パーツ→<タブコンテンツ>ではタイトル欄と内容欄に入力するだけで、美しいレイアウトのタブ分けコンテンツが簡単に作成できます。
ただ一部のデザインを除いてはボーダー(境界線)が表示されないので、どこからどこまでがタブコンテンツの内容なのかがちょっとわかりにくい印象も受けました。
そこでタブコンテンツにボーダーをつけることで明示的に”このエリアがタブコンテンツです”と印象付けるスタイルを用意してみました。
※<タブコンテンツ>についてはこちらの記事をご参照ください。
レイアウトの違い
たとえば下のようなサンプルを用意してみました。
タブコンテンツのオプションでは「デザイン2」を選択してます。
ここからがサンプルコンテンツ
ここでは3つの天然水の”風味”についてご紹介します。
3つの天然水を飲みやすさという点で比較すると下のような評価になるでしょう。
Aは従来からある◯◯の主力天然水で、霊峰・富士山が水源です。
ミネラル成分がバランスよく含まれ、自然の味わいがいい具合に感じられる天然水です。
初めて天然水を味わうならAから始めるといいでしょう。
成分表をご覧になれば一目瞭然ですが、Bはミネラルが他の天然水に較べてかなり豊富です。
硬度も高めなのでBはどちらかというとミネラル成分を味わったり水の味を楽しみたい方向けの天然水と言えます。
また美容と健康に深い関係があると言われるバナジウムがAのおよそ2倍含まれてるのも大きな特徴と言えます。
一方Cはミネラル成分が3つの天然水の中で一番低く、言い換えれば飲む人を選ばず口当たりのよいとても飲みやすい天然水と言えます。
◯◯が採用しているウォーターパック(水パック)は7.2㍑軽量ウォーターパック。
女性やお年寄りでも取扱いに困ることのない軽量パックです。
ここまでがサンプルコンテンツ
(ここからがこのページの本文です)
よく見ればタブコンテンツの左右に若干の余白があるのでなんとなくはタブコンテンツがどこからどこまでかはわかるかもしれません。
しかしながらそのまま目を落としていくと、「◯◯が採用しているウォーターパック…」までつい読み進めてしまいそうじゃないですか。
でもそこはタブコンテンツの中身ではなく通常の本文エリアなので、そうなると途中で文章がつながらなくなって「あれ、どこまでがタブの内容なんだ?」ということにもなりかねないかと。
まあ考えすぎかもしれませんが、筆者個人としてはタブコンテンツを囲むようにボーダーがあった方がそのコンテンツの内容がどこまでなのかがひと目でがわかって親切だと思うんです。
そこで《Volar2》ではタブコンテンツの内容の下限がどこまでなのかをわかりやすくするため、”囲い”のようなボーダーがつくスタイルを別途用意しました。
「デザイン1」だけは最初からボーダーが付いてます。しかしながらボーダーが若干太くて目立ちすぎなので少し柔らかめのボーダーに変えるスタイルにしてみました。(※「デフォルト(デザイン)」のみボーダーなし)
あとボーダー(境界線)色は固定です。

有効化
この機能はデフォルトでは無効化されてます。
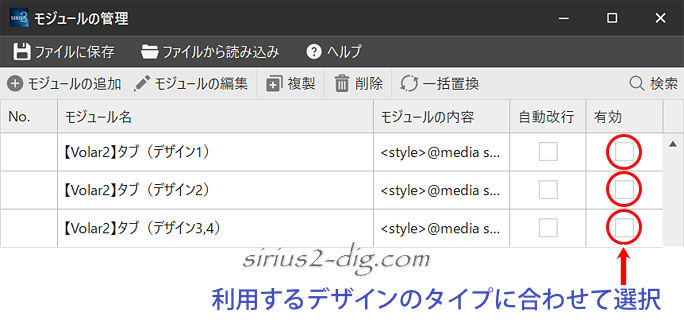
《タブコンテンツにボーダー》を利用するには専用モジュールを有効化する必要があります。
「デザイン1」なら『【Volar2】タブ(デザイン1)』
「デザイン2」なら『【Volar2】タブ(デザイン2)』
「デザイン3」か「デザイン4」なら『【Volar2】タブ(デザイン3,4)』
上記いずれかの[有効]のチェックをONにします。