
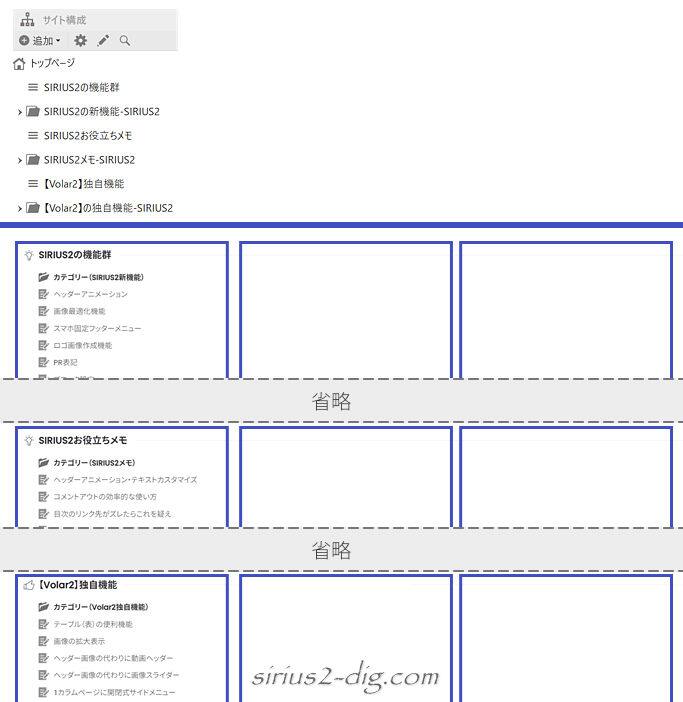
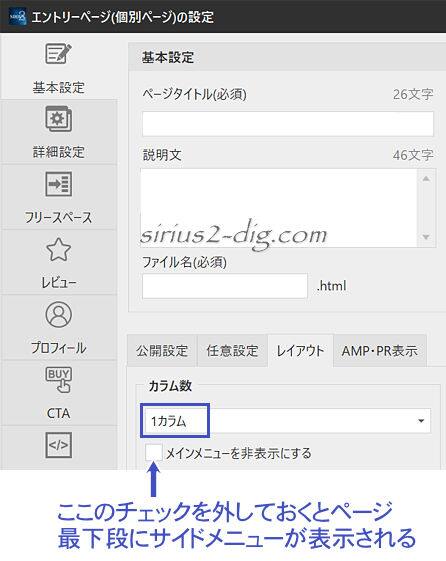
ページを1カラムにした場合、2カラム時に表示されるサイドメニュー(SIRIUS2では”メインメニュー”と呼ぶ)を非表示もしくはページ下段へ移動表示できます。(※PC表示時)

最下段に移動表示させた場合、サイト内のカテゴリーや記事はどんなレイアウトで表示されるのか、検証してみました。
最大3段組の表示
サイドメニューの構成は人によってさまざまで、必ずしもここでご紹介するパターンだけではないと思います。
なのでここでは筆者の環境を例に2つのパターンをご紹介していきます。
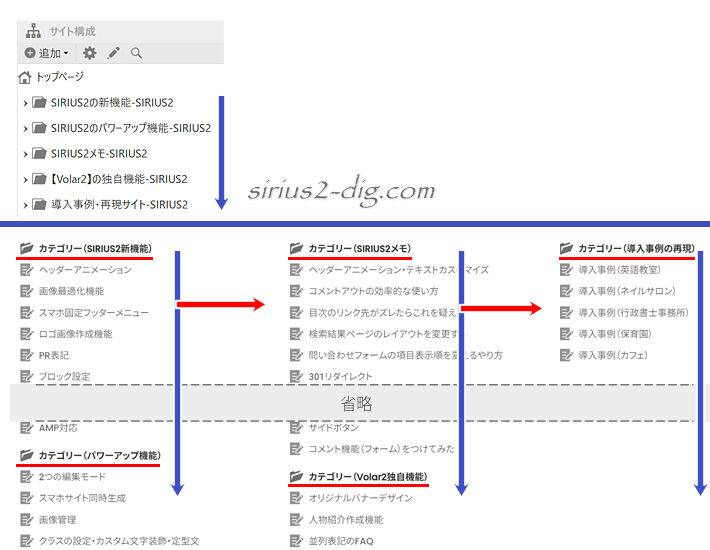
複数のカテゴリーのみの構成
複数のカテゴリーが存在し、そのカテゴリー内にいくつか記事が格納されてるのが一般的なサイト構成かと思いますが、その場合はカテゴリーの順番通りに並び、適当な位置で2段目3段目へと流れ込みます。


筆者
どの位置で2段目以降に流れるのかはシステム上での自動計算っぽい?(カテゴリー内の記事数とか…)
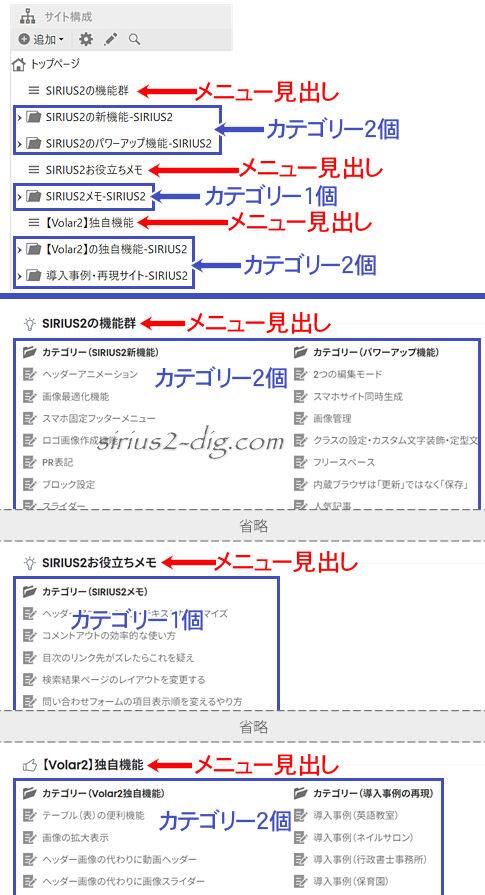
メニュー見出しが存在する構成
メニュー見出しを作成してその下に複数のカテゴリーを配置した場合、メニュー見出しは必ず独立した見出しとして左端に表示されます。
その見出し内に内包されるカテゴリーは先ほどと同じく順番通りに並び、適当な位置で2段目3段目へと流れ込みます。
そのためメニュー見出し内に内包されるカテゴリーが1~2個の場合は1~2段目までしか表示されません。
そして段が変わって次のメニュー見出しがまた左端に表示されるという仕組みです。

極端な話、メニュー見出し内のカテゴリーがどれも1個しかない場合は2段目3段目にカテゴリーが表示されることがないのでずっと1段目だけの表示になり、真ん中と右端は空白エリアで表示されます。
しかも1段目だけの表示なのでおのずとスクロール量は増えてきます。