
目次などのページ内リンクをクリック(タップ)すると見当違いの場所が表示されてしまう(飛び先がズレる)場合、考えられる原因の一つに「画像の遅延表示」機能が挙げられます。
画像の遅延表示は便利だけど
「画像の遅延表示」とはページが開かれた時にページ内の画像を最初にすべて読み込むのではなく、画面をスクロールしていくにしたがって順番に画像を読み込むシステムのことです。
画像を一度に全部読み込む必要がないためページの表示速度アップにつながります。
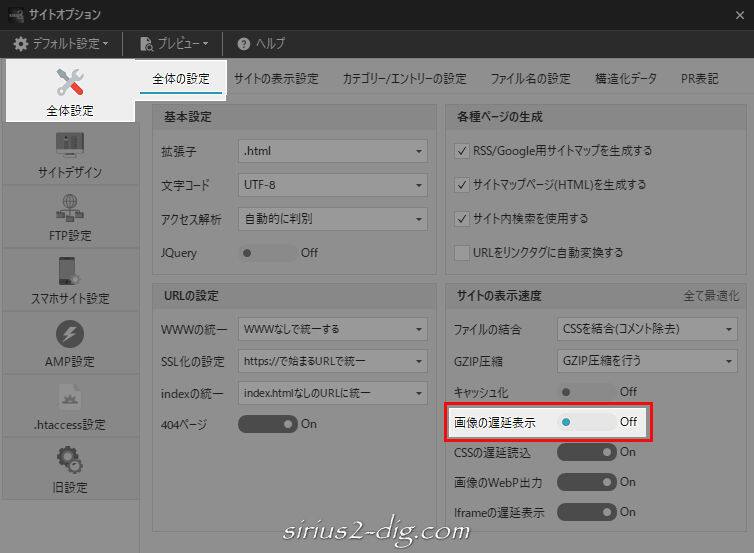
SIRIUS2の場合は【サイトオプション】→【全体設定】→【全体の設定】タブ内の以下の項目でON・OFFの切り替えが可能です。

「画像の遅延表示」はSEO的にもONにしておくのが好ましいのですが、ここをONにするとコンテンツの量が多いページなどでは目次やページ内リンクをクリックしても本来の表示先ではない部分が表示されてしまう場合があります。
(コンテンツの量によってはちゃんと作動することもあります)
これは最初に画像を全部読み込まないため画像の高さ分が計上されず、それゆえページの”長さ”を正確に算出できないことからくる誤作動という理屈だそうです。
そのためリンク先の本来の位置がずれてしまうんですね。
そういった理屈なのでいったん下の方までスクロールしてしまえばぺージ内の全体の長さが”判明”するため、次からは指定したリンク先がちゃんと画面の先頭に表示されるようになります。
サイト訪問者がそこまで広い心で接してくれればいいんですけどねえ。
ページを開いて目次をクリックしたところ全く別のところが画面の一番上に表示されてしまえば「え、なんか内容が違ってなくね?」となってサイトに対する印象を悪くさせる可能性もあります。
これはページ内に設定されたページ内リンクをクリックしても同様の症状が出ます。
もしも「画像の遅延表示」をONにしていて目次のジャンプ先が正常に表示されない場合はいったんOFFにして再度確認してみてください。おそらく正常に機能するはずです。
ただし確認する際はブラウザのキャッシュをクリアすることをお忘れなく。
簡単な方法としてはCtrl+F5キーを押すことです。
厳密にはキャッシュのクリアではないですが、キャッシュを無視してつまりキャッシュ削除とほぼ同じ状態でブラウザ画面を更新できます。
Ctrlキーを押しながらブラウザの更新ボタン(矢印のついた丸印)をクリックしても同じことができます。
解決策は
SIRIUS2の「画像の遅延表示」はスクリプト(簡易プログラム)を利用して実行しています。
この仕組みだと『画像の遅延表示は有効にしておきたいけどページ内リンクも正常に作動させたい…』を両立させる工夫は筆者が調べた限りではなかなかに難しいようです。
では解決策はないのかと言えば、あることはあります。
しかもSIRIUS2の「画像の遅延表示」はOFFにした状態でも画像の遅延表示を有効化できる方法です。
それがブラウザ自体に搭載されてる画像遅延読み込み機能の[Lazyload]属性を利用すること。
これは画像タグに『loading="lazy"』という記述を付けるだけであとはブラウザが勝手に画像を遅延読み込みしてくれるというすぐれものです。ページ内リンクも正常な位置にジャンプします。
別途スクリプトを用意する必要もないのでそのこと自体が表示速度アップにも貢献します。
ただし[Lazyload]を正常に作動させるには同時に画像の幅(width)と高さ(height)を記述する必要があります。
ここがSIRIUS2において大きなネックとなるところでして。
というのもすべて手動で設定しないといけないから。
たとえば適当に画像を挿入してみます。このとき出力される画像タグがこちら。
残念ながらここに画像の幅と高さは表記されません。(自動で補完してくれないんです)
<img src="<% imgDir %>baby01.jpg" alt="{AUTO}" />
そのためこの画像(タグ)に[lazyload]機能を付与する場合、まずは「loading="lazy"」を加筆します。
<img loading="lazy" src="<% imgDir %>baby01.jpg" alt="{AUTO}" />

筆者
loading="lazy"の前後には半角スペースが入ります。
次に画像の幅(width)と高さ(height)を追記します。
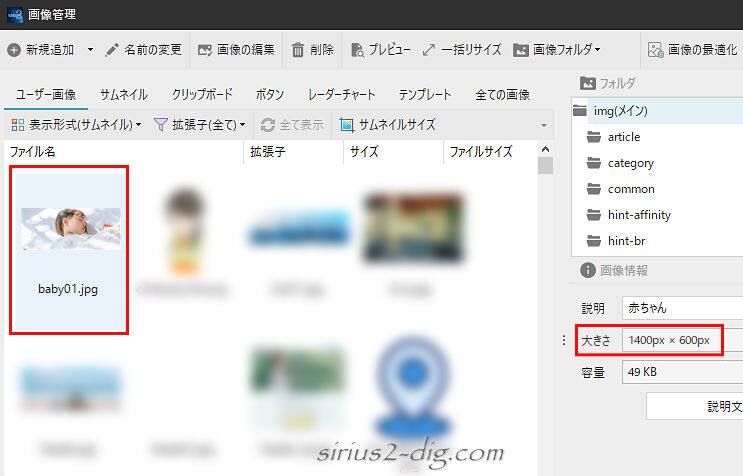
これはどこで確認するかというと[画像管理]→該当する画像をクリック→『大きさ』欄で確認できます。

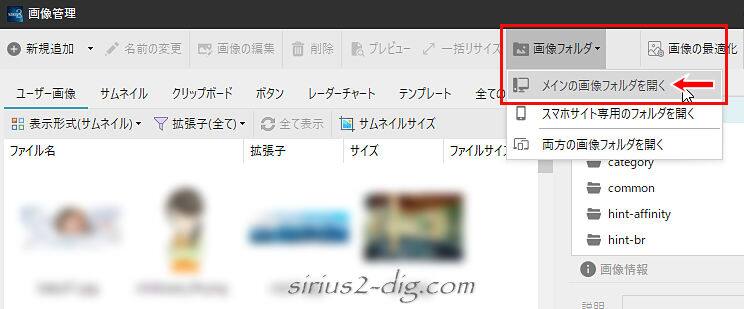
もしくは[画像管理]→【メインの画像フォルダを開く】でフォルダが開くので、

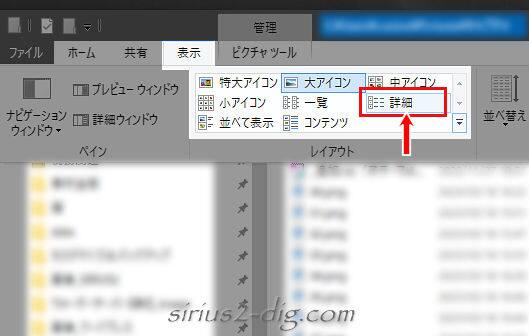
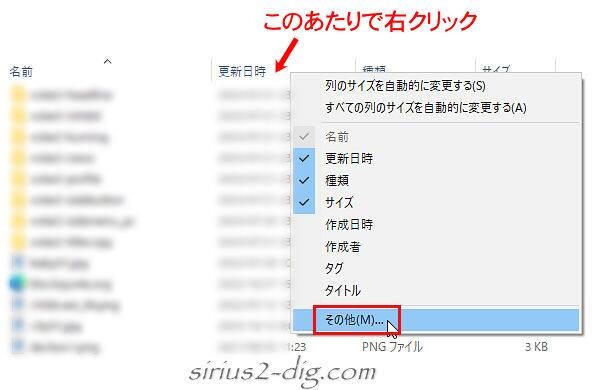
『表示オプション』で「詳細」を選択し、

列の項目で「大きさ」にチェックを入れます。
「大きさ」が表示されない場合は『その他...』をクリックします。

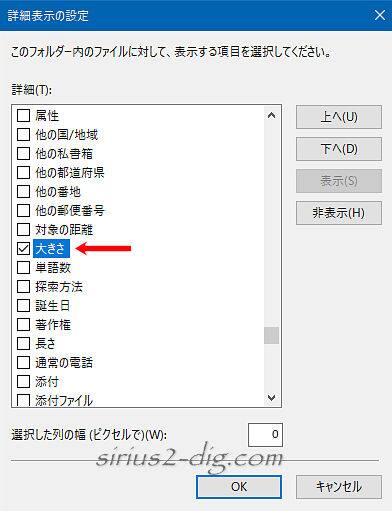
「大きさ」にチェックを入れます。

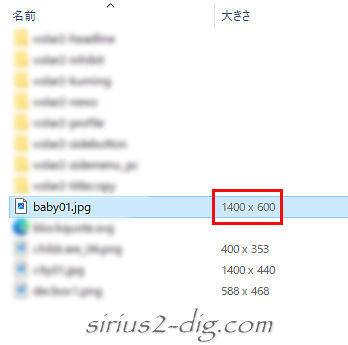
見やすいように「大きさ」欄を画像ファイル名のすぐ脇にドラッグすれば該当する画像の幅と高さをすぐに確認できます。
修正する画像が多い場合はこちらの方が便利です。

判明した画像の幅と高さは下のような書き方で記述します。
widthの後に記述する数値が画像の幅でheightの後ろに記述する数値が高さになります。
width="1400" height="600"
これを先ほど作成した画像タグに追記したのがこちら。
<img loading="lazy" width="1400" height="600" src="<% imgDir %>baby01.jpg" alt="{AUTO}" />

筆者
width="1400"の直後とheight="600"の直後にも半角スペースが入ります。
区切りは半角スペースと覚えておきましょう。
これで完成です。といっても毎回これを手書きするのは大変ですよね。
そこで下のようなフォーマットを作って[カスタム文字装飾]や[定型文]に登録しておきます。
loading="lazy" width="" height=""
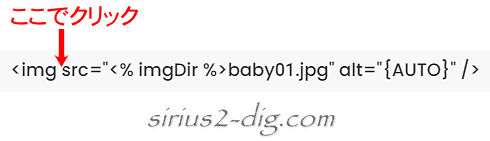
これを画像タグを出力したあと、”src”の直前をクリック+登録したフォーマットを挿入します。
その後に画像の幅と高さを記述すれば、ある程度の時間短縮は見込めます。

いかがです、けっこう面倒でしょ。でも今のところこれしか策はなさそうです。
画像ならなんでも「Lazyload」を設定していいのかといえば例外が一つだけあります。
それがファーストビュー(ページを開いた時に最初に表示される画面)で、たとえばヘッダー画像などはページが開いたらすぐにでも表示させた方がいいですよね。
そういったファーストビューに出てくる画像には「Lazyload」は設定しないでおきます。
既存のサイトを「Lazyload」仕様にするのは膨大な修正時間が必要ですが、サイトを始めたばかりというのであれば最初から「Lazayload」使用で画像タグをその都度修正していくのはアリかと思います。
でも面倒なことには違いないのでSIRIUS2の画像の遅延表示の方がラクというのであれば無理せずそちらをおススメします。
Youtubeにも設定可能
画像だけなくYoutubeにも「Lazyload」は有効です。
適当にYoutubeを挿入してみます。(『メディア』→『Youtube』から挿入)
挿入後の編集上での表示は以下のようになります。
<div class="gmap-wrap"><div class="gmap-box"><iframe src="https://www.youtube.com/embed/t5n-FlbR5Hk" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div></div>
ここに「loading="lazy" width="560" height="315"」を加筆すれば完了です。
<div class="gmap-wrap"><div class="gmap-box"><iframe loading="lazy" width="560" height="315" src="https://www.youtube.com/embed/t5n-FlbR5Hk" title="YouTube video player" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div></div>

筆者
Youtubeの場合は「width="560" height="315"」で固定です。