

有効化
この機能はデフォルトでは無効化されてます。
《フッターに画像表示》を利用するには専用モジュールの有効化が必要です。
有効化のやり方
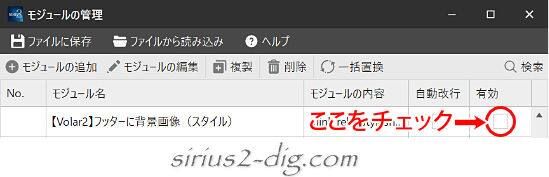
『【Volar2】フッターに背景画像(スタイル)』
上記モジュールの[有効]のチェックをONにします。

画像設定
フッターに背景画像として表示させたい画像は事前にSIRIUS2の画像管理内に取り込んでおきます。
モジュールの有効化が済んだら、上部メニューからテンプレート→スタイルシート編集→《フッターに背景画像》用の専用スタイルを開きます。
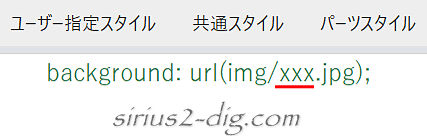
下の『xxx(.jpg)』のところを画像管理内に取り込んだ画像のファイル名で差し替えます。
これでフッターに画像が表示されます。


筆者
ブラウザ幅いっぱいに自動的に広がって表示される仕様です。















