


【Volar2】の<フルワイド背景画像(シンプル版)>ですが、機能としてはSIRIUS2標準搭載の『ブロック設定』の背景画像とほぼ同じです。
では何が違うのか。
【Volar2】に元々搭載していた【Volar2】の<フルワイド背景画像>機能も含めてその違いを先にご紹介します。
<フルワイド背景画像(シンプル版)>も現時点では1カラムのトップページのみの対応となってます。
| A SIRIUS2 ブロック設定 |
B 【Volar2】 フルワイド背景画像 |
C 【Volar2】 フルワイド背景画像 シンプル版 |
|
|---|---|---|---|
| ①設定方法 | ダイアログ内で完結。 |
編集画面上で専用のモジュール名を挿入する必要あり。 |
専用スタイル内で手動設定。 |
| ②画像固定 | スクロールにしたがって画像も移動。 | スクロールしても画像は固定。 | スクロールしても画像は固定。 |
| ③画像表示範囲 | 画像のサイズ・ページ内のコンテンツの量によっては背景画像の一部分しか表示されず想定していたのと異なるイメージで表示される場合もあり。 | ほぼ元のサイズのまま表示。 | ほぼ元のサイズのまま表示。 |
| ④スマホ表示 | スマホでも表示されるが、画像のサイズ・ページ内のコンテンツの量によっては背景画像の一部分しか表示されず想定していたのと異なるイメージで表示される場合もあり。 | 別途スマホ用の画像設定あり。 スマホの画面高に合わせる仕様なのでコンテンツ量にかかわらず想定したイメージに近い感じで表示される。 |
スマホでは非表示。(PC表示時のみ) |
| ⑤記事タイトル (H2見出し) |
記事タイトル部分も背景画像エリア内で表示。 | 記事タイトルは背景画像エリア外。 | 記事タイトル部分も背景画像エリア内で表示。 |
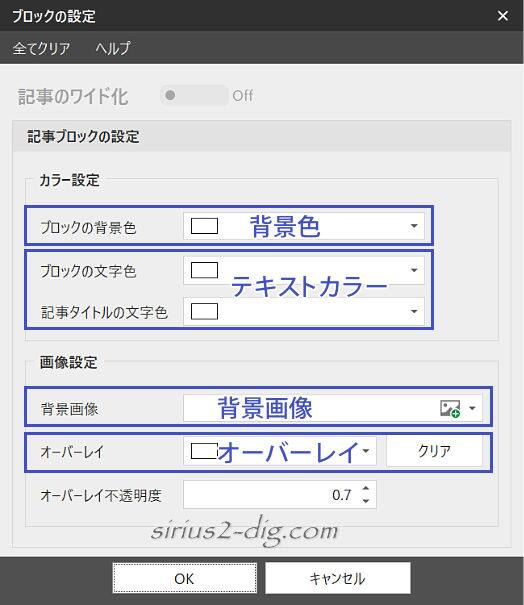
| ⑥オーバーレイ | 白や黒系のオーバーレイやフォントカラーの変更用設定あり。 | オーバーレイ効果だけでなく、ぼかしやセピアカラー、モノクロ機能も搭載。 | ダーク系のオーバーレイのみ搭載。 |
①設定方法
A の『SIRIUS2ブロック設定』は専用画面内ですべてを完結できるのが一番の強みです。
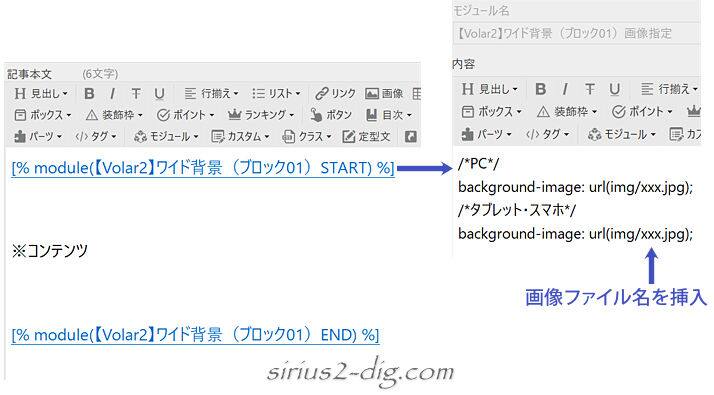
これに対し B の『【Volar2】フルワイド背景画像』は(親となる)専用モジュールを2ヵ所挿入する必要があります。
画像の指定は(親)モジュールを開いた先にある(子)モジュール画面でPC用とスマホ用の画像ファイル名を入力します。
なおモジュール内容は多少簡略化して画像化していますが他にもいろいろ設定項目があります。
そのため慣れないとちょっと使いづらい感は否めません。
C の『【Volar2】フルワイド背景画像・シンプル版』は専用のスタイル画面を用意しており、SIRIUS2の上部メニューからテンプレート→スタイルシート編集→(専用スタイル)を開いて画像ファイル名を入力します。
②画像固定&③画像表示範囲④スマホ表示
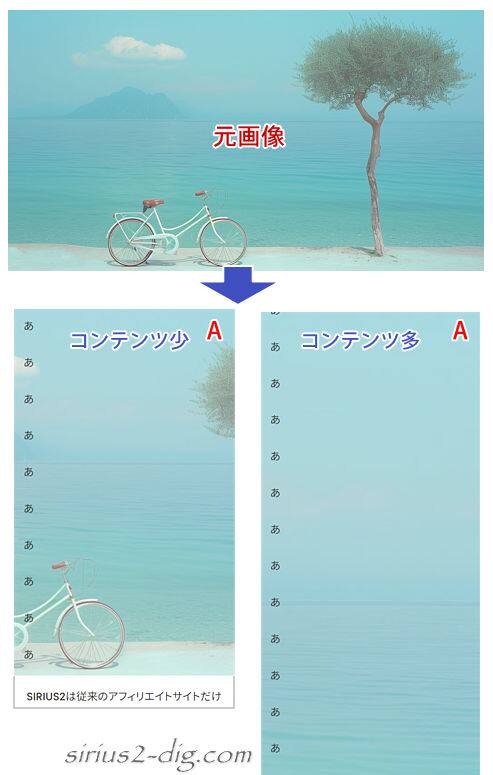
A の”スクロールにしたがって移動”と残り2つの”スクロールしても画像は固定”では、表示される画像エリアに若干の違いがあります。
A はコンテンツ量が少ない場合は B と C 同様、元の画像のサイズに近い形で表示されます。

しかしながらコンテンツ量が増えてくると A はコンテンツの高さに合わせて画像が拡大されるため、ケースによってはなんの背景画像なのかわからない場合も出てきます。

これはスマホでも同じで、コンテンツが増えれば触れるほど画像が拡大されて、もはや背景画像の意味をなさなくなるケースも多々あります。

B の『 【Volar2】フルワイド背景画像』でスマホ用の画像を別指定すれば、スマホの画面高に合わせた疑似的な固定表示ができます。(設定がやや面倒)
⑤記事タイトル(H2見出し)
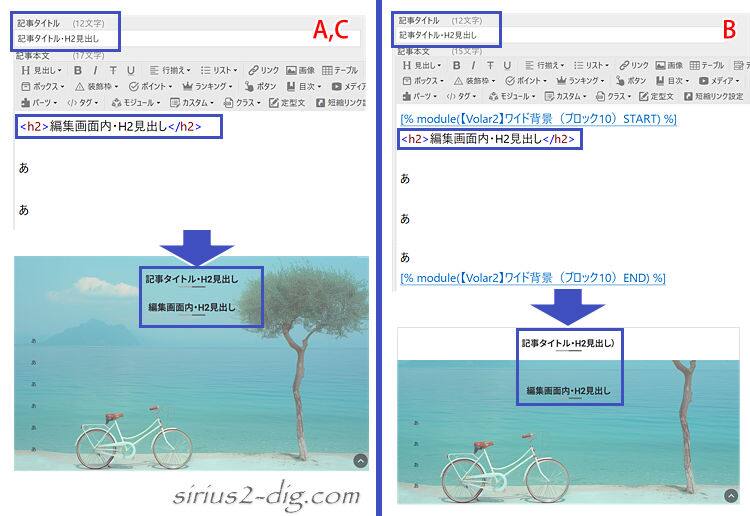
A と C に関しては記事ブロック全体に背景画像が敷かれるので記事タイトルに記入したH2見出しも背景画像内に収まります。
これに対し B は記事本文エリア内だけをカバーする背景画像になるため、記事タイトルに記入したH2見出しは背景画像外に表示されます。
ただしこれは記事本文エリア内にH2見出しを書くことで解決はします。

⑥オーバーレイ
A にはオーバーレイの設定が標準で搭載されてます。
ただしダーク系のオーバーレイ時にテキストを白に設定した場合、コンテンツによっては見づらくなるケースもあります。
B はモジュール名をちょっと変更するだけでダークモードやぼかし機能を即座に有効化できます。
またダークモード時(※ダーク系のオーバーレイ時)は自動で必要な部分のみテキストが白に変換されるよう設定してます。
C はダークモードのみの機能搭載ですが、ダークモードにしたい時は該当するスタイル部分の前後のコメントアウトを解除するだけで即発動します。
使い方
上部メニューからテンプレート→HTMLテンプレート編集→トップページと開き、以下のモジュールのコメントアウトを解除して有効化します。
<!-- ★[% module(【Volar2】フルワイド背景画像・シンプル(スタイル)) %]★ -->
次に上部メニューからテンプレート→スタイルシート編集→(専用スタイル名)を開いて記事ブロックごとに背景画像に指定したいフィル名をコピー&ペーストします。
これで終了です。













