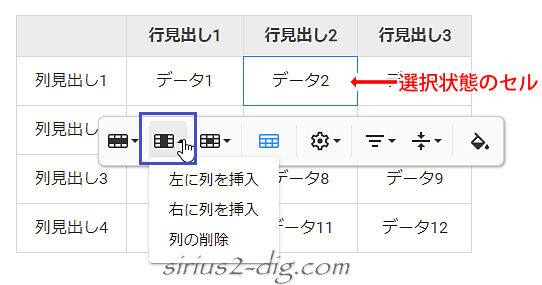
列の挿入
選択したセルの左側や右側に空の列を挿入します。

「列の削除」を使用すると選択したセルの列全体が削除されます。
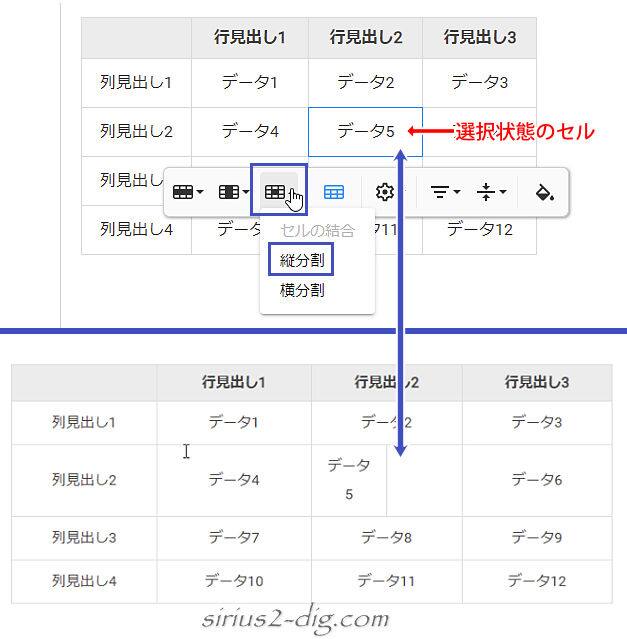
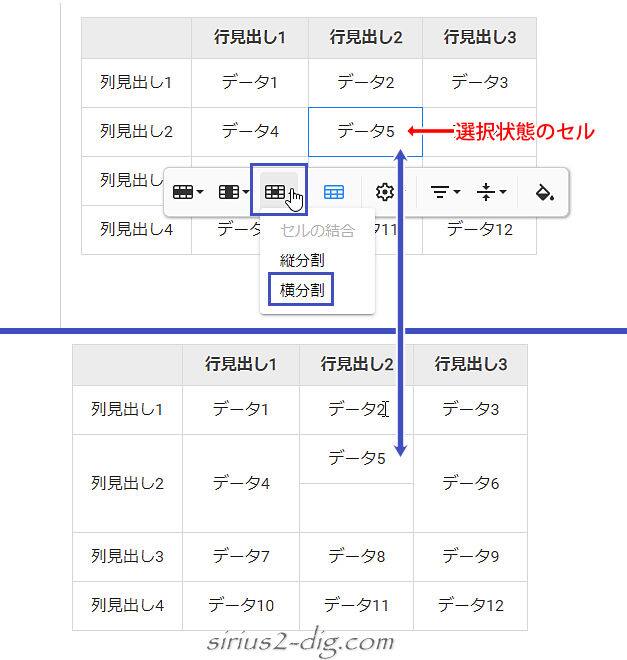
分割
セルを選択して「縦分割」をクリックすると左右にセルが分かれます。

セルを選択して「横分割」をクリックすると上下にセルが分かれます。

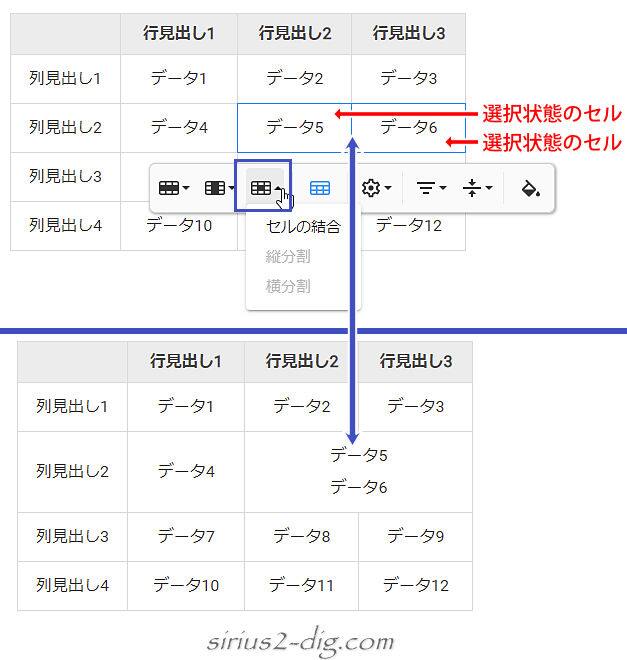
結合
複数のセルを選択した状態で「セルの結合」をクリックすると1個のセルにまとまります。


筆者
範囲選択したいセルの先頭から末尾までドラッグすれば複数のセルが選択できます。
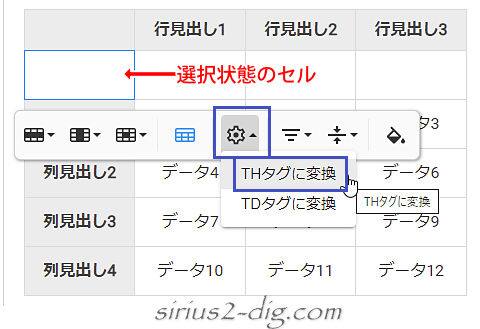
タグの変換
ここからは左端の列もヘッダー扱いにしてみました。
その状態でどこかのセルを選択→「上に行を挿入」します。

選択セルのすぐ上に空の行が挿入されます。
ただし左端のセルはヘッダー指定が解除された状態になってます。
(※コピーじゃないので当然の仕様ですね)

ここで「THタグに変換」(つまり”ヘッダーに変換”)をクリックしてみます。

再びヘッダー指定状態に戻せました。
これが「タグの変換」機能です。


筆者
反対に、ヘッダー指定のセルを「TDタグに変換」で通常のセルに戻すこともできます。
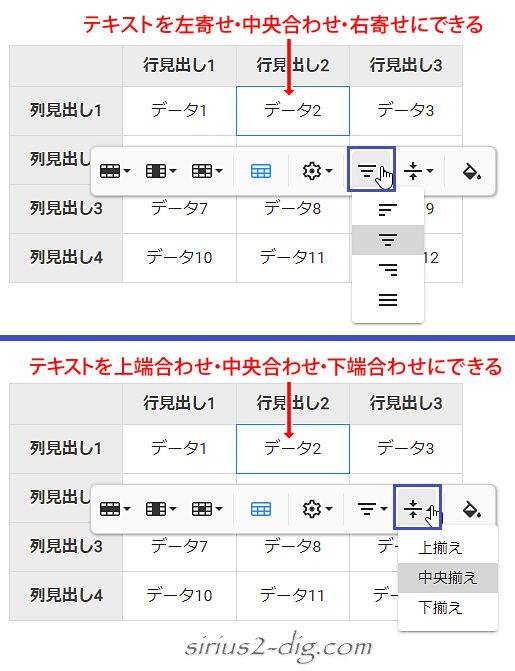
行揃え
選択したセルの横位置(左揃え・中央揃え・左揃え)を変更できます。
また選択したセルの縦位置(上揃え・中央揃え・下揃え)も変更できます。

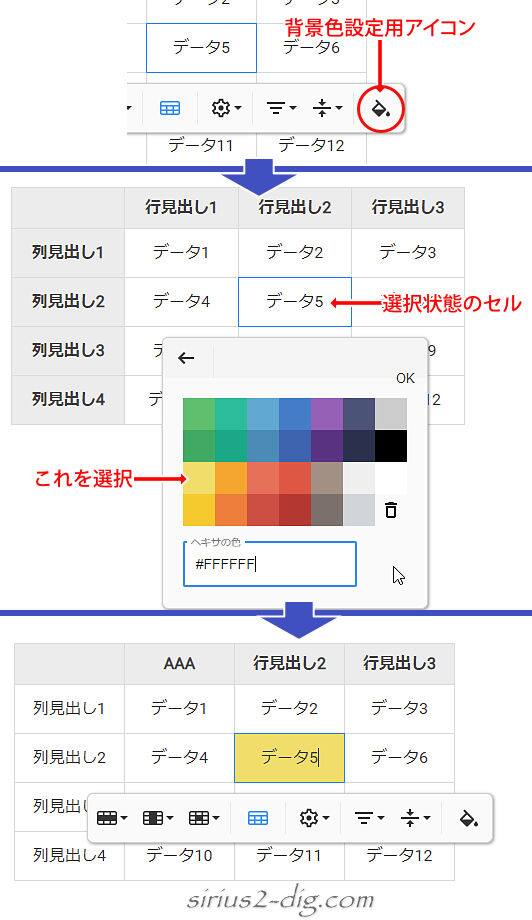
背景色
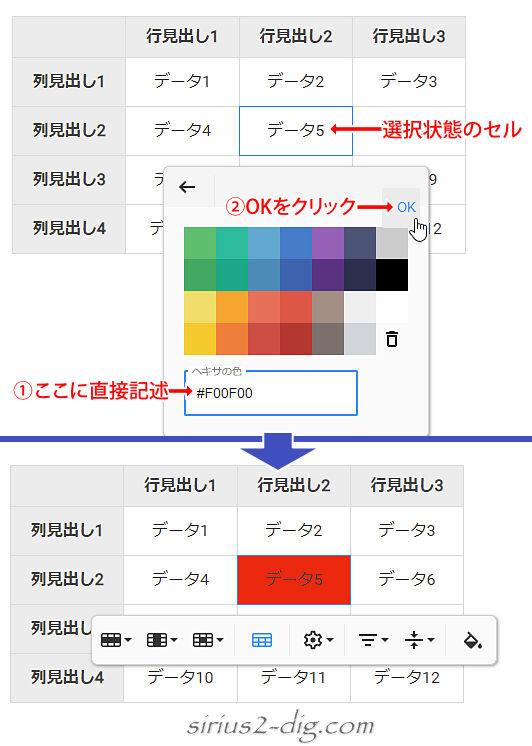
対象のセルを選択してバケツアイコンをクリックすると色選択画面が出てきます。
そこで目当ての色をクリックするとすぐにその色で背景色を変更できます。

対象の色が見当たらない時は直接カラーコードを入力して「OK」をクリックすれば反映されます。

『カラーコード』とは?
カラーコードとはウェブ専用の色指定コードのことで、代表的なのは#から始まる3桁または6桁の英数字の組み合わせです。
カラーコード一覧表や原色大図鑑といったようなページを参考に指定してみてください。
カラーコードが苦手という方は色の英語名を直接書くことでも代用できます。
その場合はたとえば『黒』なら「#000000」という部分を「black」に書き換えます。
下に代表的な色の英語名を挙げてみました。これら以外にもまだいっぱいあるので英語名がわかる方は試してみてください。
「black/gray/brown/silver/white/blue/skyblue/navy/cyan/teal/green/lime/aqua/yellow/red/pink/olive/purple/maroon/gold/ivory」
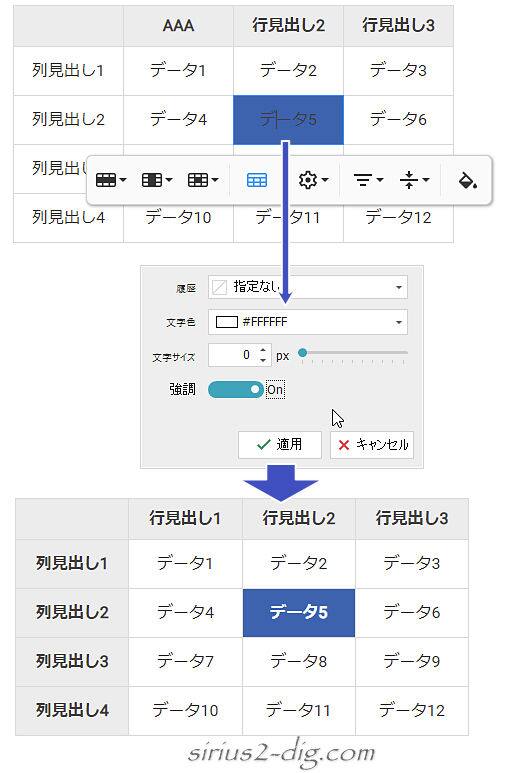
背景色が暗い場合はそのままだとテキストが見にくくなります。
そんな場合はテキストを範囲選択後、記事装飾メニューの『装飾』を使ってテキストカラーを変更してあげれば可読性が高まります。

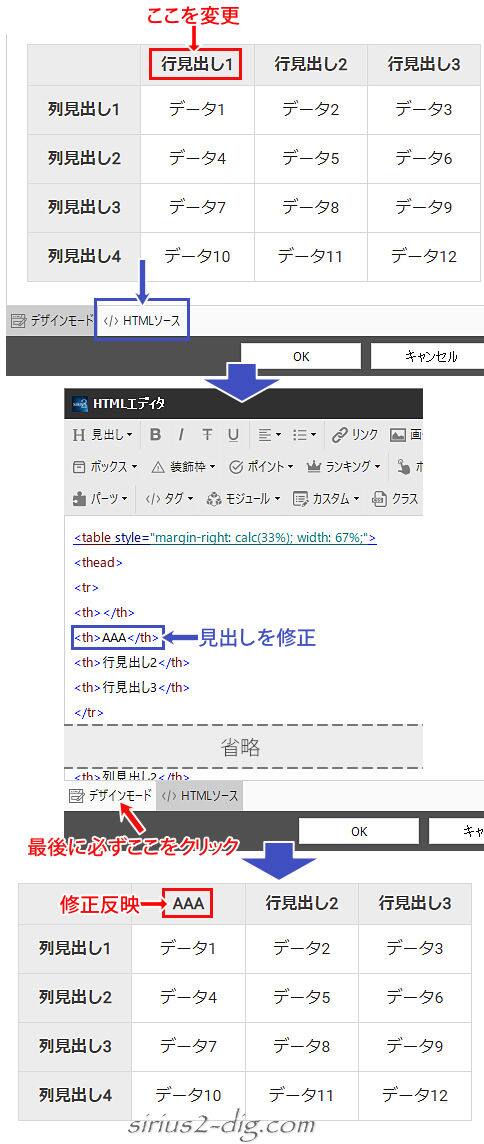
『HTMLソース』に切り替えてのダイレクト修正もできます。
ただしそのまま「OK」をクリックしても反映はされません。
(あくまで”ソース”という立場だからでしょうか)
必ず一度「デザインモード」に戻して「OK」をクリックする必要があります。

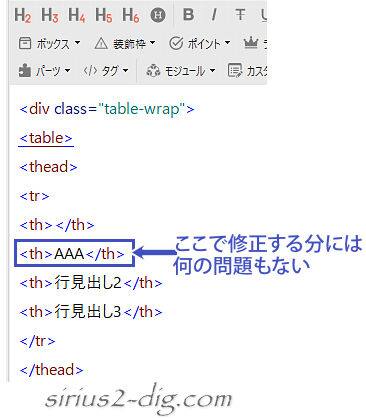
ただし<テーブル(表)>機能を起動させずに記事編集画面上で直接変更した場合はもちろん何の問題もありません。
次回<テーブル>を起動した場合は変更が反映された状態で表示されます。

CSVからの読込み
<テーブル(表)>機能ではCSVファイルとして作成しておいた表データを取り込んで簡単にテーブル表示させることができます。
CSVファイルとは各項目をカンマ(,)で区切ったデータのことです。
Excel等で作った表をExcel方式(拡張子.xlsx)ではなくCSV形式(拡張子.csv)で出力しておくことでさまざまなアプリに読み込むことができます。
サンプルとしてExcelで下のような表を作ってみました。

これを「コーヒー豆.csv」というCSV形式で出力しておきます。
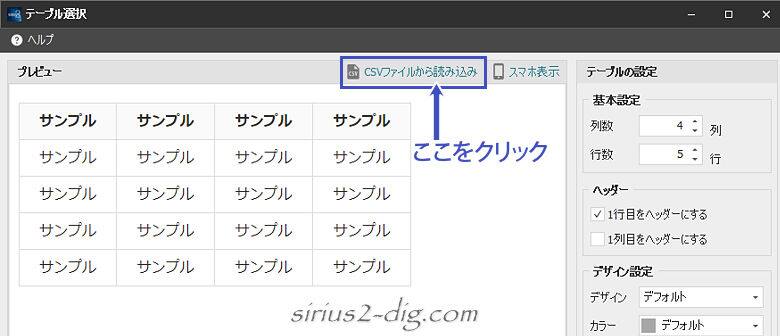
その後にSIRIUS2の『テーブル設定』画面で【CSVファイルから読み込み】をクリックし、「コーヒー豆.csv」を選択します。

こちらが読み込んだ直後のキャプチャ画像です。
問題なく読み込んでくれました。

そして多少デザインをいじって出力したのがこちらのキャプチャ画像。

《Volar2》の便利機能
カスタムテンプレート《Volar2》では以下の機能を追加で用意してみました。
- セルの背景にアイコン表示
- セル幅の個別調整機能
- セル内で縦書き
- 横スクロール用テキスト
- マイクロコピー風テキスト
概要はテーブル(表)の便利機能をご覧ください。