《Volar2》では記事ブロック単位でフルワイド(ブラウザ幅いっぱい)の背景画像を表示できます。
大量のコンテンツの背景に画像を表示したい時に役立ちます。
”記事ブロック”というのは編集画面右端に1~10で表示されてるタブのことで、1ページを最大10個に分割して編集できる機能です。
記事ブロック単位の《フルワイド背景画像》に対し、記事内のどこにでも背景画像(or 単一色)+テキストを設置可能な《フルワイドセクション》という機能もあります。
背景画像+テキストなら《フルワイド背景画像》か《フルワイドセクション》が便利ですが、シンプルに画像をフルワイドで表示したい場合は《画像フルワイド化》がお手軽です。
SIRIUS2標準機能との主な違い
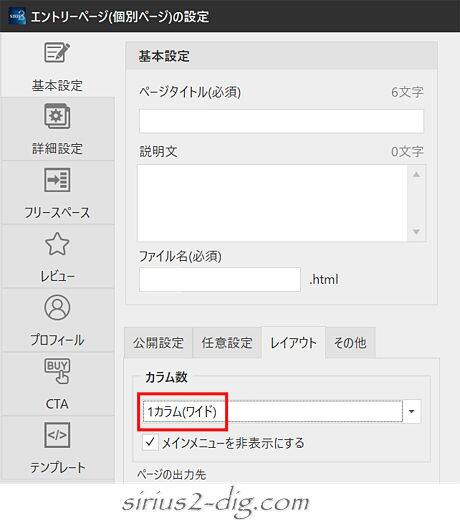
《フルワイド背景画像》は1カラム(ワイド)のトップページ及び1カラム(ワイド)のLPページで表示できます。
(※LPページ=1個のエントリーぺージ/複数のエントリーページでの利用は不可)

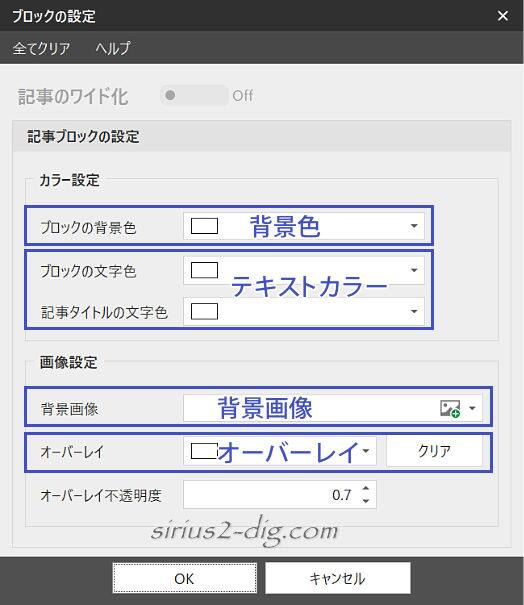
《Volar2》の《フルワイド背景画像》は、機能としてはSIRIUS2標準搭載の<ブロック設定>の背景画像とほぼ同じです。
※<ブロック設定>についてはこちらの記事をご参照ください。
ではどこが違うのか。主な違いを表にしてみました。
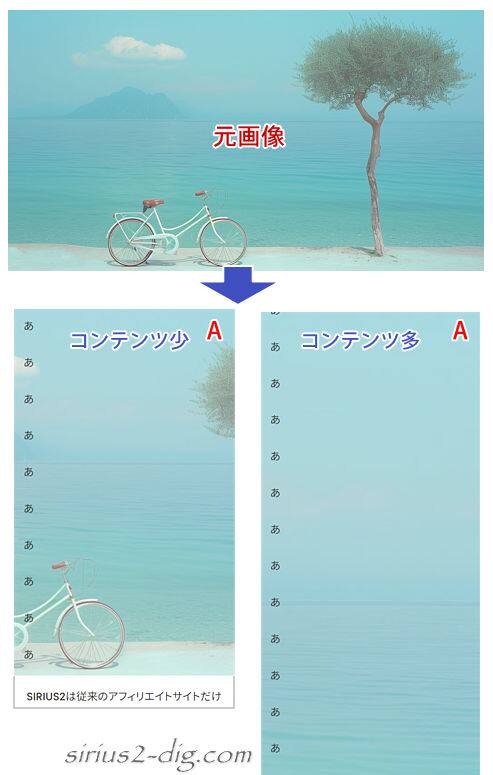
画像表示範囲の違い(具体例)
<ブロック設定>ではコンテンツ量が少ない場合は元の画像サイズに近い形で表示されます。

しかしながらコンテンツ量が増えてくると<ブロック設定>はコンテンツの高さに合わせて画像が拡大されるため、画像によってはなんの背景画像なのかわからなくなる場合も出てきます。

これはスマホでも同じですが表示画面が小さい分、PCよりも余計に画像が拡大されてもはや背景画像の意味をなさなくなるケースが多々あります。

一方《フルワイド背景画像》の方は背景画像が固定なのでコンテンツ量にかかわらず一定の大きさで表示されます。(※スマホでは背景画像非表示)

有効化
この機能はデフォルトでは無効化されてます。
《フルワイド背景画像》はトップページと(1つの)エントリーぺージのみの実装機能です。
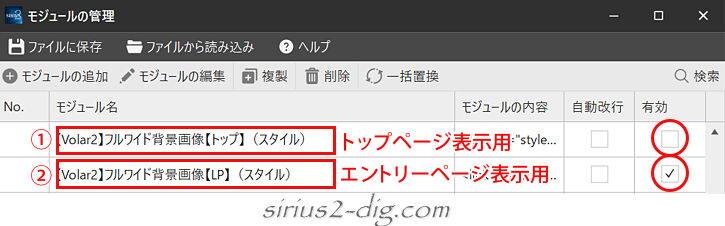
《フルワイド背景画像》を利用するには専用モジュールを有効化する必要があります。
トップページだけに本機能を表示させたい場合は
①『【Volar2】フルワイド背景画像【トップ】(スタイル)』
上記モジュールの[有効]のチェックをONにします。
エントリーページに関しては②『【Volar2】フルワイド背景画像【LP】(スタイル)』のチェックは常にONになっており、利用したいエントリーページのページの設定→詳細設定に同モジュール名をコピー&ペーストすることで利用可能になります。(※詳細はマニュアルに記載)

画像の設定は《フルワイド背景画像》専用のスタイルシート上で行います。