


パーツ<画像レイアウト>に追加した《Volar2》の独自機能をご紹介します。
※<画像レイアウト>についてはこちらの記事をご参照ください。
余白なし交互表示
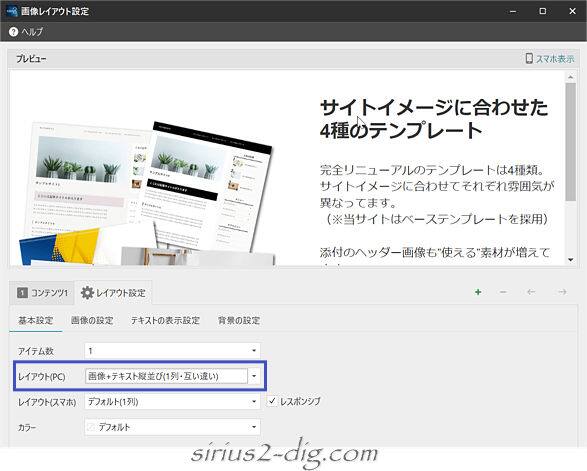
『レイアウト設定』で「画像+テキスト縦並び(1列)」もしくは「画像+テキスト縦並び(1列・互い違い)」を選択した場合、<画像レイアウト>の設定では画像やテキストの周りに余白が生じます。

テキストエリアの背景色が透明(白)の場合は余白はさほど気になりません。しかしながら上の画像のように背景色を付けた場合は余白が少々気になるところです。
そこで《Volar2》では「画像+テキスト縦並び」もしくは「画像+テキスト縦並び(1列・互い違い)」を選んだ時のみですが、<画像レイアウト>が出力する独自タグの前後を《Volar2》で用意している専用コードで囲むと”余白なしの交互表示”レイアウトになるようにしてみました。(※PC及びタブレット表示時)
こんな感じです。
<div class="xxx">[% imgLayout(※画像レイアウト・管理名) %]</div>
「xxx」は”便宜上”のクラス名です。(マニュアルに実際のクラス名を記載)

拡大表示
直前のレイアウトは、画像やテキストエリアはコンテンツ枠内に収まって表示されます。
これを<画像レイアウト>が出力した独自タグを《Volar2》で用意している専用のコードで囲むことでブラウザの横幅いっぱいに広げて表示できるようになります。(※PC及びタブレット表示時)
(※こちらも余白なしの設定が付属)
基本的には1カラムページでの運用になります。(2カラムではあまり意味を成しません)
またある程度画像の横幅が大きくないと美しくは表示されません。
背景色付き
『レイアウト設定』でデフォルトの「横並び」を選択した際、テキストエリアは透明の背景になります。

筆者
通常はページ全体に白の背景色が敷かれてるので実感はないと思います
そこでテキストエリアの背景に淡いグレーの背景色を設定したタイプもご用意しました。
こちらも<画像レイアウト>が出力した独自タグを《Volar2》が用意している専用コードで囲むだけです。

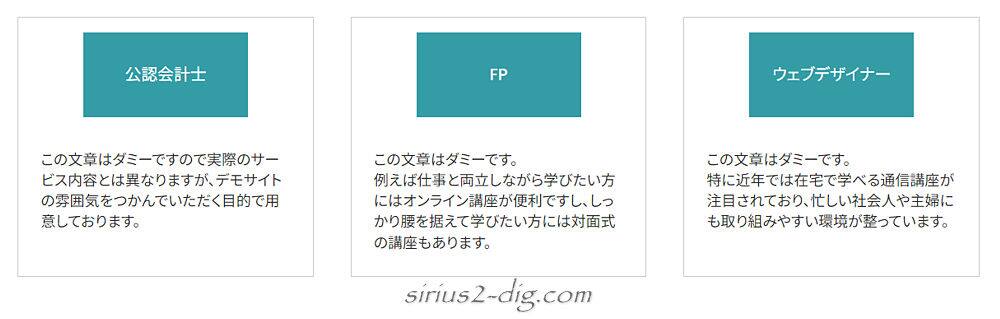
アイコン風画像と見出しのみ
<画像レイアウト>機能を使った”アイコン風画像と見出しのみ”の機能も用意しました。

『レイアウト設定』で画像と見出しのみの入力、レイアウトはデフォルトの「横並び」を選択。
こちらも《Volar2》が用意している専用コードで囲むだけです。
背景色付きタイプ
<アイコン風画像と見出しのみのレイアウト>は背景が透過するタイプですが、《Volar2》で用意している専用コードで囲むと自動で淡いグレーの背景色が付いた状態でコンテンツを表示できます。
シンプル版
こちらは見出しとコンテンツ(説明文)だけのシンプルなレイアウト表示で、「画像なし・見出しに背景色・枠のみ」タイプ。
これまで同様、独自タグを《Volar2》で用意した専用コードで囲むだけで表示できます。

画像がない代わりに見出しには背景色を設定。全体に枠を設定してあります。ただし背景色は設定してません。
(標準設定で背景色を指定すれば反映はされます)
テキストを左寄せにしても見出しは中央寄せのままです。
コンテンツ表示幅解消
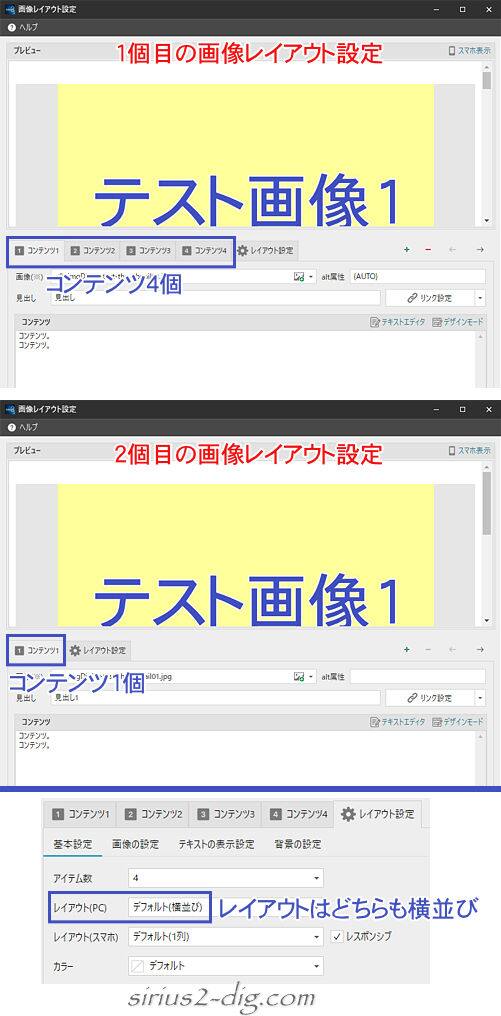
<画像レイアウト>の『レイアウト設定』で”横並び”レイアウトを指定した際、<画像レイアウト>1個目(1段目)と<画像レイアウト>2個目(2段目)で異なるコンテンツ数にしてると1段目と2段目のコンテンツの表示幅が異なってしまいます。
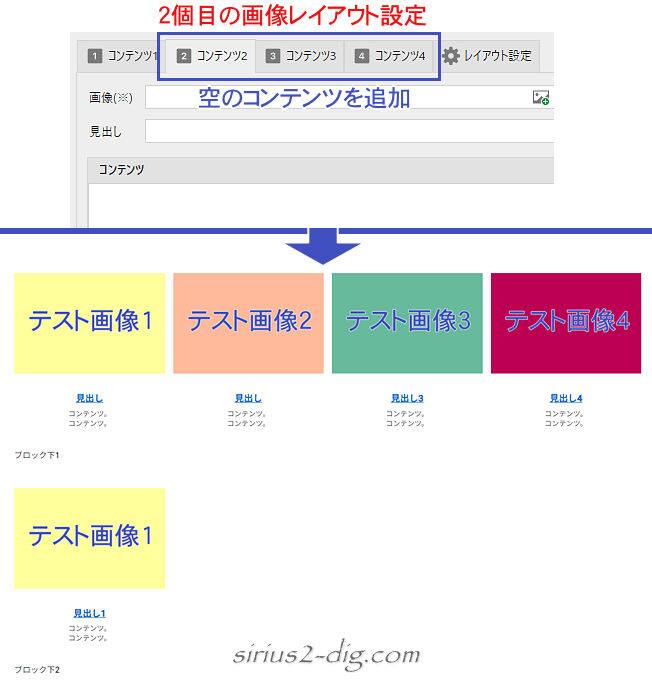
たとえば表示したいコンテンツが5個くらいあるものの、レイアウト上の見やすさから4個+1個の2段レイアウトでの表示にしたとします。
(※2個の<画像レイアウト>を作成)

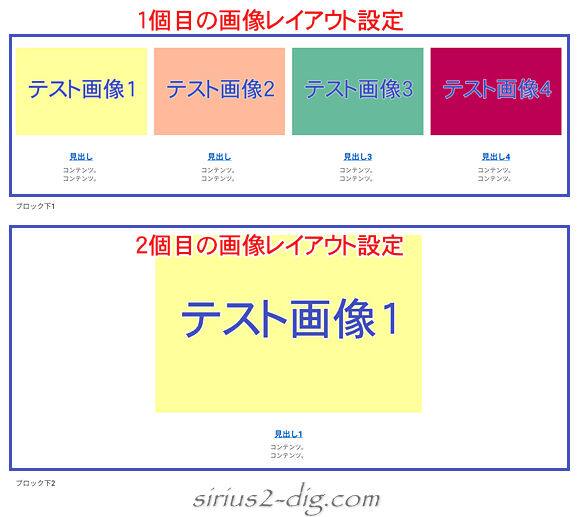
これをPCで表示してみると2段目の(1個だけの)コンテンツが横いっぱいに広がって表示されてしまいます。

これを1段目と同じレイアウトに揃えるには、2段目の画像レイアウト設定で空のコンテンツを3つ足して1段目と同じコンテンツ数にすれば解消はします。

しかしこれをスマホで見るとちょっとした違和感が生じます。
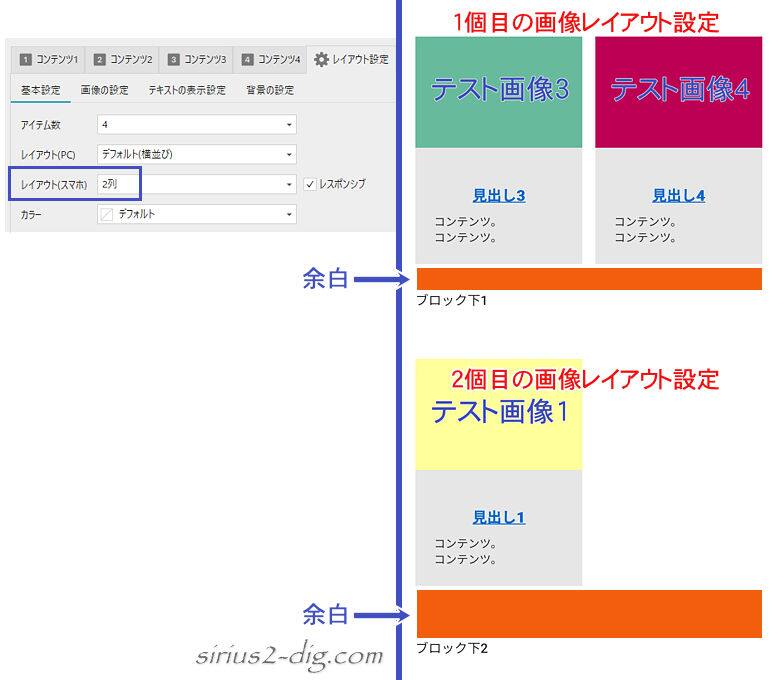
たとえば(スマホレイアウトを)2列表示にしてみた場合、2段目の画像レイアウトの下余白が少し増えてます。
(わかりやすく背景色を付けてみました)

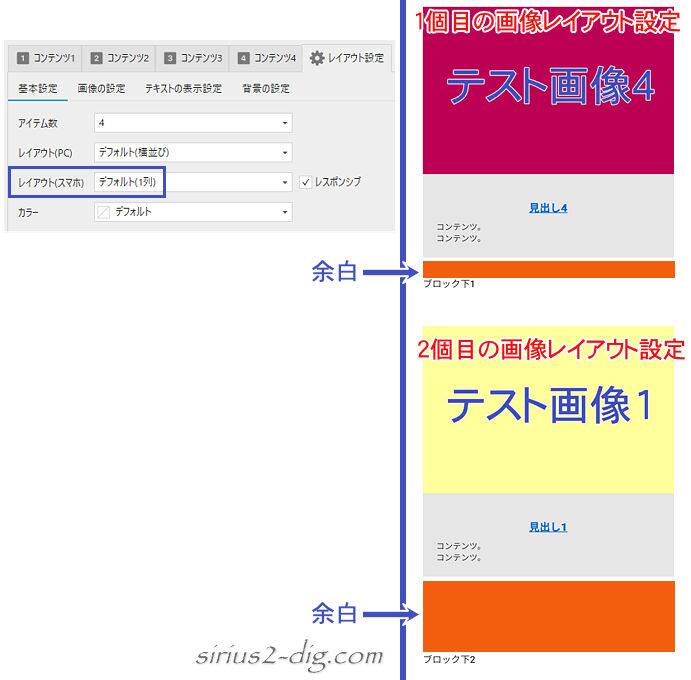
1列表示にしてみると、余白はさらに広がってしまいます。


筆者
コンテンツ数が1,2個程度ならそれほど気にはなりません。
この余白の正体は空のコンテンツ3個分のHTMLタグです。
コンテンツは空でもコンテンツを囲むHTMLタグは消えずにそのまま残っちゃうので、その分の高さが余白として表示されちゃってるんですね。
そこで《Volar2》では”余計な余白”を解消するための専用のコードを用意しました。
これまで同様、<画像レイアウト>の独自タグを専用コードで囲むだけです。
これでタブレットやスマホで余計な余白が生じず、見やすくなります。














