こちらはSIRIUS2 ver.1.230から搭載された追加機能で、サイトの下部(フッター近く)に『お問い合わせページ』などへの誘導を促すリンクを背景画像と共に設置できるCTA機能になります。
『CTA』とは?
CTA(Call To Actionの略)とは本来は”訪問者に注意喚起させて行動を誘導する”ことを意味します。
これが転じてウェブ上では(一般的には)商品やサービスの購入を促す画面を指します。
「いますぐ購入する」とか「メルマガ登録はコチラ」といったようなドでかくて目立ったボタンリンクをあなたも何度か見たことがあるんじゃないでしょうか。
ああいうのを見るとついついポチットやってしまいそうになるんですよね。もちろんそれを狙ってるわけです、サイト運営側としては。
こんな感じです。

「お問い合わせ」以外にも一般的なCTAとしても使えます。
設定画面
<下部CTA>機能は通常のCTA機能とは別の独立した設定画面が用意されてます。
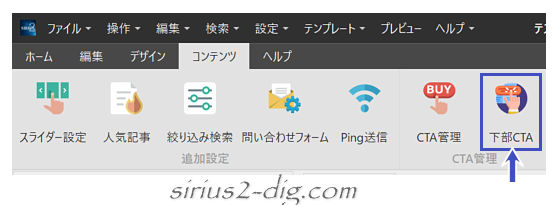
リボンメニューのコンテンツタブ→下部CTAをクリックすると設定画面が開きます。

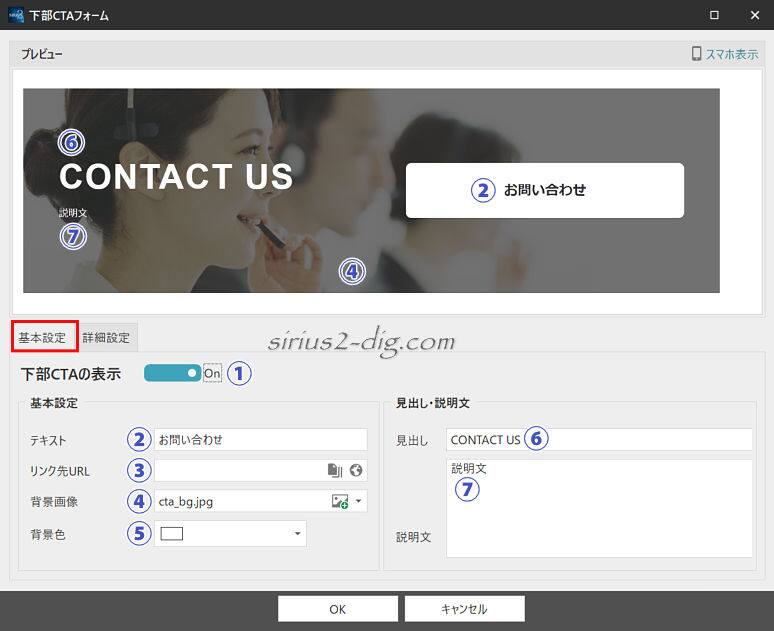
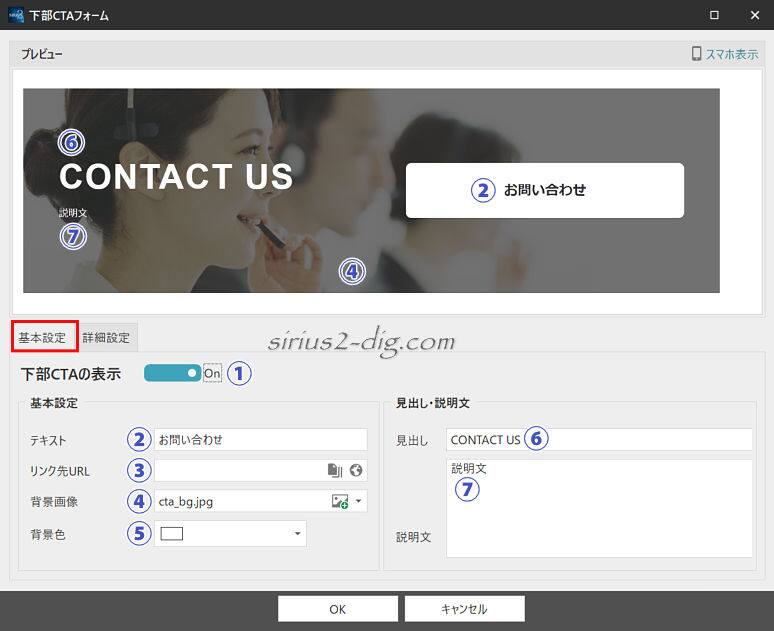
基本設定

縮小版

- ①下部CTAの表示
-
表示/非表示の選択。チェックOFFにしても設定は保存されます。
- ②テキスト
-
ボタンリンクに表示させるテキスト。
デフォルトで「お問い合わせ」が入ってますがもちろん変更可能。 - ③リンク先URL
-
リンクURL。内部URLでも外部URLでもOK。
- ④背景画像
-
背景に表示させたい画像の指定。幅広での表示(※PC表示時)になるので横長の画像推奨です。
またどんな画像を選択しても最終的には「cta_bg.jpg」での保存になります。
画像を変更した時も画像自体が変わるだけでファイル名は常に「cta_bg.jpg」のまま。 - ⑤背景色
-
背景画像の上にかぶせる色。いわゆるオーバーレイに指定したい色の設定。
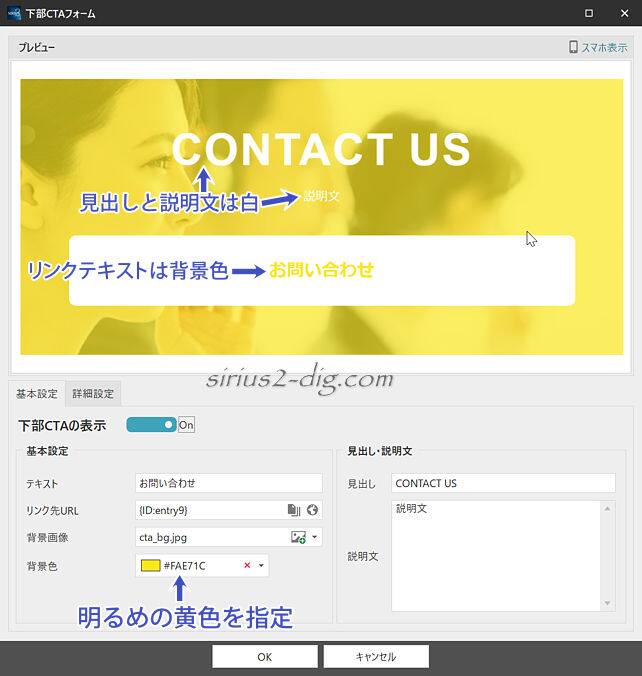
色や透明度などは後述する『詳細設定』タブ内で指定。この背景色ですが「見出し」と「説明文」のテキストカラーは白固定で、ボタンリンク上のテキストは背景色と同色というちょっと不思議な仕様のようです。
そのため背景色に明るい色を指定してしまうとテキストが見にくくなります。
どうしてもテキストカラーを変えたいという方はやり方の一例をこちらでご紹介してますので参考までにどうぞ。
- ⑥見出し
-
見出し文。デフォルトで「CONTACT US」が入ってますがもちろん変更可能。
- ⑦説明文
-
見出しを補足するサブテキスト表示エリア。デフォルトで「説明文」が入ってますがこちらも変更可。
<下部CTA>は1サイトにつき1個のみとなります。
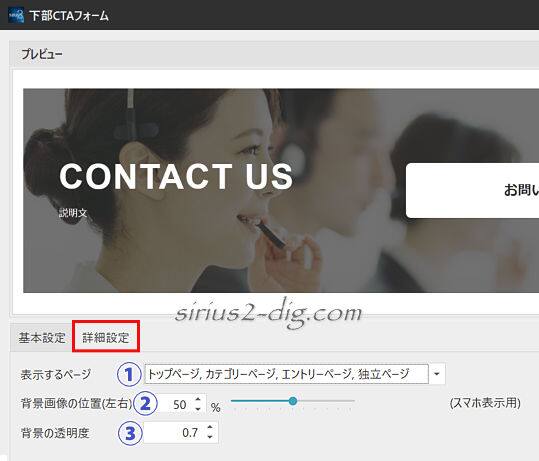
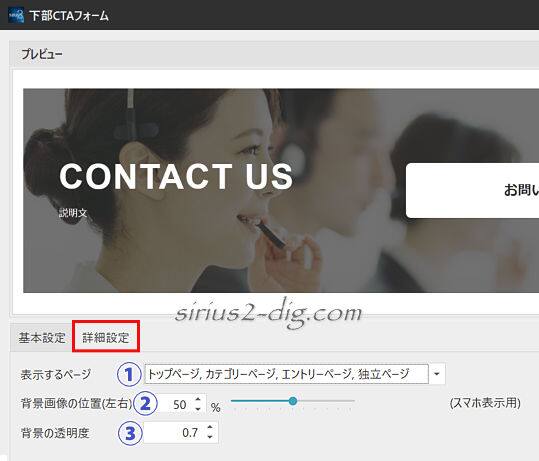
詳細設定

縮小版

- ①表示するページ
-
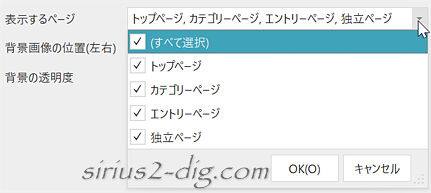
どのページに表示させるかの設定。デフォルトでは全部にチェックが入ってます。

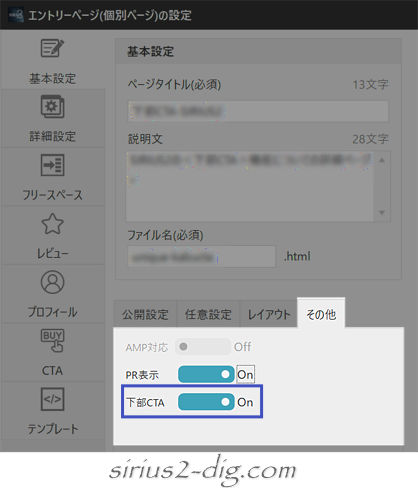
「特定のページだけ下部CTAを非表示にしたい」という場合は当該ページの設定画面を開き、その他タブ内の「下部CTA」のチェックをOFFにします。

- ②背景画像の位置
-
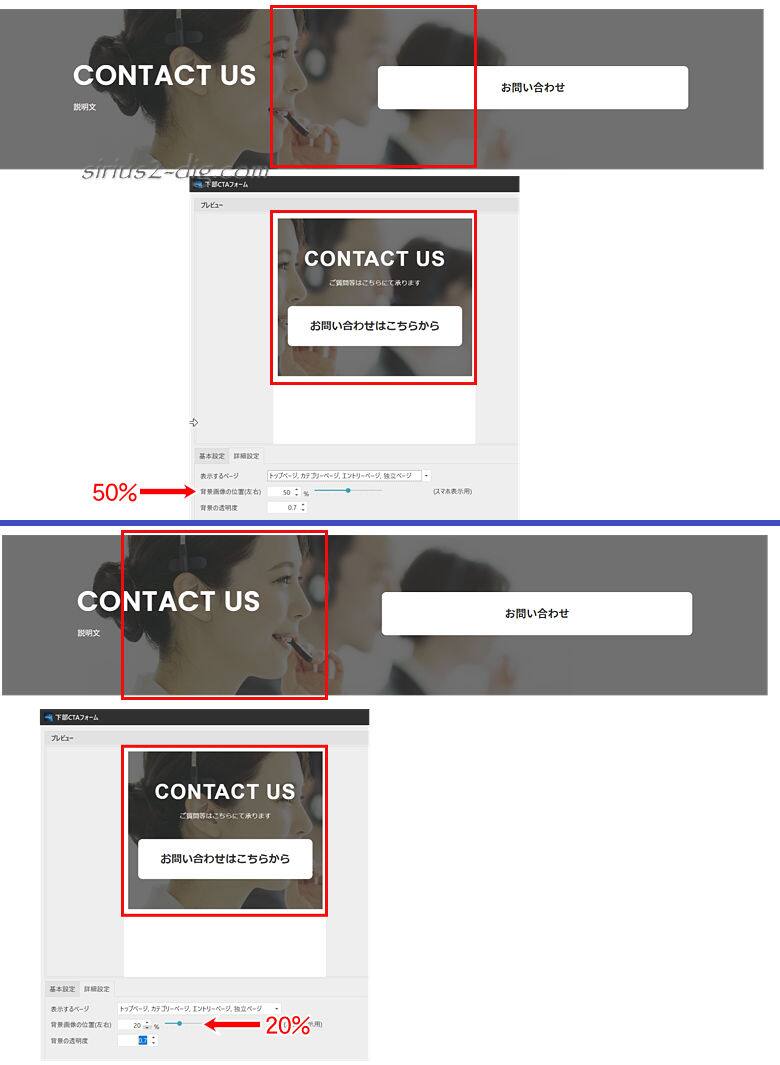
画面幅の狭くなるスマホで、背景画像のどのエリアを表示させるかの設定。0に近いほど左側のエリアが表示されます。
下のサンプルは50%(中央)と20%(左側)での見え方の違いです。

- ③背景の透明度
-
背景画像に載せる(『基本設定』で設定した)背景色の透かし具合の設定。
数値が大きいほど色が濃くなって背景画像が見えにくくなり、数値を小さくすると背景画像が見えやすくなります。
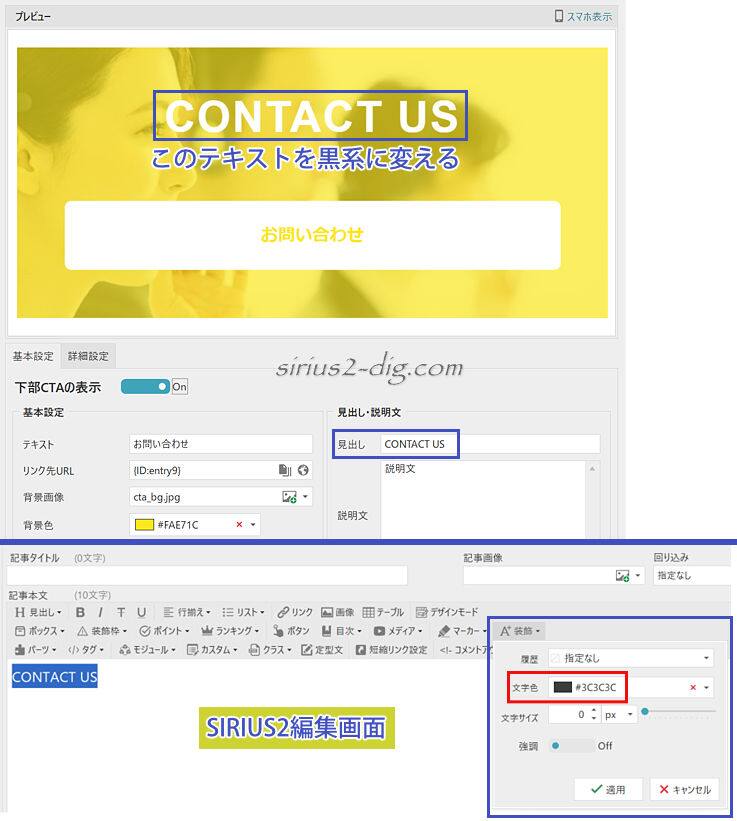
テキストカラーの変え方
たとえば「見出し」の”CONTACT US”というテキストカラーを黒系に変えたい場合、いったんSIRIUS2の編集画面に戻って”CONTACT US”と打ち込み、記事装飾メニューからテキストカラーを黒系で指定してやります。

その結果、下のようにテキストカラー用のタグで挟まれた「CONTACT US」が完成します。

上画像のタグ込みの”CONTACT US”を全選択(Ctrl+A)したらカット((Ctrl+V))します。
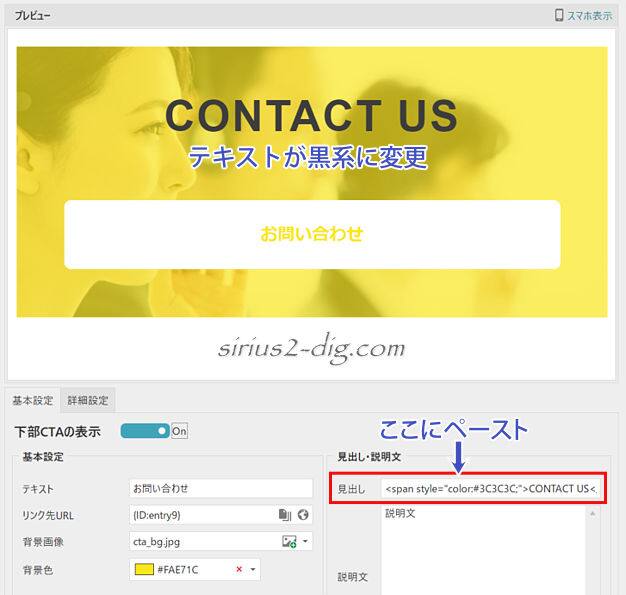
そのまま【下部CTA】に戻って「見出し」欄の”CONTACT US”を削除(Delete)した後にペースト(Ctrl+V)します。
(”コピー”だと編集画面に残ってしまうので”カット”にします)
これでテキストカラーが変わります。

このやり方で「テキスト」や「説明文」のテキストカラーを変更することもできます。
もちろんテキストの大きさの変更も可。
他のCTAとの違い
SIRIUS2には複数のCTA機能が搭載されてます。
それぞれ設定画面の開き方や設定画面そのものが異なってるので若干わかりにくいのが難点ですが、この際それは置いといてそれぞれの表示の違いを検証してみます。
まずベース地には下のような画像を用意してみました。

そしてこちらがパーツ<CTA>での設定画面です。
見出しや説明文等は他のと同じにしてあります。

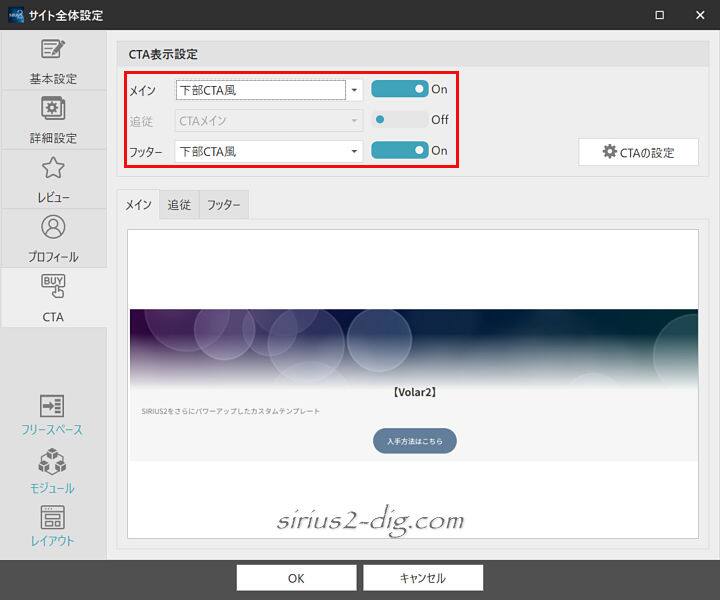
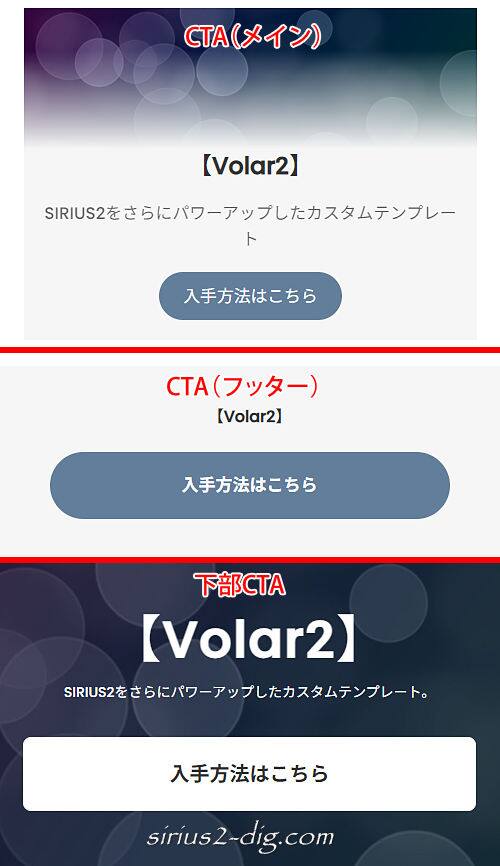
こちらはメイン(記事下)とフッター(フッターエリア内)での表示にしてみます。

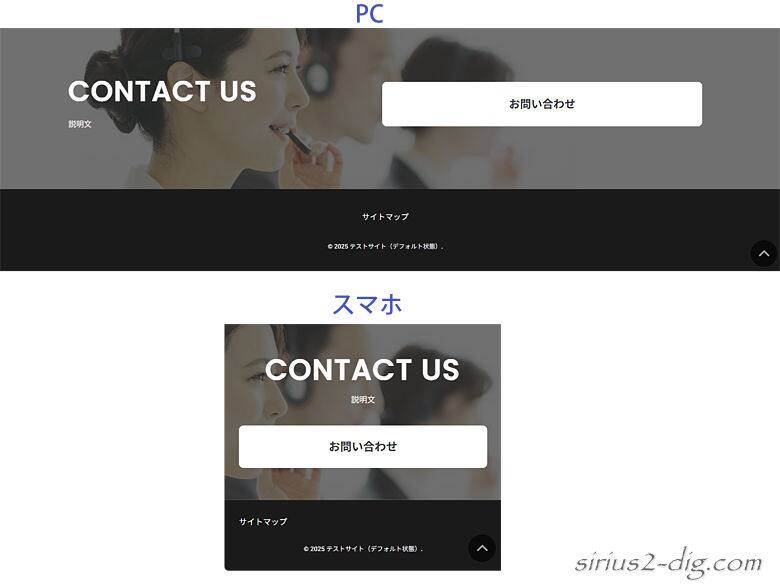
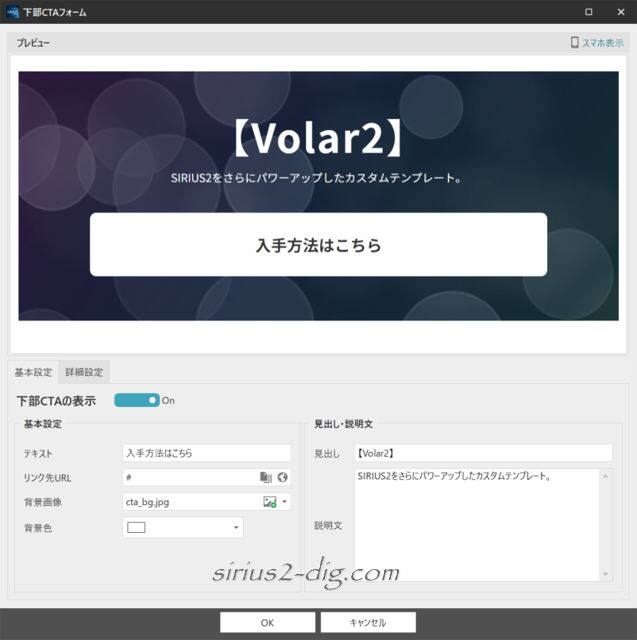
そしてこちらは<下部CTA>の設定画面。

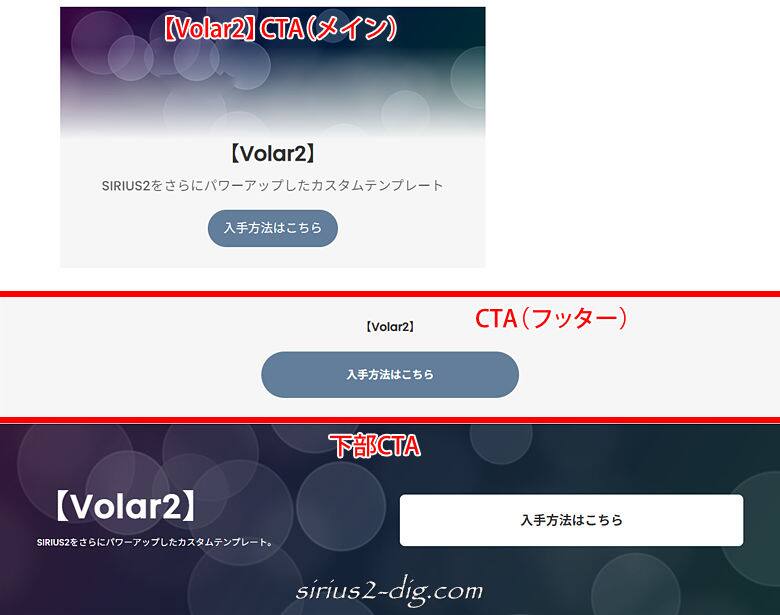
これらを一気に表示したのが下の画像です。
同じ”CTA”でもレイアウトにかなり差がありますね。

スマホでは縦並び表示になります。

ということであとは”どの位置にCTAを表示させるか”などの取捨選択になるでしょうか。
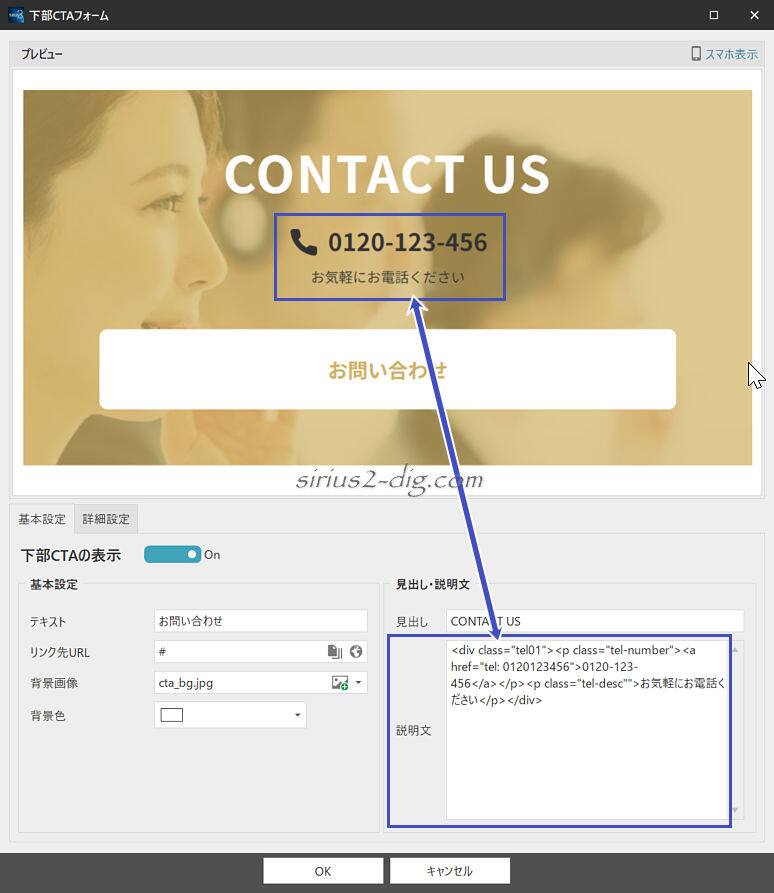
タップ可能な電話番号も表示可
SIRIUS2 ver.1.230にて追加搭載された<電話番号の挿入機能>を使えば、タップで発信画面が表示される電話番号を表示させることもできます。
まずは先のリンク先を参考に”電話番号”を作成します。作成したら生成されたコードをコピーします。
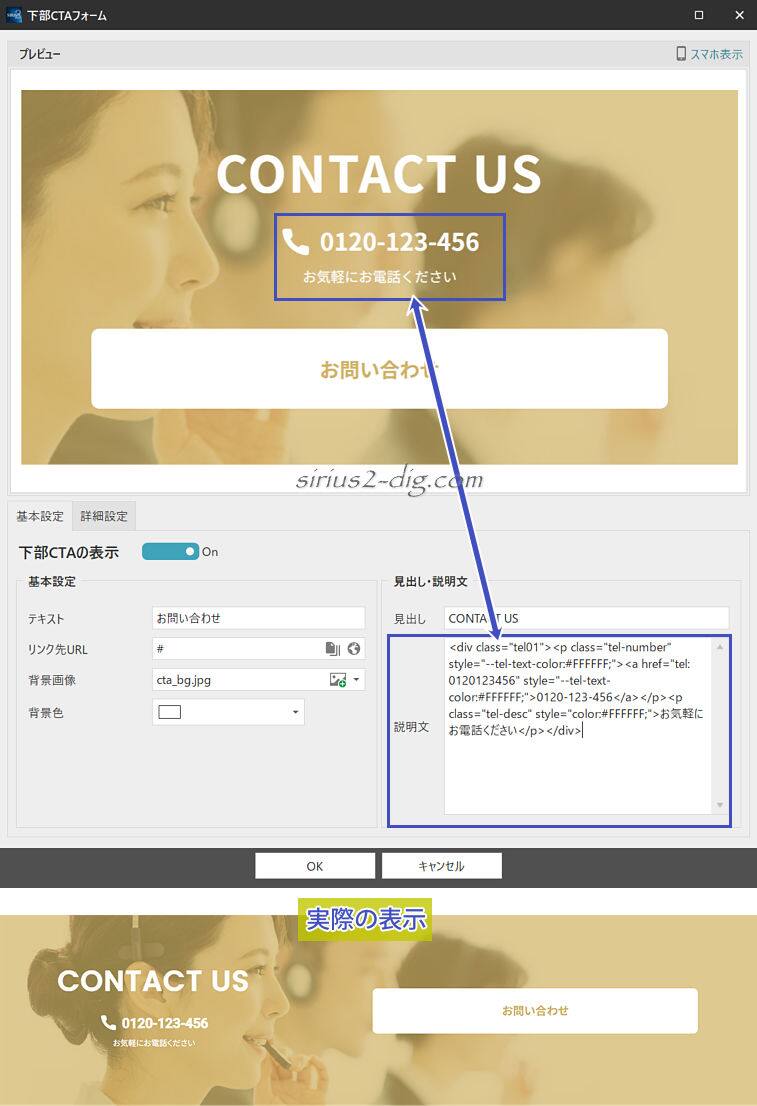
続いて下部CTAを開き、『説明欄』にペーストします。

上の例だと電話番号だけ”黒”色なので”白”に統一してみます。
しかしながら文字色などは下部CTA側の制御外になるので(必要なら)<電話番号挿入機能>側で済ませます。
たとえば文字色を白に合わせたいなら<電話番号挿入機能>の設定内でテキストを白にし、それによって生成された新たなコードで差し替えます。