
<アイテム比較>で並列表記のFAQ-Volar2
SIRIUS2テンプレート【Volar2】ではパーツ<アイテム比較>を利用した並列表記のFAQを表示できます。


当サイトで使用しているキャプチャ画像は(【Volar2】の開発ベースになってる「ベーステンプレート」のレイアウトが元になってます。
【Volar2】では【パーツ】→<アイテム比較>を利用して1カラムページ用の並列表記かつ固定表示FAQを作成できます。
※<アイテム比較>についてはこちらの記事をご参照ください。
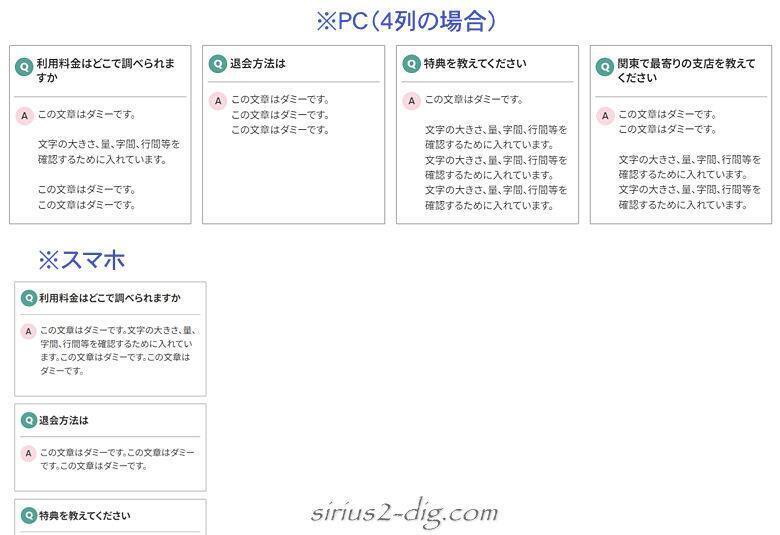
完成型はこんな感じです。

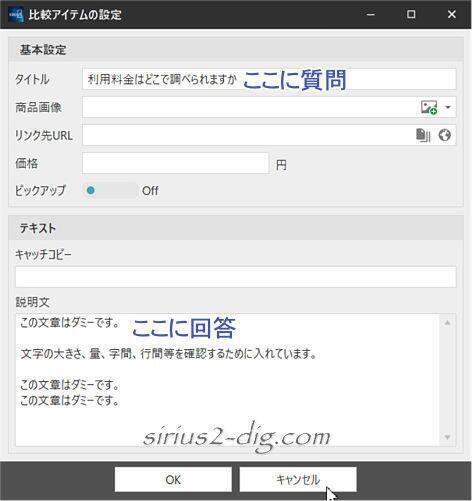
【パーツ】→<アイテム比較>を開いて下のように質問と回答を書き込みます。

作成し終えたら独自タグで出力します。
[% compare(※管理名) %]
その独自タグを【Volar2】で用意している専用のクラスで囲めば先ほどのようなレイアウトで表示されます。
<div class="xxx">[% compare(※管理名) %]</div>
「xxx」は”便宜上”のクラス名です。(マニュアルに実際のクラス名を記載)
タブレットでの表示はPCと同じレイアウトなので、1グループの<アイテム比較>は最大でも4つまでがレイアウト的に限界かと。
デフォルトでは1段の表示個数が異なる場合でもコンテンツ幅いっぱいに均等に広がって配置されます。
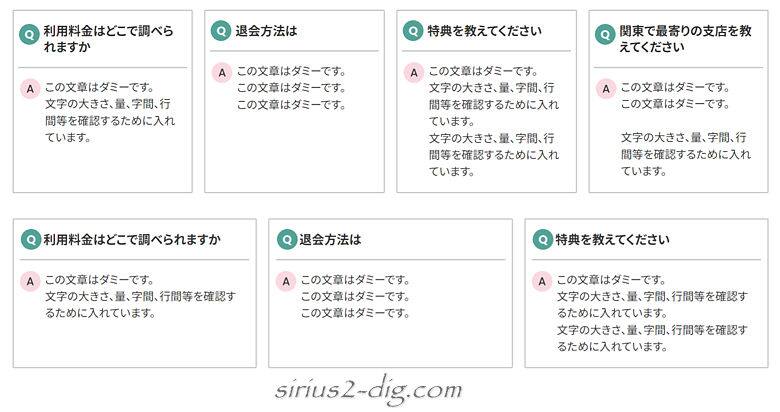
具体的には1段4個の場合と3個の場合では下のように表示されます。(※PC表示時)

ただし<アイテム比較>の端数処理も適用できるので、【Volar2】で用意している専用クラスを加筆するだけで個数に関係なく同幅での表示に変えることもできます。
