


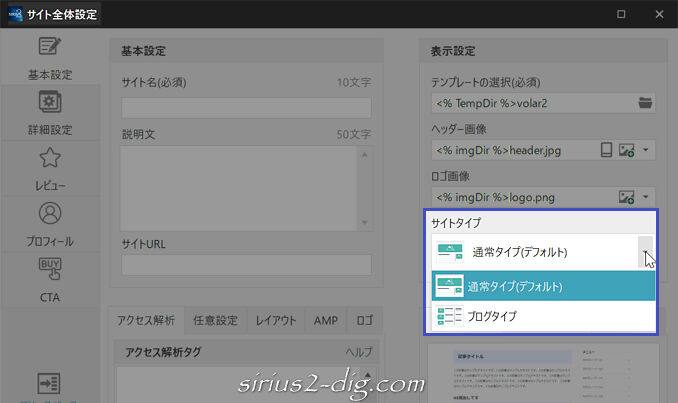
SIRIUS2で作るサイトタイプには「通常タイプ」と「ブログタイプ」があります。

両者の一番の違いは「通常タイプ」はトップページに何か書かないとトップページとして表示されるものがゼロであるということ。
これに対して「ブログタイプ」はトップページに何も書かなくてもWordPressで作ったブログサイトのように(エントリーページの)記事一覧だけは自動で表示してくれるというもの。
極端なことを言えばそれだけですww。
そのかわり(?)「通常タイプ」ではトップページに『更新履歴』を表示することができます。
記事を新しく公開したらリスト形式でリンク付きの記事タイトルが自動で表示されるというものですね。
トップページ以外ではサイドメニューに「最新記事」のリストが表示されます。
<更新履歴の設定>の詳細については【サイトオプション】全体設定(サイトの表示設定)をご覧ください。
この<更新履歴>表示でも問題はないんですが、どうせなら「通常タイプ」のサイトにもブログタイプで表示されるサムネイル画像付きの記事一覧を表示できたらと思い、コードをちょっと修正してみました。
SEO対策にもなるかも、です。
概要
この機能はデフォルトでは無効化されてます。
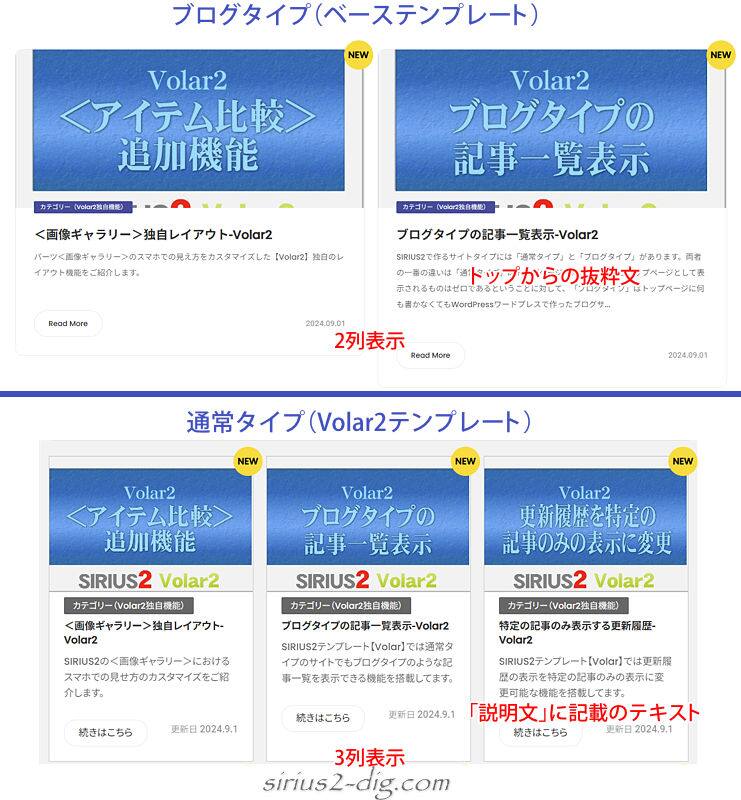
こちらがSIRIUS2のブログタイプの記事一覧(※1列2個表示時)と《Volar2》の記事一覧(通常タイプ)の比較です。
(※PC表示時。スマホ表示時はどちらも1カラム表示になります)
ブログタイプは1列の表示数を選択できますが、《Volar2》は1列3個固定です。

記事一覧を表示させるには、《Volar2》で用意している整形済みコードを表示したい箇所に丸ごとコピー&ペーストするだけです。
この機能を使うときは<更新履歴の設定>をOFF(チェックを外す)にすると二重表示が防げます。
デモは当サイトトップページ最下段ブロックをご覧ください。













