

変更のやり方
こちらが通常の目次レイアウトです。

そしてボタンリンク風に一列表示にレイアウト変更したのがこちら。(※PC表示時)
1カラムの商品紹介ページなんかでたまに見かけるページ内リンクで、クリックすると該当するH2見出しまで一気にスクロールします。

やり方は目次用の独自タグを《Volar2》で用意している専用コードで囲むだけです。
<div id="xxx">[% index %]</div>
「xxx」は”便宜上”のID名です。(マニュアルに実際のID名を記載)
基本仕様
表示見出し
表示可能な見出しはH2のみです。
表示列
PC
H2見出しが多い場合、ある程度の長さになったら自動で折り返されます。
また1段目も2段目も自動でブラウザ幅近くまで伸びる仕様のため、ブラウザ幅の違いや見出しテキストの長さの違いで”折り返し地点”はその時々に応じて変化します。
こちらは一例です。”見出しが◯個以上になったら折り返しが始まる”という法則はありません。

タブレット or スマホ
タブレットでは2列、スマホでは1列固定表示です。

目次設定
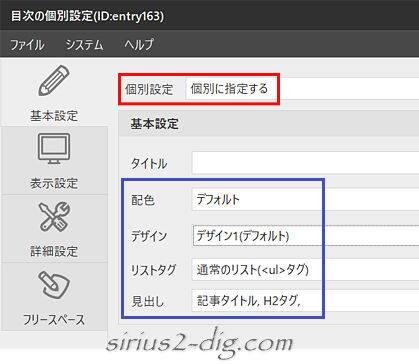
この機能を使うページでは『目次の個別設定』を選択します。
(全体設定のままだと通常の目次がついてるページも変換されてしまうため)
さらに各項目は下の青線で囲んだ選択肢にする必要があります。

今回のサンプルでは『タイトル』は空欄にしてますが、入れた場合の設定も一応ついてはいます。

背景色
デフォルト設定では背景は透明です。ただしユーザー指定スタイル上で変更することもできます。

筆者
ページ全体が白背景の場合は目次枠内も白背景色に見えます。
テキストの大きさや色、背景色など一部の設定もユーザースタイル上でカスタマイズ可能ではあります。














