


パーツ<画像ギャラリー>のスマホでの見え方をカスタマイズした《Volar2》独自のレイアウト機能をご紹介します。
※<画像ギャラリー>についてはこちらの記事をご参照ください。
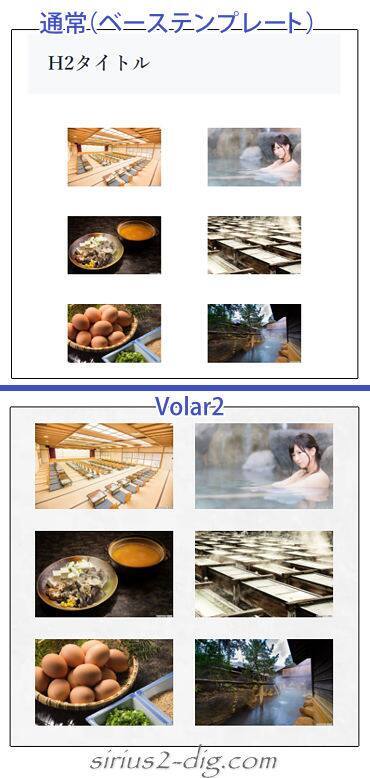
スマホでの表示サイズ
<画像ギャラリー>はスマホで見ると下の画像のようにサムネイル画像がかなり小さく表示されます。
一方《Volar2》の専用スタイルを有効化するとちょっと大きめに表示されます。

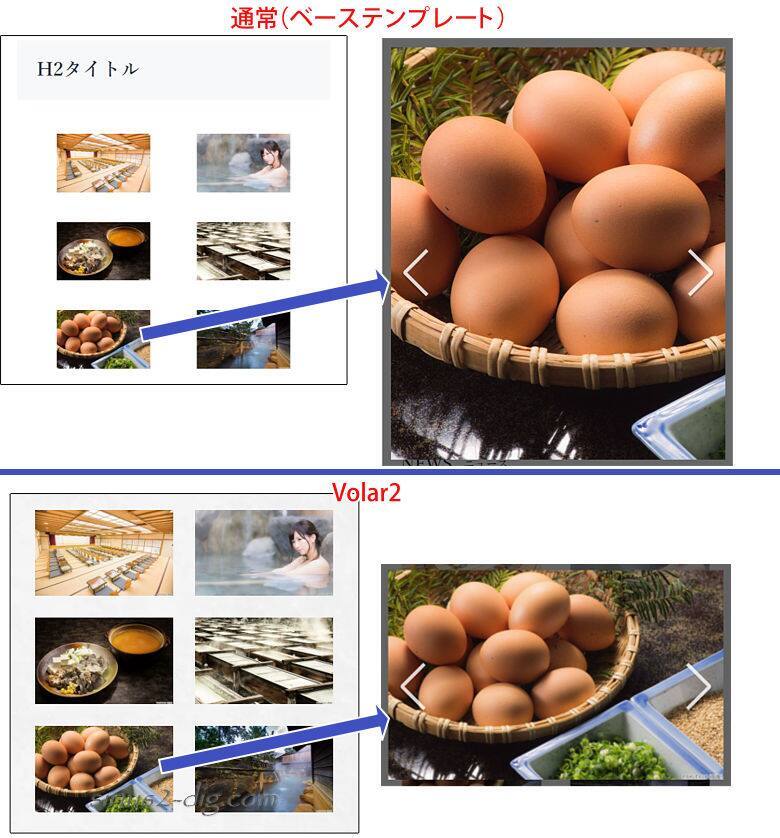
拡大時の画像サイズ(スマホのみ)
<画像ギャラリー>のサムネイル画像をタップすると画像全体ではなく左側を中心に一部だけが表示されます。(スワイプすれば残りも見ることはできます)
一方《Volar2》ではタップして拡大すると常時100%表示になるよう調整してます。
(ピンチアウト<ズーム>すれば拡大表示もできます)

どちらがいいかは好みの分かれるところですが、個人的には最初にフル画像が見えて気になったところだけズームする方がストレスはたまりにくいだろうと思って調整してみました。
有効化
この機能はデフォルトでは無効化されてます。
両機能を利用するには<画像ギャラリー>が出力する独自タグを《Volar2》で用意している専用コードで囲んでやります。

「xxx」は”便宜上”のクラス名です。(マニュアルに実際のクラス名を記載)
(※↓スマホのみ確認可)














