

概要
《Volar2》の《ループスタイダー》の主な特長としては、
- 画像は8枚まで登録可&常にループし続ける。
- スクリプト不要でスタイルシートのみの軽量タイプ。
- 設定はすべてモジュール上で完了。
- 画像幅はPC表示時のみ変更可能。(モジュール上で変更可)
- 画像下に説明文を記述可。
- ループスピードは”一応”固定。(スタイルシート上で変更は可)
《ループスライダー》は画像を”見せ続ける”意味合いで作ってます。
そのためリンク機能は付けてませんが、テキスト編集画面でSIRIUS2の標準機能の”リンク”で付与することはできます。
設定
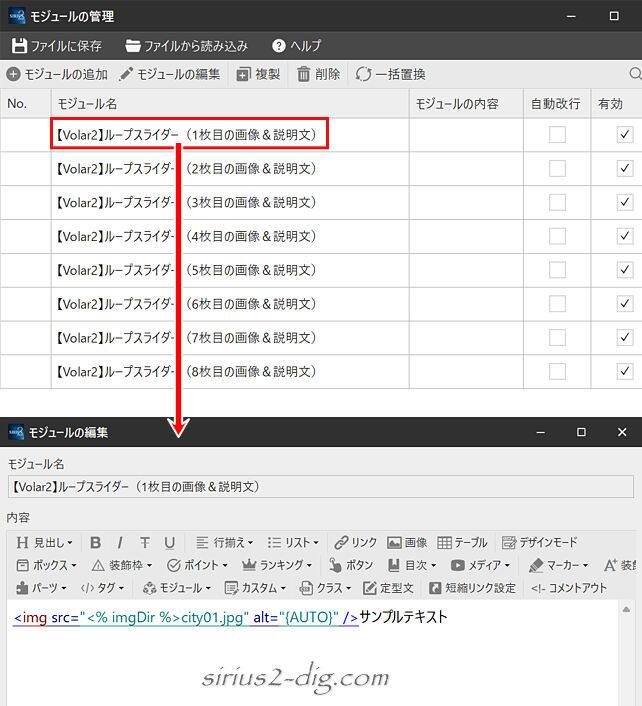
《ループスタイダー》は下のような専用モジュールを用意してます。
各モジュールをダブルクリックすると画像の入力画面になるので画像(or テキスト)を登録するだけで完了です。
(※画像は装飾メニューの[画像]から簡単挿入)

あとは表示したい場所にモジュール『《Volar2》ループスライダー(本体)』を挿入するだけです。















