《Volar2》では1カラムページに限り、サイドメニューを開閉式で表示可能な”ハンバーガーメニュー”ボタンを表示できます。

筆者
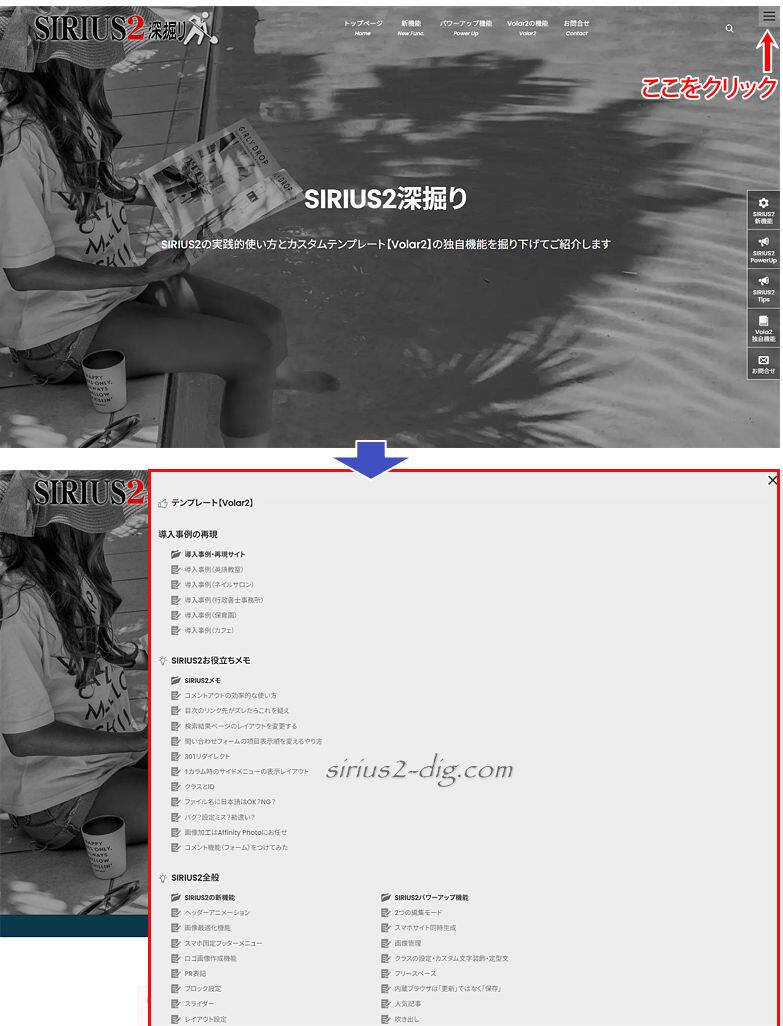
”ハンバーガーメニュー”とはスマホ表示時なんかに表示される画面右上の3本線「≡」のこと。
見た目がハンバーガ―に似ているところからこう呼ばれることが多いです。
当サイトの画面右上にそのボタンがデモ表示されてるかと。
ただしPC表示時のみでスマホでは標準タイプのメニューが表示されます。
仕様概要
ページを1カラム仕様にすると元々あったサイドメニューはページ下部に格納表示されます。
この場合(PCでの表示時に限りますが)、カテゴリーの数や記事数によっては(最大)3カラムでの表示になります。

SIRIUS2では一般的に”サイドメニュー”や”サイドバー”と呼ばれるエリアを「メインメニュー」と称してます。
※1カラム時のサイドメニューの表示レイアウト仕様はこちらの記事をご参照ください。
ただページを1カラムレイアウトにするぐらいならページ下部に強制移動されたサイドメニューはない方が見た目の印象はすっきりします。
そうはいっても他ページへの導線が全くなくなるのは不便と言えば不便です。
実際、筆者は(サイドメニューがない)1カラム構成のサイトを訪問した時に「次に見たいページが探しにくい」という不便さをたびたび感じておりました。
かといって先の画像のようなレイアウトでページ下部にサイドメニューを表示させても毎回そこまでスクロールする手間が、ねえ。
ということで利用者の中にはこういう想いを感じている方もきっと多いに違いないという筆者の勝手な思い込みから、スマホでよく見かけるハンバーガーメニューを使って開閉式でサイドメニューを表示できる機能を《Volar2》に追加してみました。
(はたして需要があるのかどうかは微妙なところですが)
2タイプのレイアウト
《Volar2》の《開閉式サイドメニュー》の主な仕様は以下の通り。
- PC表示時かつ1カラムページのみでの表示限定。
(モバイルではSIRIUS2標準のグローバルメニューが表示されます) - (ハンバーガー)メニューボタンはブラウザ右上固定表示。
- メニューボタンをクリックすると右からサイドメニューの内容がスライドインし、ブラウザ幅約80%ぐらいの位置まで広がって表示。×ボタンクリックで閉じる。(シンプル版は50%くらい)
- 開いたときのサイドメニューの中身・レイアウトは基本的にはSIRIUS2標準の1カラム時のサイドメニューの表示内容がそのまま表示。
- 本来は全ぺージ1カラムサイトでの利用を想定していますが、2カラム仕様の(エントリー)ページが混じっていても問題はありません。
ただし2カラムページではメニューボタン自体は非表示になり通常のサイドメニューが表示されます。
タイプは2種類用意してます。
1つはすべてのサイドメニューの中身をそのまま表示する通常タイプ。

もう一つはページ数が少ないサイト向けに、第1階層のみのエントリーぺージとカテゴリーフォルダのみを1段レイアウトで表示させるシンプル版です。(※カテゴリー内のエントリーページは非表示)
使う場面はそう多くはないでしょうが、試しに作ってみました。

↓シンプル版のデモはこちら。
使い方
この機能はデフォルトでは無効化されてます。
<1カラムページに開閉式サイドメニュー>はモジュールでの設定になります。
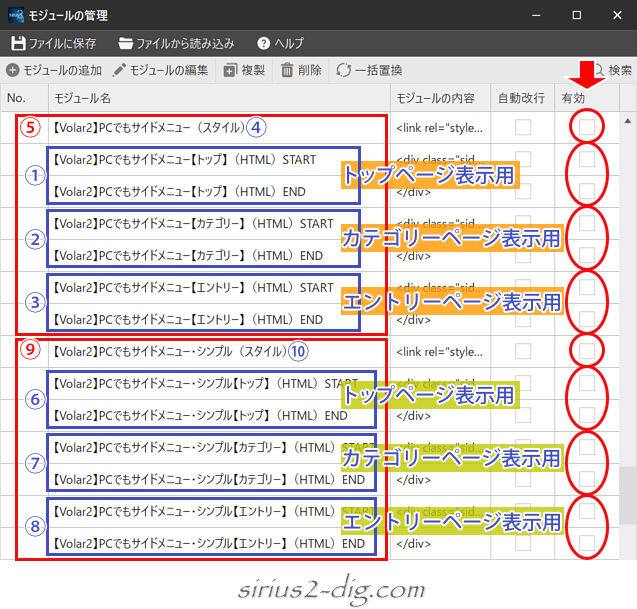
下の画像⑤枠内が通常版用モジュールで⑨枠内がシンプル版用モジュールになります。
また<1カラムページに開閉式サイドメニュー>はトップページ・カテゴリーページ・エントリーぺージだけの表示に限定してます。
たとえば通常版を利用したい時にはまずは④『《Volar2》PCでもサイドメニュー(スタイル)』にチェックを入れます。
次にトップページだけに本機能を表示させたい場合は①『《Volar2》PCでもサイドメニュー【トップ】(HTML)START』と『《Volar2》PCでもサイドメニュー【トップ】(HTML)END』という2つのモジュールの[有効]のチェックをONにします。
(※2個で1セット)
エントリーページでも表示させたい場合は③『《Volar2》PCでもサイドメニュー【エントリー】(HTML)START』と『《Volar2》PCでもサイドメニュー【エントリー】(HTML)END』という2つのモジュールの[有効]のチェックをONにします。
(※1カラムページでないと表示されません)
シンプル版なら⑩『《Volar2》PCでもサイドメニュー・シンプル(スタイル)』にチェックを入れます。
あとは通常版と同じやり方で表示したいテンプレートの[有効]のチェックをONにします。
(※2個で1セット)

通常版とシンプル版の同時併用は不可です。
機能を有効化したページでは開閉式サイドメニュー内に本来のサイドメニュー(SIRIUS2では”メインメニュー”)の内容が格納され、最下段に表示されるはずのメインメニューは自動的に非表示となります。

筆者
スマホでは通常通り最下段にサイドメニューの内容が表示されます。