

概要
《スプリットギャラリー》の主な特長。
- 左エリアには見出しや説明文などのテキストを、右側にはサムネイル画像をクリックするとメイン画像が切り替わるスライドショーが表示されるレイアウト。(※PC表示時のみ)
- モバイル機器ではテキストエリアは上に、その下に画像スライドギャラリーというレイアウト。
- サムネイル画像はPC表示には最大5個、タブレットでは4個、スマホでは2個の固定レイアウト。
- 画像数が表示数を超えた場合はサムネイル画像をマウスでドラッグ(or スワイプ)すれば表示可。
- 設置できるのは1ページ内に1個だけ。都合5ページ分用意しました。

筆者
1個のモジュールに1枚の画像を登録するだけとか[有効]のチェックのON/OFFで瞬時に表示/非表示を切り替えるとか、できるだけ簡単な操作で済むようにはしてあります。
ただ使用モジュール数は他の機能に較べると若干多めにはなってしまったかもです。
設定
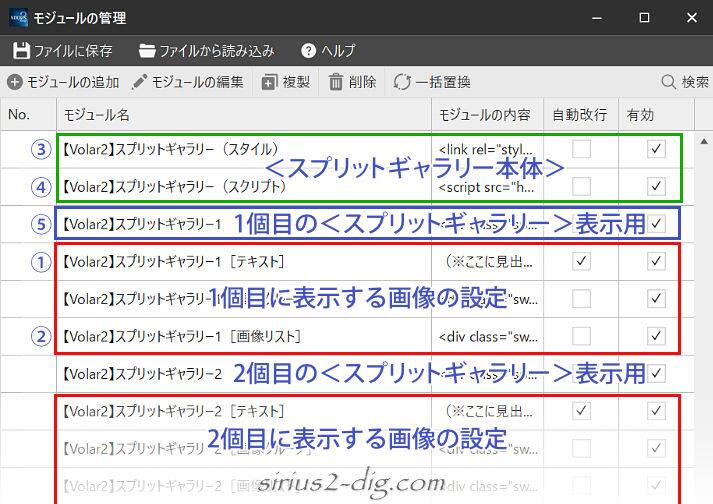
《スプリットギャラリー》は下のようなモジュール上で設定します。

テキスト
赤枠内が個々の画像&テキストの設定用モジュールになります。
例えば1個目のテキストに関しては、モジュール①『【Volar2】スプリットギャラリー1[テキスト]』をダブルクリックするとテキスト入力画面になるので好きなテキストを記入します。
画像
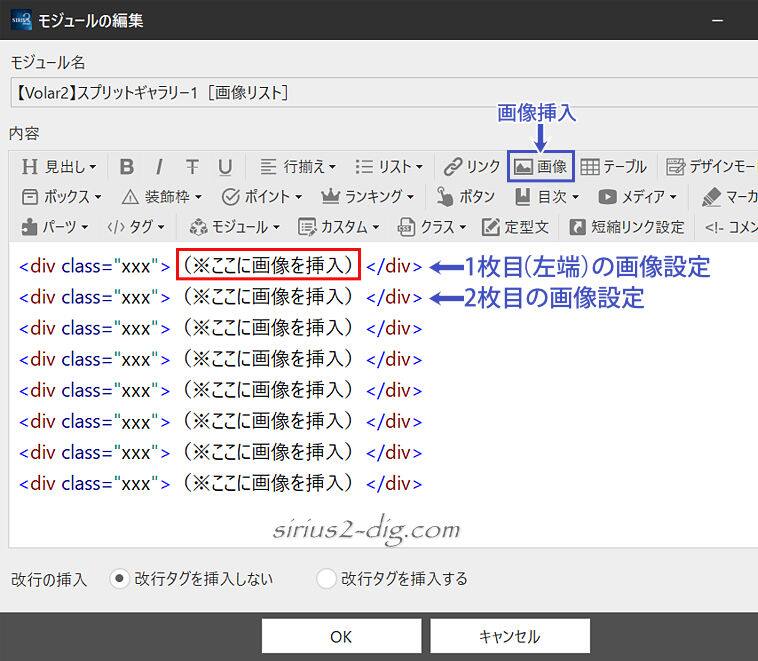
モジュール②『【Volar2】スプリットギャラリー1[画像リスト]』をダブルクリックすると下のような画面になります。
上から順に(サムネイル画像)左側からの表示順になっており、デフォルトで最大8枚の画像を設定できるようになってます。
画像自体は赤枠の『(※ここに画像を挿入)』という部分を削除→記事装飾メニューの[画像]をクリックして挿入できます。

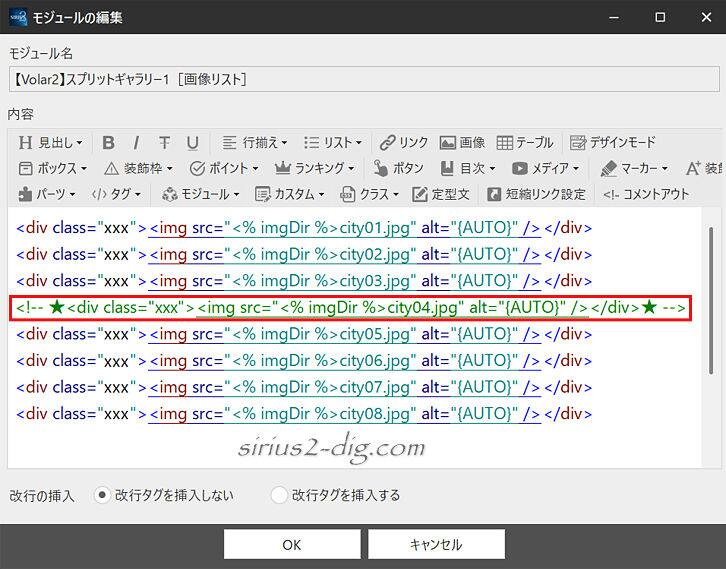
画像が7枚以内だったり一時的に非表示にしたい時は行ごと削除するか、コメントアウト(下の画像赤枠)で無効化します。

表示
《スプリットギャラリー》を表示したい位置に、1個目ならモジュール⑤『《Volar2》スプリットギャラリー1』を挿入します。
挿入後は下のような独自タグが出力されます。
[% module(《Volar2》スプリットギャラリー1) %]
これでデモページのような《スプリットギャラリー》が表示されます。
《スプリットギャラリー》は商品やサービスごとにいくつか使いたいときもあるかと思います。
そのため5つの設定用モジュールを用意しています。
モジュールを複製&若干の修正をすれば実際には何個でも作れます。ただしHTML等がある程度詳しくないとミスを起こしやすいです。















