
<画像ギャラリー>独自レイアウト-Volar2
SIRIUS2の<画像ギャラリー>におけるスマホでの見せ方のカスタマイズをご紹介します。


【Volar2】の動作検証でキャプチャした画像は、基本的には【Volar2】の開発ベースになってる「ベーステンプレート」のレイアウトデザインが元になってます。
そのため他のテンプレート利用時には当サイトでご紹介しているキャプチャ画像とは若干異なる場合もあります。
また他のテンプレート利用時には場合によっては動作に多少の違いが生じる可能性もありますこと予めご了承ください。
パーツ<画像ギャラリー>のスマホでの見え方をカスタマイズした【Volar2】独自のレイアウト機能をご紹介します。
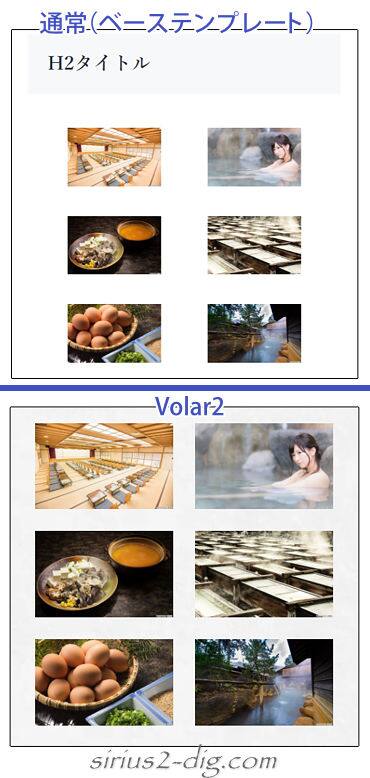
パーツ<画像ギャラリー>はスマホで見ると下の画像のようにサムネイル画像がかなり小さく表示されます。
一方【Volar2】の専用スタイルを有効化するとちょっと大きめに表示されます。

この機能はデフォルトでは無効化されてます。
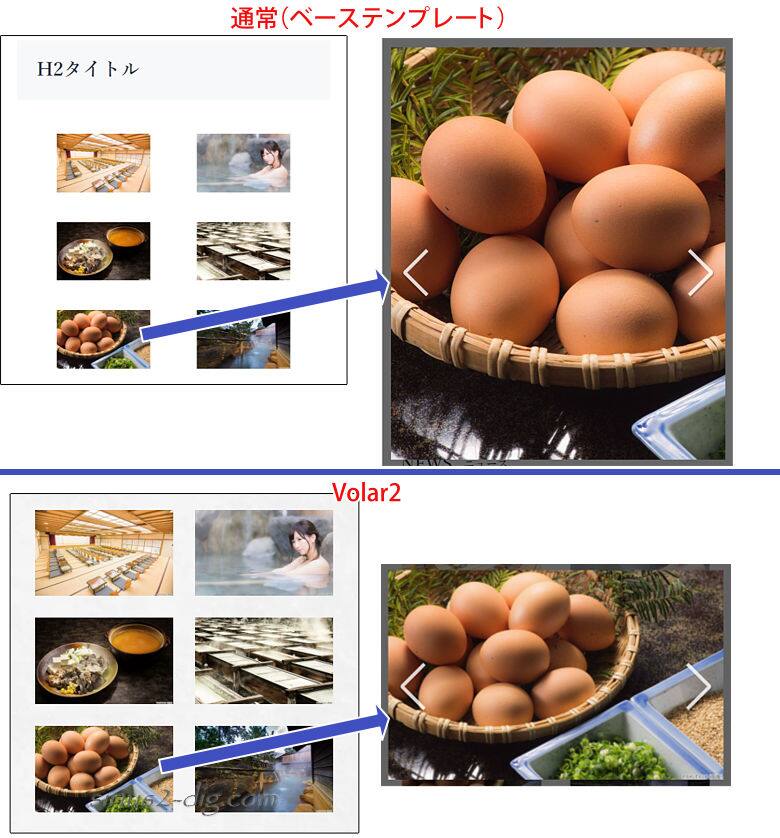
またパーツ<画像ギャラリー>のサムネイル画像をクリックすると画像全体ではなく左側を中心に一部だけが表示されます。(スワイプすれば残りも見ることはできます)
一方【Volar2】ではタップして拡大すると常時100%表示になるよう調整してます。
(ピンチアウト(ズーム)すれば拡大表示もできます)

どちらがいいかは好みの分かれるところですが、個人的には最初にフル画像が見えて気になったところだけズームする方がストレスはたまりにくいだろうと思ってカスタマイズしてみました。
この機能はデフォルトでは無効化されてます。