概要
SIRIUS2標準の<CTA>は見た目がおしゃれでかっこいいですよね。ただ使用する背景画像によってはいろいろ面倒な点も出てきたりします。
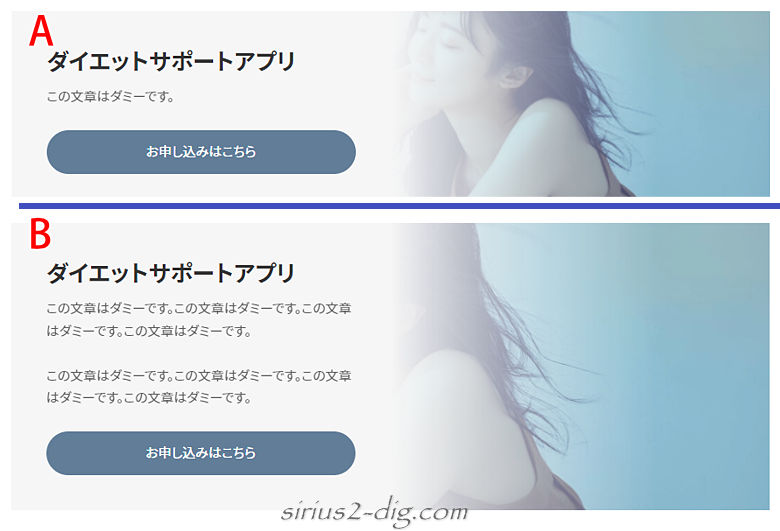
たとえばAのようにテキストが少ない時は女性の顔が見えてます。
しかしながらBのようにテキスト量が多くなるとそれに比例して画像が拡大されて顔が見えなくなってしまいます。
この画像の自動拡大・縮小機能が便利なようでいて実は使いにくくもあるというか…。

もちろん画像を”左側”に設定変更すれば”一応”の解決はします。
しかしながら「テキストブロックはどうしても左側にしたい」という見せ方のルールがある場合は解決には至りません。
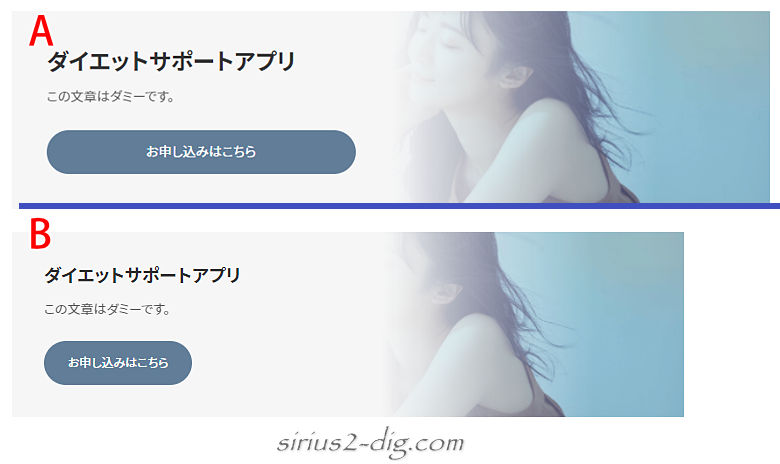
またブラウザの表示幅によっても画像の自動拡大・縮小のせいで見え方が変わってきます。

こういった仕様なので特にテキスト込みの画像を使う時は若干の注意が必要です。
サンプルとして右側にキャッチコピー的なテキストを付けてみた画像を用意してみました。
CTAであれば単なるイメージ画像よりは具体的なテキストを埋め込んだ画像の方が視覚的にアピールしやすいケースもあります。
ですがテキストの量やブラウザ幅によってはやはり下の画像のように女性の顔が隠れてしまったりテキストが読みにくくなる可能性もあります。

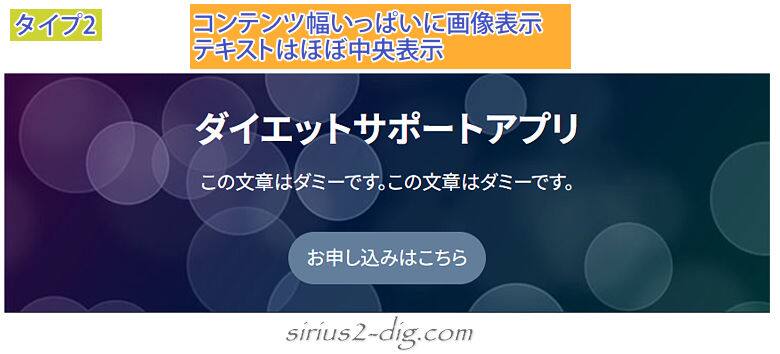
そこで《Volar2》では(PC上でもスマホでの表示と同じ)縦1列表示の追加レイアウトを2タイプ用意してみました。
専用のモジュールを有効化するだけで下のようなレイアウトで表示されるようになります。
(表示領域は多少異なりますがスマホでも同一レイアウト)


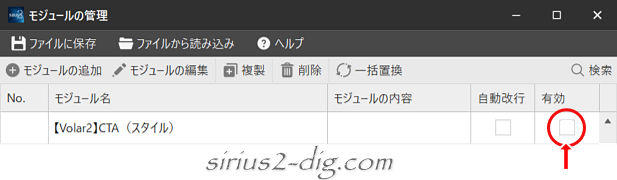
有効化
この機能はデフォルトでは無効化されてます。
《Volar2》の<CTA>追加レイアウトを利用するには専用モジュールを有効化する必要があります。
タイプ1なら『【Volar2】CTA(スタイル)』
タイプ2なら『【Volar2】CTA2(スタイル)』
上記モジュールの[有効]のチェックをONにします。