どんなに大きな画像でも通常は横幅はコンテンツ枠内での表示にとどまります。
《Volar2》ではこれをコンテンツの幅に関係なくブラウザの横幅いっぱいまで広げることができます。
迫力ある画像でインパクトを出したい時などに効果的です。
こちらは記事ブロック単位で背景画像+テキスト表示可能な《”フルワイド背景画像》や限定エリアでの背景画像+テキスト表示が可能な《フルワイドセクション》と違って、編集画面内に直接挿入する通常画像をフルワイド表示化できる機能です。
SIRIUS2の<ブロック設定>や《Volar2》の《フルワイド背景画像》が1カラム(ワイド)が前提であるのに対し、《画像フルワイド》は1カラムでも利用できます。
やり方
DEMOがこちら。

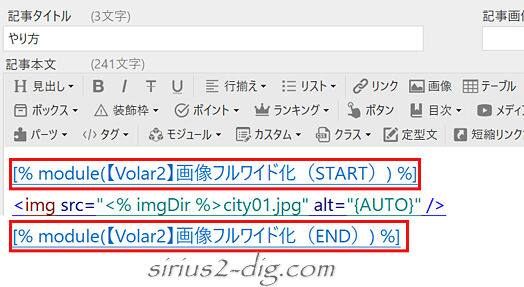
上のフルワイド画像の表示方法ですが、表示したい画像を挿入したらその画像タグの前後を2つの専用モジュールで挟んであげるだけで完了です。

”背景画像”ではないので画像上にテキスト等を表示させることはできません。
(厳密にはできないこともないですが)
それゆえテキスト等が必要な時は画像加工ソフトや画像ウェブサービスなどを使って画像に直接埋め込む必要があります。
画像加工ソフトなら私も使ってるAffinityをおススメします。
以前は有料だったんですが、なんと今はPhoto機能だけでなく他の機能もパッケージ化されてAffinity3とバージョンアップされたのにすべての機能が無料で使えちゃうんです。
(当サイトの画像もAffinity3で作成してます)