設定画面
<フローチャート>の設定画面を開くには、
【パーツ】→<フローチャート>→【フローチャートの管理】→【追加】
もしくは
【パーツ】→<フローチャート>→【フローチャートの追加】
から開けます。
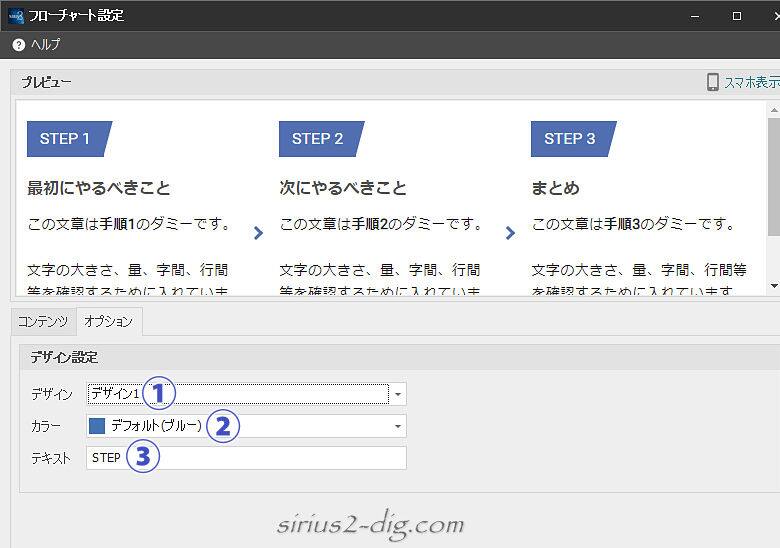
コンテンツ
すでにいくつか設定済みの画面でご説明していきます。

- ①ステップ項目
-
各ステップのタイトルがここに表示されます。
- ②(上に移動)下に移動
-
順番の入れ替えや追加・編集ボタンが用意されてます。
- ③プレビュー画面
-
どんな感じで表示されるのか、大まかな表示をここで確認できます。
(設定を変更するとリアルタイムでプレビュー画面に反映される) - ④スマホ表示
-
スマホでの表示プレビューです。
オプション

- ①デザイン
-
全部で3パターン用意されてます。(後ほど詳しくご紹介)
- ②カラー
-
16色用意されていて、「STEP」の背景色や矢印の色が設定色で表示されます。
- ③テキスト
-
「STEP」の文字を変更できます。たとえば「手順」など。
数字はオートナンバーなので考える必要はありません。
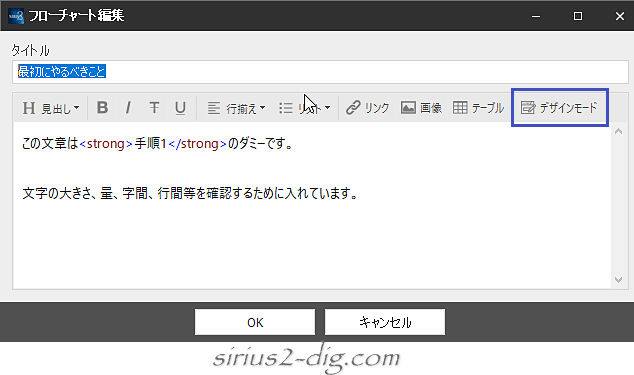
編集画面
「編集」ボタンをクリックすると表示内容の編集画面が開きます。

上の画像右上の「デザインモード」をクリックすると編集ボタンが表示されたデザインモード画面になります。
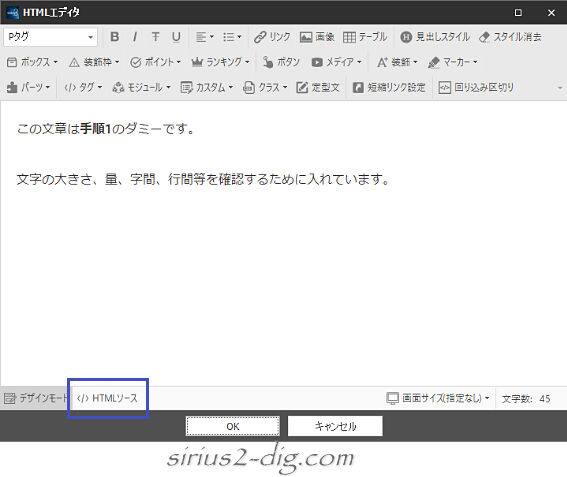
(下の画像左下の「HTMLソース」をクリックするとテキストモードでの編集になります)

デザイン
パーツ<フローチャート>の表示デザインは3種類用意されてます。
基本的には好きなデザインを選択すればいいんですが、”ステップ”の数によってはちょっと見づらくなるデザインもあります。
ステップ数は最大6個までとなってます。
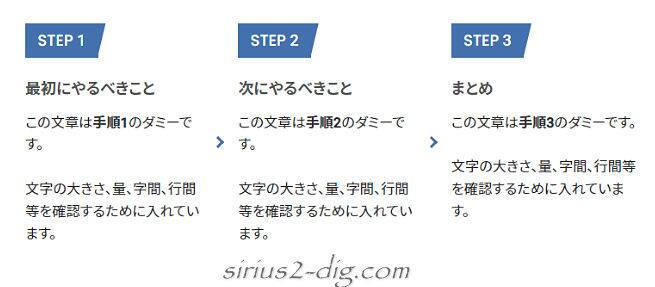
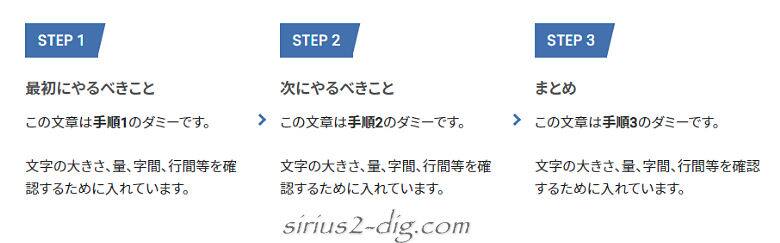
デザイン1
ステップ数が3つ(PC・2カラム)
見づらさはそれほどない感じです。

ステップ数が3つ(PC・1カラム)
1カラムだと余裕ですね。

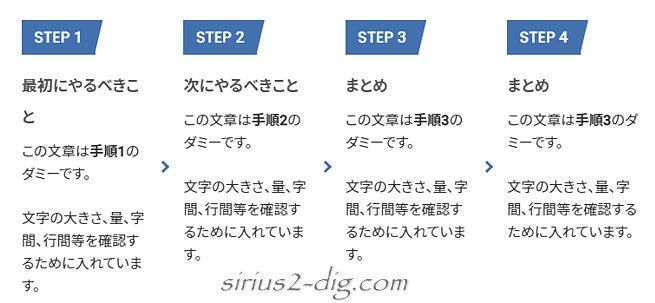
ステップ数が4つ(PC・2カラム)
2カラムでステップ数4つだと…ちょっと窮屈ですかね。

ステップ数が増えても自動的に折り返す機能はついてないようです。
(ステップ数5)

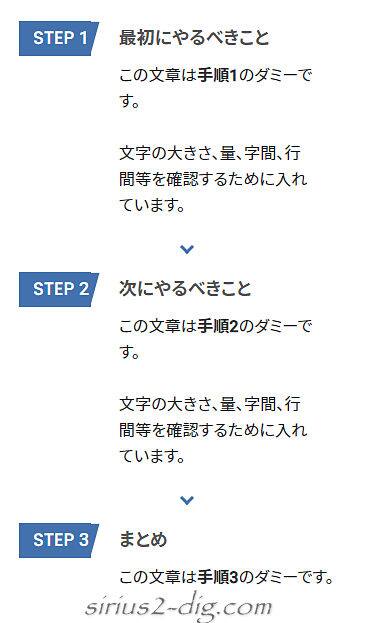
ステップ数が3つ(スマホ)
スマホは縦並びなのでステップ数には左右されません。

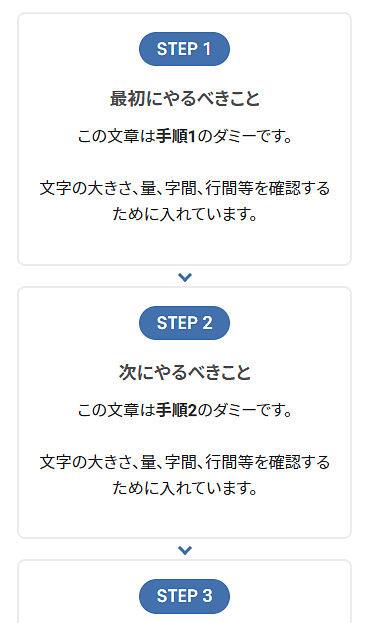
デザイン2
ステップ数が3つ(PC・2カラム)
デザイン1に枠が付いて「STEP」の背景が角丸になったタイプです。
枠が付いた分、テキストの表示幅が若干狭まってきます。

ステップ数が4つ(PC)
ステップ数が4以上だと”手順”を説明するにはちょっと見づらい感じがしますかね。

ステップ数が3つ(スマホ)
スマホは縦並びなのでステップ数には左右されません。

デザイン3
ステップ数が3つ(PC・2カラム)
デザイン3は前2つと違って縦に並ぶパターンなので、ステップ数には左右されないデザインになってます。
ただ3ブロックに分かれているので右端の説明文のエリアは実質的には表示幅の半分程度しかありません。

ステップ数が3つ(スマホ)
スマホでも「STEP」が”場所を取って”いるのでやはり説明文のエリアが狭くなってます。

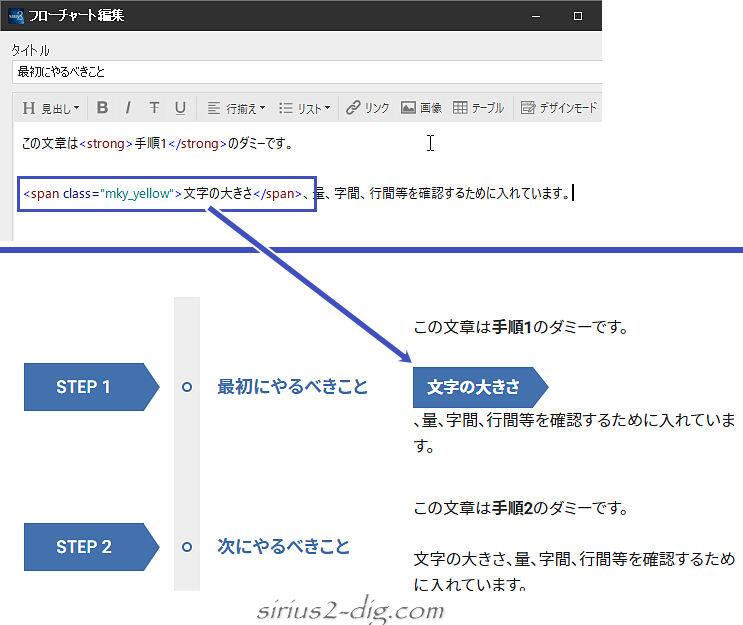
デザイン3に限ってですが、説明文の中で<span>~</span>クラスを使うと「STEP」の背景が適用されてしまいます。
「.flow-03 span」を「.flow-03 span.icon」に変えれば直るので調整ミス(?)かも

《Volar2》のフローチャート
《Volar2》では<フローチャート>[デザイン3]のレイアウトを少し改良して”説明文の表示領域を少し広げた”レイアウトデザインも用意してみました。
こんな感じです。

<フローチャート>別デザインで概要がご覧になれます。















