《Volar2》ではパーツ→<リンクカード>の独自レイアウトを用意しました。
※<リンクカード>についてはこちらの記事をご参照ください。
概要
SIRIUS2の<リンクカード>の標準レイアウト、少しいじってみました。”こっちの方がまだいいかな”と思う方はどうぞご利用ください。
こちらがSIRIUS2デフォルト設定のリンクカードです。(※キャプチャ画像)

スマホではこんな感じ。
(※テキストが途中で省略されてるのは<リンクカード>デフォルトのスタイルによるもの)

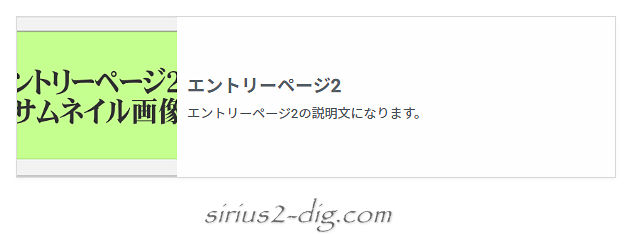
そして《Volar2》の《リンクカード別デザイン》を有効にした変更後がこちら。
サムネイル画像の表示領域やフォントサイズ、テキストエリアや余白を調整してます。
さらにスマホ表示時にはサムネイル画像→タイトル→説明文の順に縦一列で表示されるレイアウトになります。

有効化
この機能はデフォルトでは無効化されてます。
《リンクカード別デザイン》を利用するには、専用モジュールを有効化する必要があります。
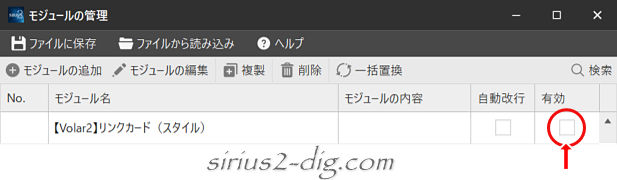
有効化のやり方
『【Volar2】リンクカード(スタイル)』
上記モジュールの[有効]のチェックをONにします。